2.2.1 • Published 3 years ago
rn-image-keyboard v2.2.1
react-native-image-keyboard
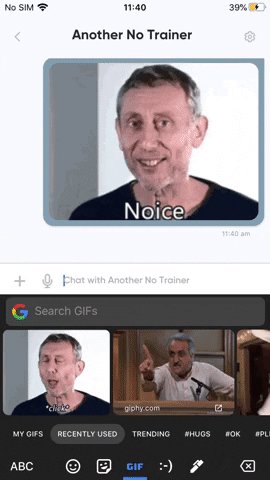
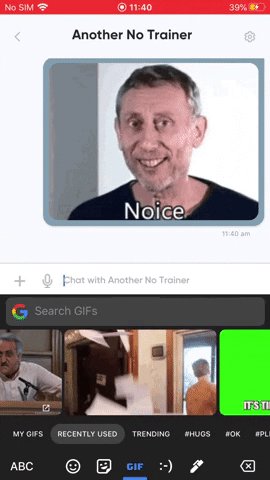
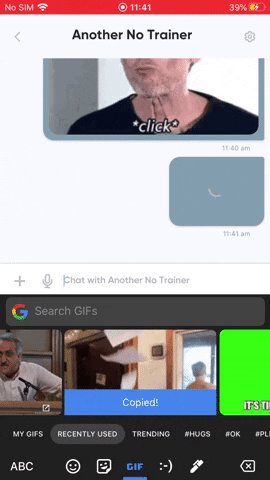
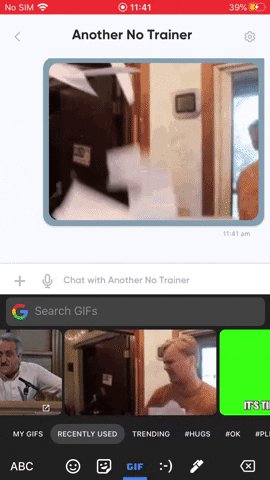
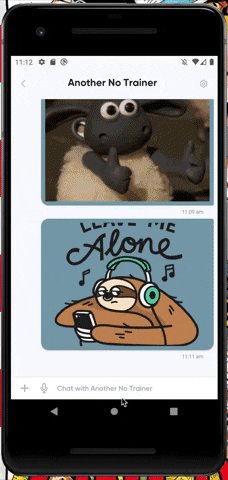
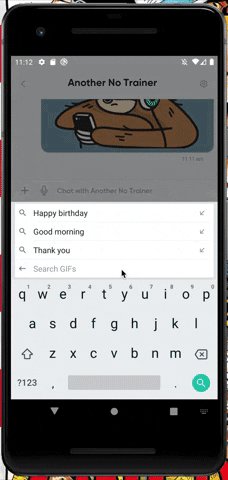
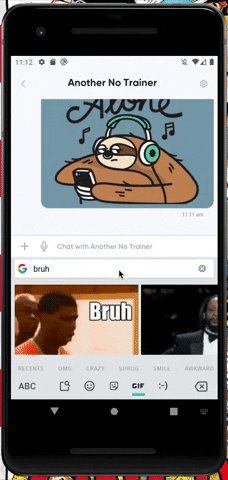
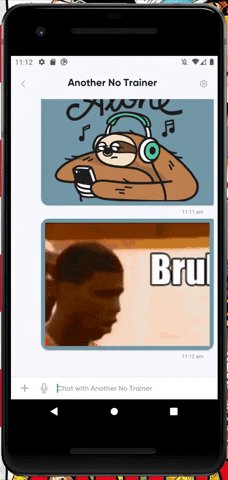
| iOS | Android |
|---|---|
 |  |
About this package
This is a fork of Gustash's. Only change is depency on react version.
This package extends React Native's TextInput component to enable keyboard image input on:
- Android (e.g. Gboard GIFs)
- iOS (e.g. Pasting images copied to the clipboard)
Getting started
$ npm install react-native-image-keyboard --save
Mostly automatic installation
$ react-native link react-native-image-keyboard (RN < 0.60)
$ cd ios/ && pod install
Usage
TypeScript
If you're using TypeScript in your project, you should add the following import
in your index.ts or index.js to make TS aware of the onImageChange prop type:
// index.ts / index.js
import 'react-native-image-keyboard';
// ...import {TextInput} from 'react-native';
const App = () => {
const _onImageChange = (event) => {
const {uri, linkUri, mime, data} = event.nativeEvent;
// Do something with this data
}
return <TextInput onImageChange={_onImageChange} />;
}Credits
Android logic based on stwiname's PR: https://github.com/facebook/react-native/pull/26088