1.1.0 • Published 1 year ago
rn-switch-button v1.1.0
RN-Switch-Button is A dynamic Switch / toggle button that response to the touch with react native animation.
It comes with a built-in TypeScript typings and is compatible with all popular JavaScript frameworks. You can use it directly or leverage well-maintained wrapper packages that allow for a more native integration with your frameworks of choice.
Installation:
npm i rn-switch-buttonyarn add rn-switch-buttonUsage:
const HomeScreen = ({navigation, ...props}) => {
return (
<View contentContainerStyle={Styles.container}>
<ButtonSwitch
deafultSelectedIndex={0}
leftText="one"
rightText="two" />
</View>
);
};
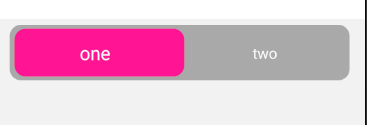
export default HomeScreen;Example:


Dataset Properties
| Name | Type |
|---|---|
| leftText | string |
| rightText | string |
| onClickLeft | () => void |
| onClickRight | () => void |
| outerViewStyle | ViewStyle |
| innerViewStyle | ViewStyle |
| buttonsStyle | ViewStyle |
| activeButtonStyle | ViewStyle |
| activeColor | string |
| unActiveTextColor | string |
| unActiveBackColor | string |
| horizontalOffset | number |
| textSelectedStyle | TextStyle |
| textUnSelectedStyle | TextStyle |
| deafultSelectedIndex | number |