2.1.0-b • Published 8 months ago
row-to-tree v2.1.0-b
row-to-tree
Converts an array of objects into a tree structure. If you want to test it, go to the demo!
Why?
When you make a SQL request, you often get an array of rows, each of them being linked to another one in a parent/child relation. And you may want to use this array to display a tree, for example in a Vuetify component.
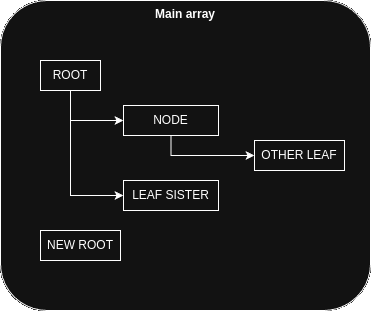
This module helps you convert the original array into an array of parents and child, building the expected tree:
Example
The test file provides an example of what could be done. Suppose you have the following table:
| id | id_parent | name |
|---|---|---|
| 1 | null | ROOT |
| 2 | 1 | LEAF 2 |
| 4 | 1 | LEAF SISTER |
| 6 | 2 | OTHER LEAF |
| 5 | null | NEW ROOT |
You will end up with an array of objects,
How?
Installation
npm install --save row-to-treeUsage
const { rowToTree } = require("row-to-tree");
const data = [
{ id: 1, id_parent: null, name: "ROOT" },
{ id: 2, id_parent: 1, name: "LEAF 2" },
{ id: 4, id_parent: 1, name: "LEAF SISTER" },
{ id: 6, id_parent: 2, name: "OTHER LEAF" },
{ id: 5, id_parent: null, name: "NEW ROOT" },
];
console.log(rowToTree(data));You will get this nested array:
[
{
id: 1,
id_parent: null,
name: "ROOT",
children: [
{
id: 2,
id_parent: 1,
name: "LEAF 2",
children: [
{
id: 6,
id_parent: 2,
name: "OTHER LEAF",
children: [],
},
],
},
{
id: 4,
id_parent: 1,
name: "LEAF SISTER",
children: [],
},
],
},
{
id: 5,
id_parent: null,
name: "NEW ROOT",
children: [],
},
];API
rowToTree(data, options)
Convert an array of objects into a tree structure: returns an array of root objects.
Licence
MIT