0.1.1 • Published 4 years ago
rn-searchable-textinput v0.1.1
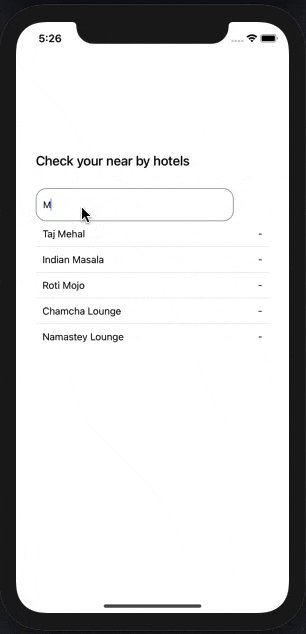
Seachable text-input for React Native
Text-input component with search functionality. For users who wants to show multiple search result to the user. e.g Search for the near by restrurents.
Install
For npm
npm i rn-searchable-textinput
For yarn
yarn add rn-searchable-textinput

Table of content
- What is Searchable Text-input
- Why to use this package
- Getting Started
- Feedback
1. What is Searchable Text-input
Text-input component with search functionality. For users who wants to show multiple search result to the user. e.g Search for the near by restrurents.
2. Why to use this package
This searchable text-input is fully customizable.
- You can change the look of a text input field.
- You can change the look of the search results.
- Pass the array of the strings to filter from.
3. Getting Started
How to use
<import SearchableTextInput from "./components/searchable-text-input";><SearchableTextInput/>Use the component where you want.
Parameter to pass
arrayWithSetOfValue={dummyArray}//pass the array from which you want to show the filterd results.const onTextChange = (dataFromTextInput) => { console.log("data from searchableTextInput", dataFromTextInput); };// create a function to get the values from text input.handleOnChangeText={onTextChange}//pass the function to SearchableTextInput component.placeholder="this is placefolder "//pass your choice of placeholdertextInputStyle={{ backgroundColor: "#a7c4bc" }}//if required pass the desired styling for textInputlistSeparatorStyle={{ borderColor: "#dfeeea" }}// styling for list separatorsearchTextStyle={{ fontSize: 15 }}// styling for search text
4. Feedback & Query
For any help or feedback you can write email @ pratiksanap007@gmail.com