safari-beauty-toolbar v1.0.3
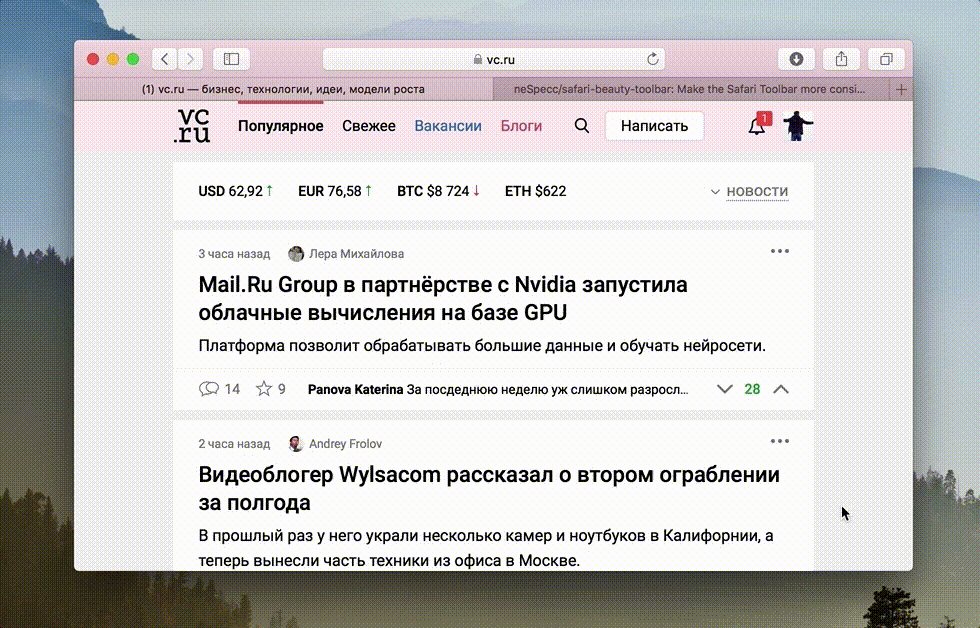
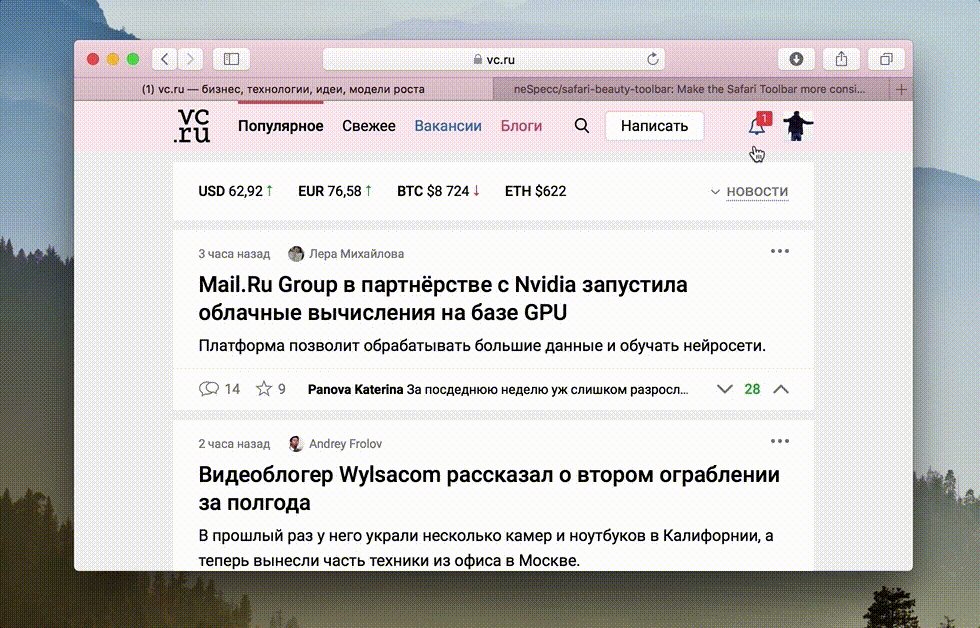
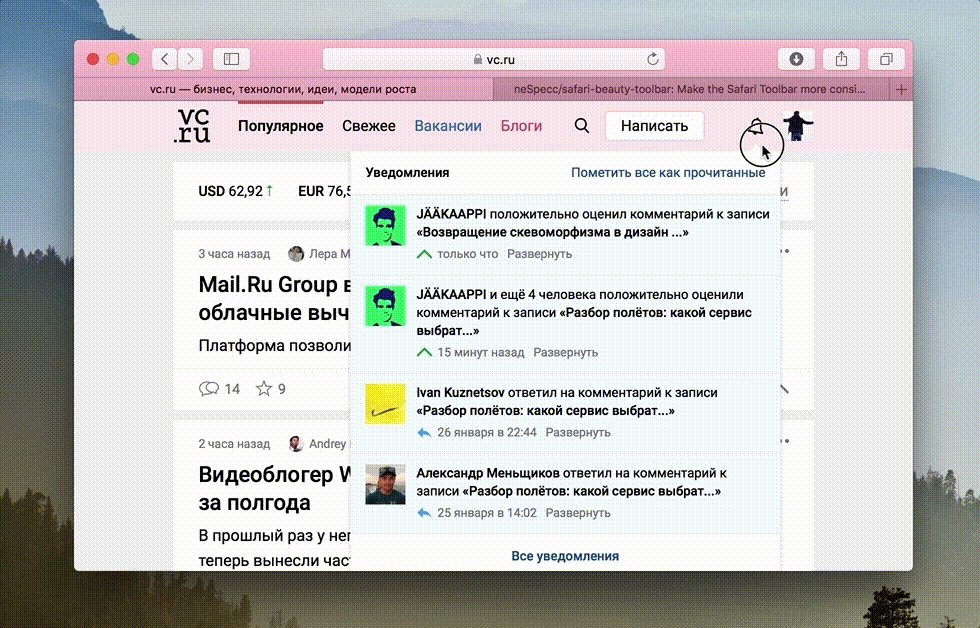
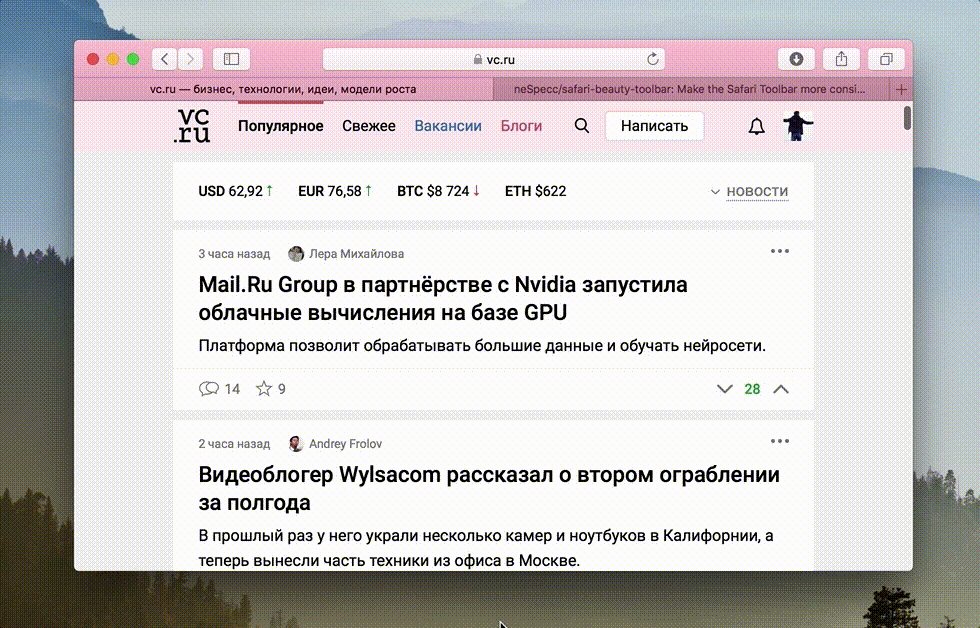
Safari Beauty Toolbar
Tiny JavaScript module that makes the Safari Toolbar colorful. It uses native toolbar's transparency so there are two restrictions:
- Works only at the Safari on MacOS or iOS
- Displays after some scroll offset
Installation
Install module via Yarn, then import to the Code.
yarn add safari-beauty-toolbaror with NPM
npm i safari-beauty-toolbar --saveYou can also download dist/sct.min.js and manually connect it with your project.
import SBToolbar from 'safari-beauty-toolbar';Usage
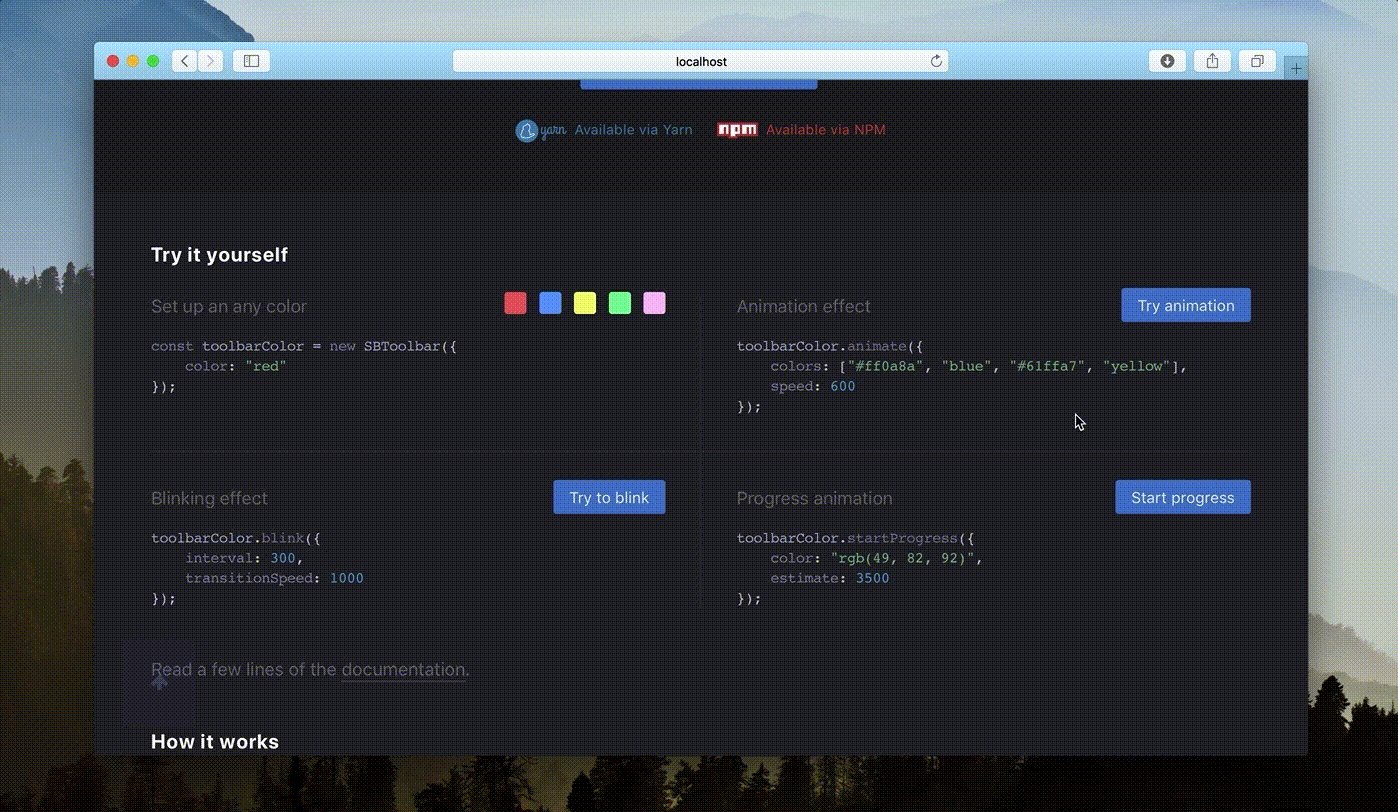
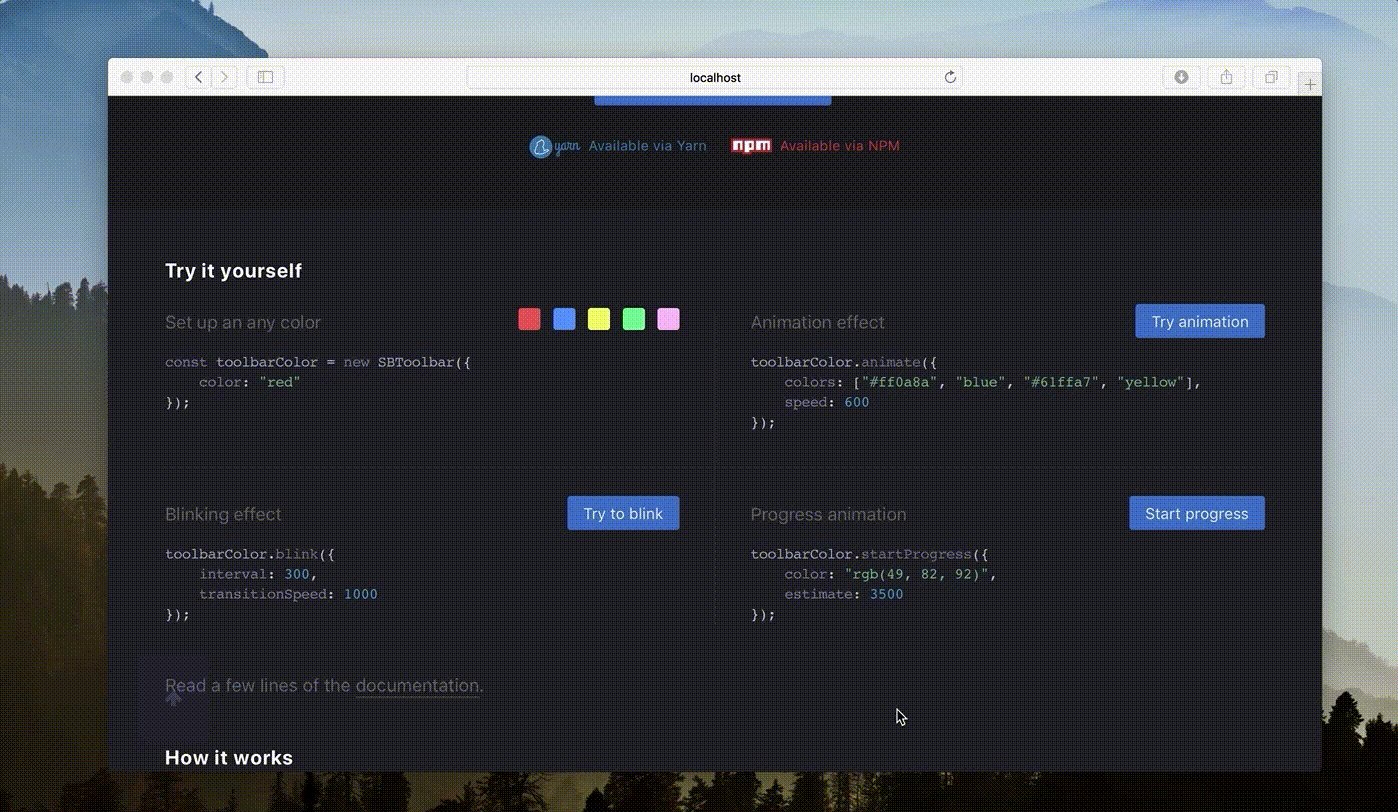
Basic usage is quite simple: just pass your brand color to the constructor.
const toolbarColor = new SBToolbar({
color: "red"
});| param | type | default | description |
|---|---|---|---|
color | string | - | Toolbar color. Required |
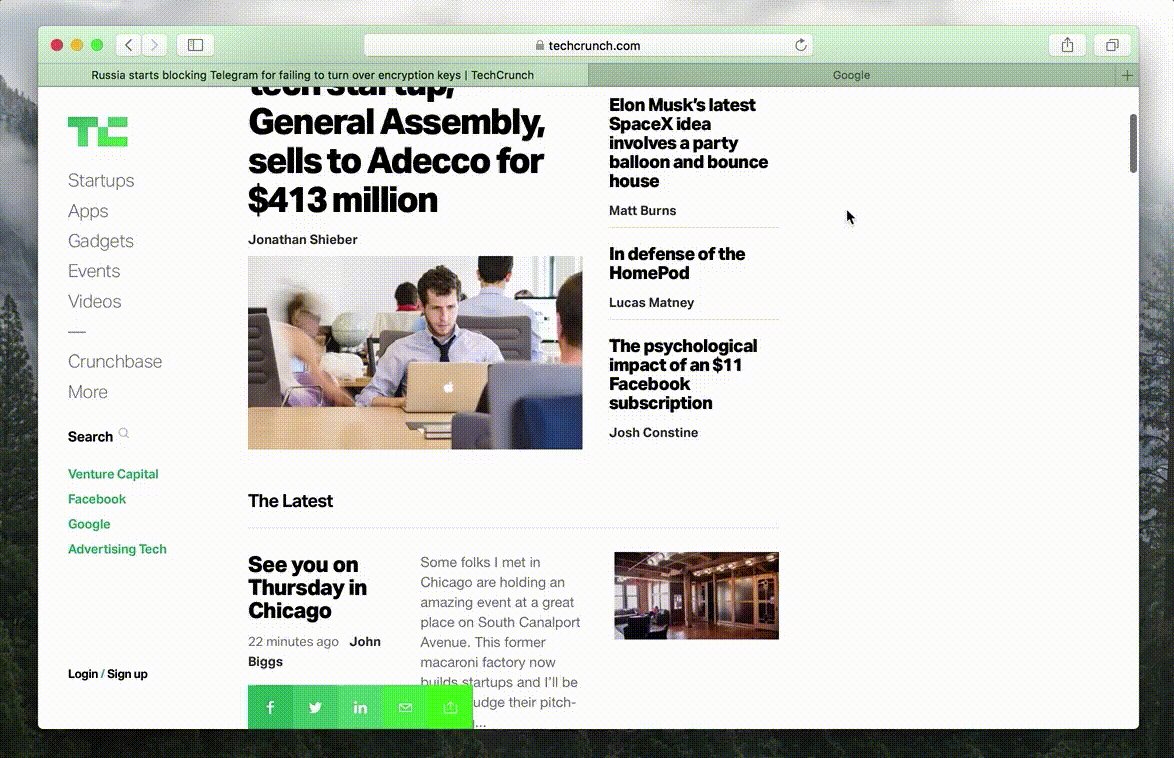
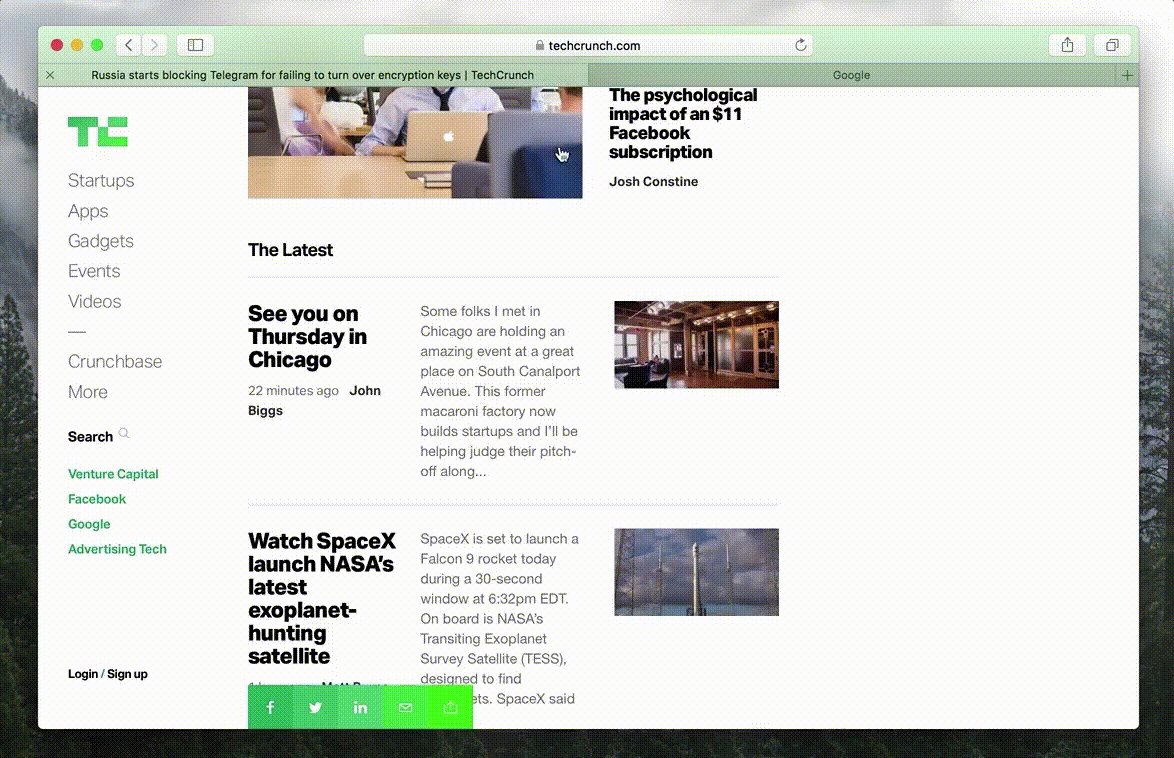
This makes the Toolbar colorful. Try to reload the page and scroll it down.
Note. Because of transparency value of the Toolbar, you probably should pass little more saturated color than the usual brand's color.
Note. Place the initialization code at the bottom of
<body>-tag or call after document-ready event.

Public methods
There are some additional methods that your can find useful in some cases.
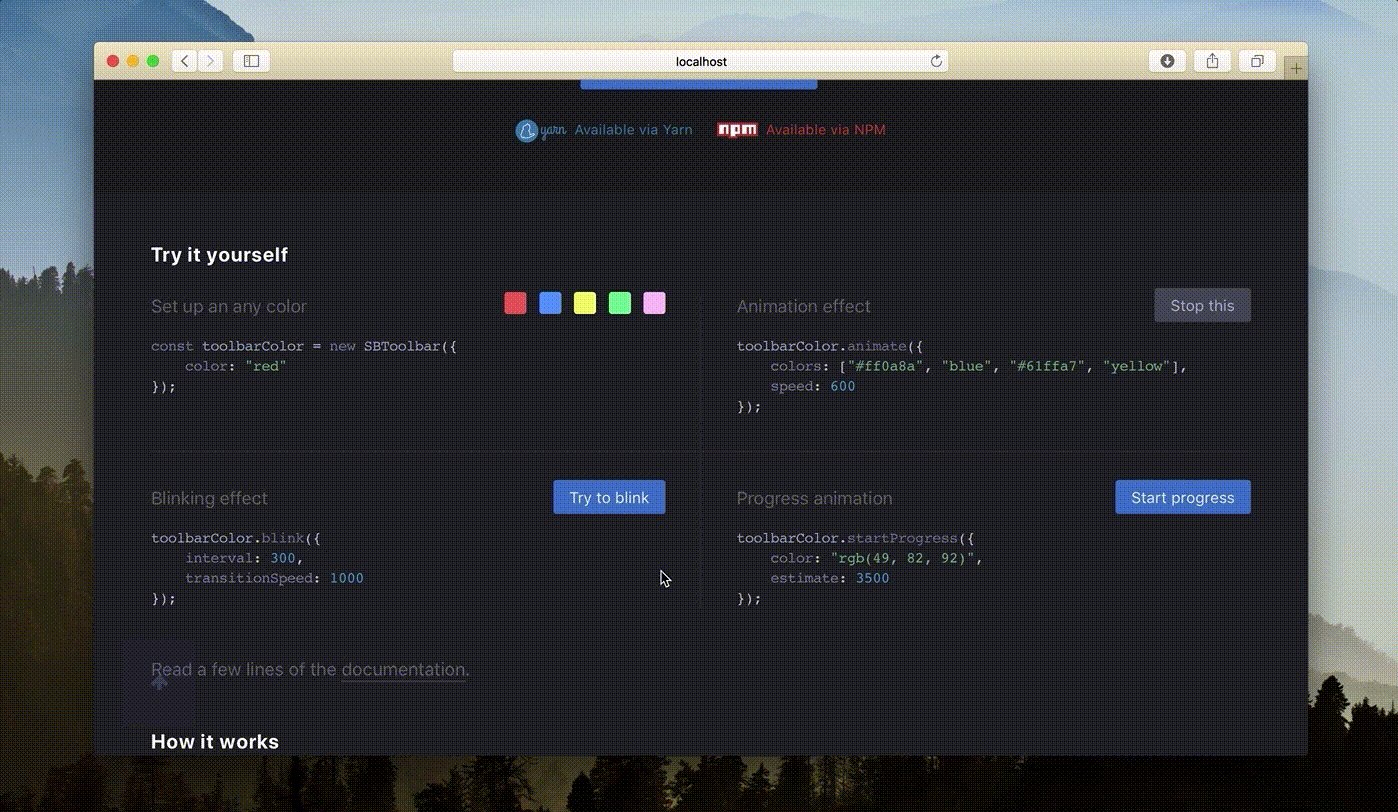
Blinking

blink({interval, transitionSpeed})Parameters passed as the destructuring assignment.
| param | type | default | description |
|---|---|---|---|
interval | number | 400 | time between transparent and opaque color in ms |
transitionSpeed | number | 500 | speed of transparency changing in ms |
Usage example
toolbarColor.blink({
interval: 300,
transitionSpeed: 1000
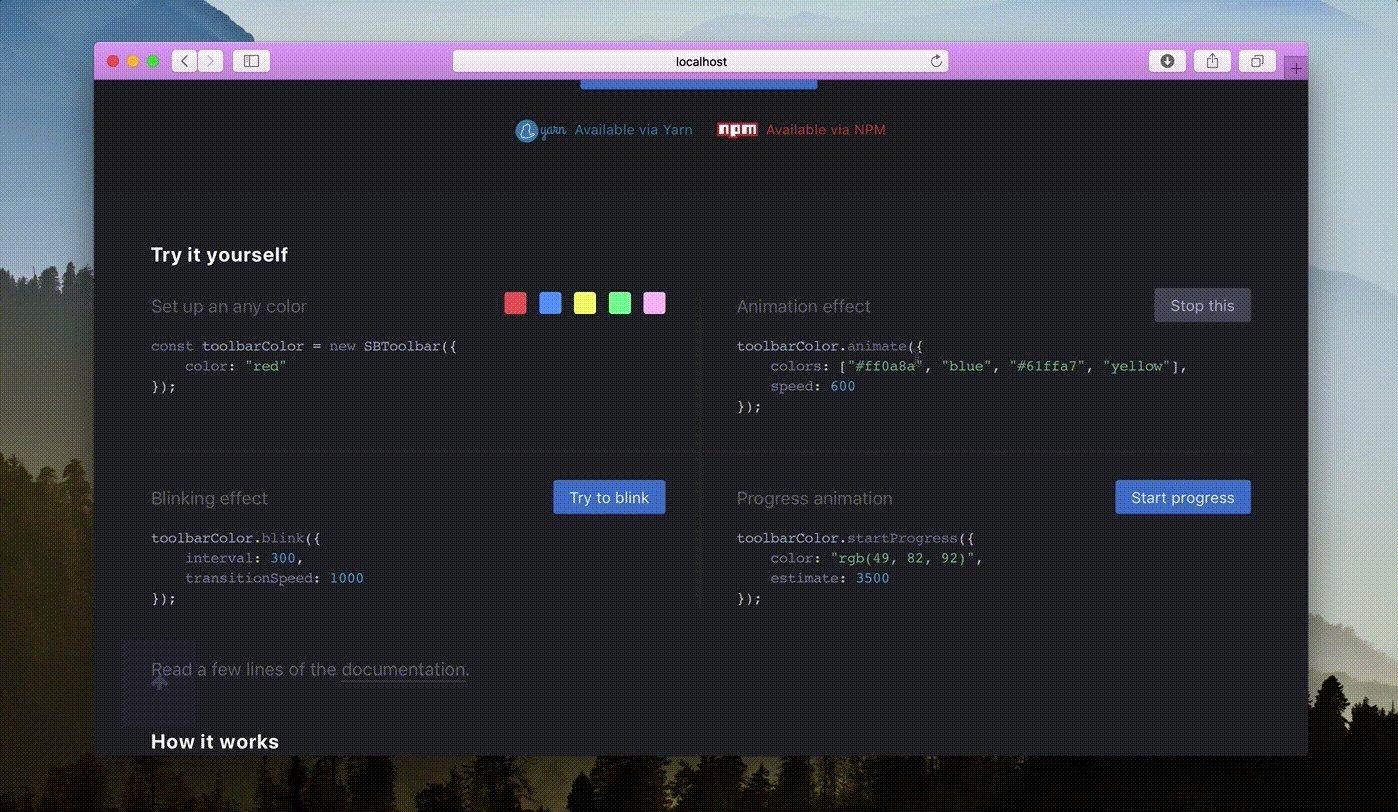
});Animation

animate({colors, speed})Parameters passed as the destructuring assignment.
| param | type | default | description |
|---|---|---|---|
colors | string[] | - | list of colors to change. Required. |
speed | number | 800 | speed of color transition in ms |
Usage example
toolbarColor.animate({
colors: ["#ff0a8a", "blue", "#61ffa7", "yellow"],
speed: 600
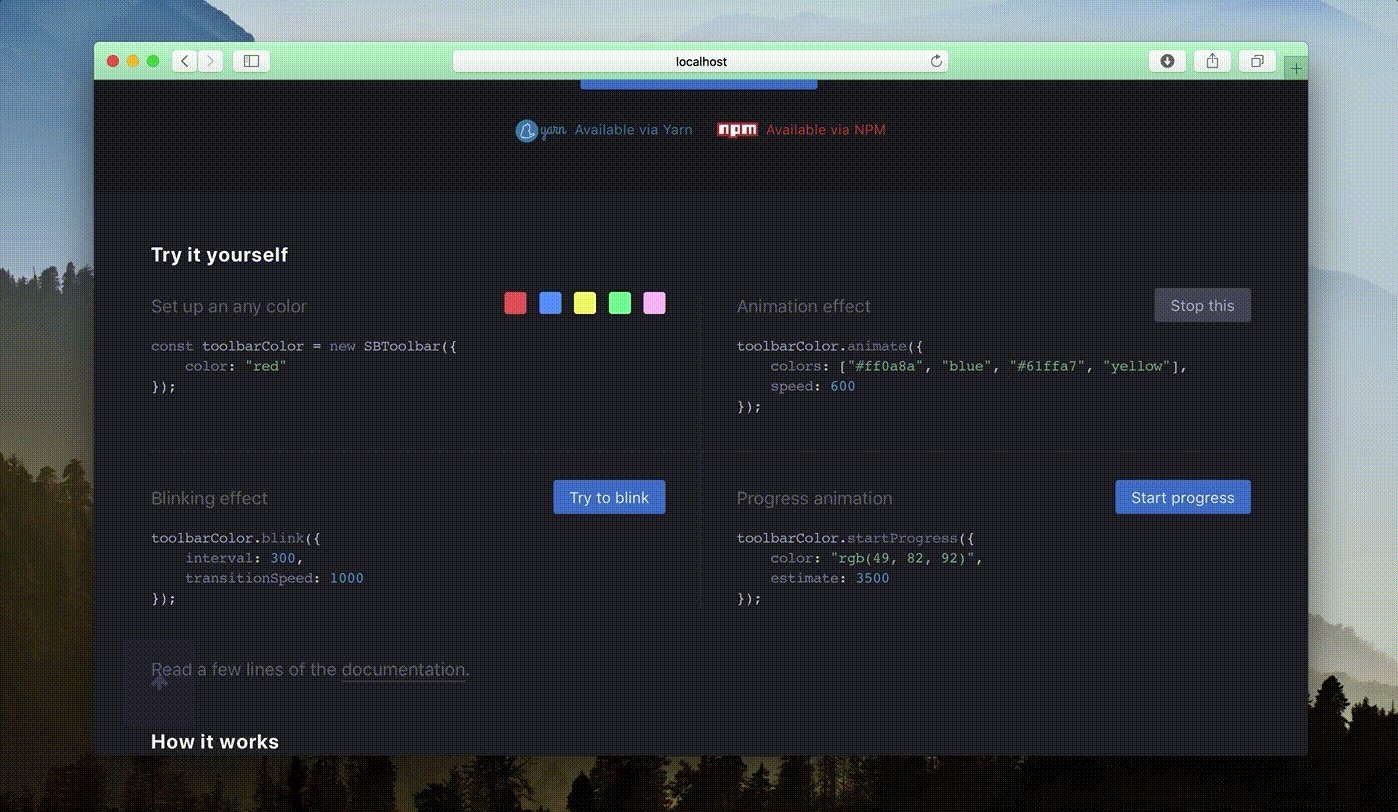
});Progress

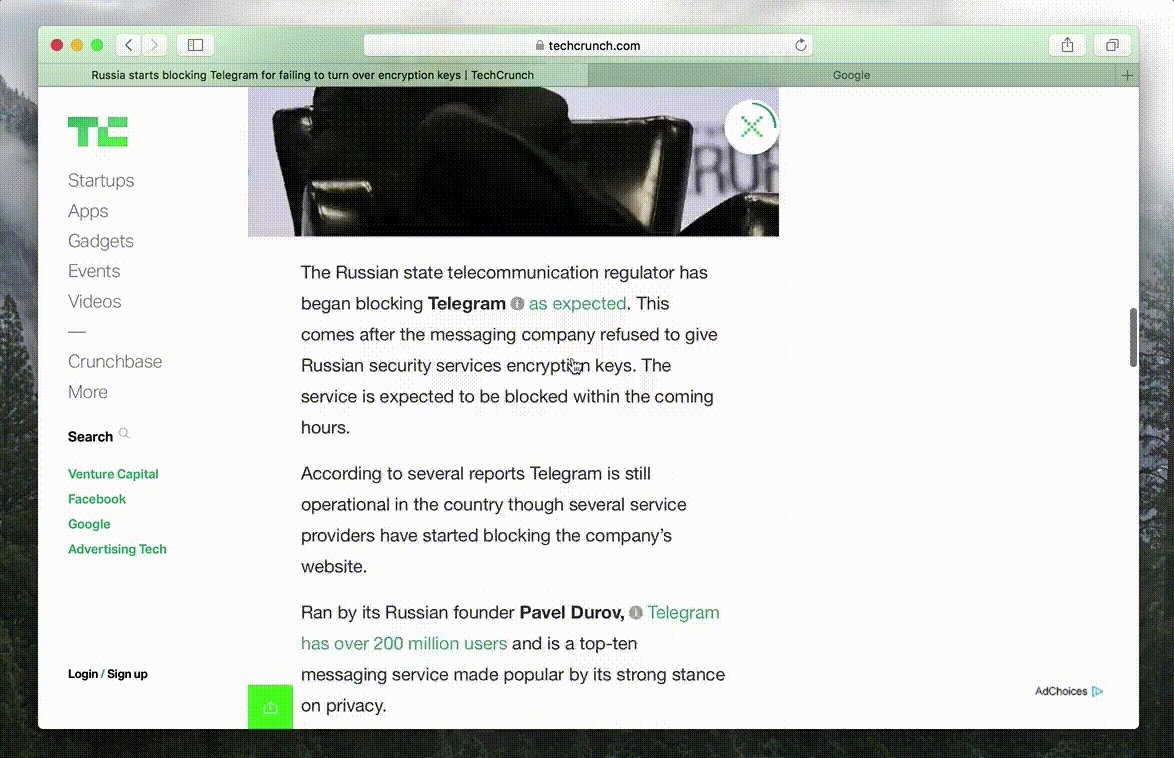
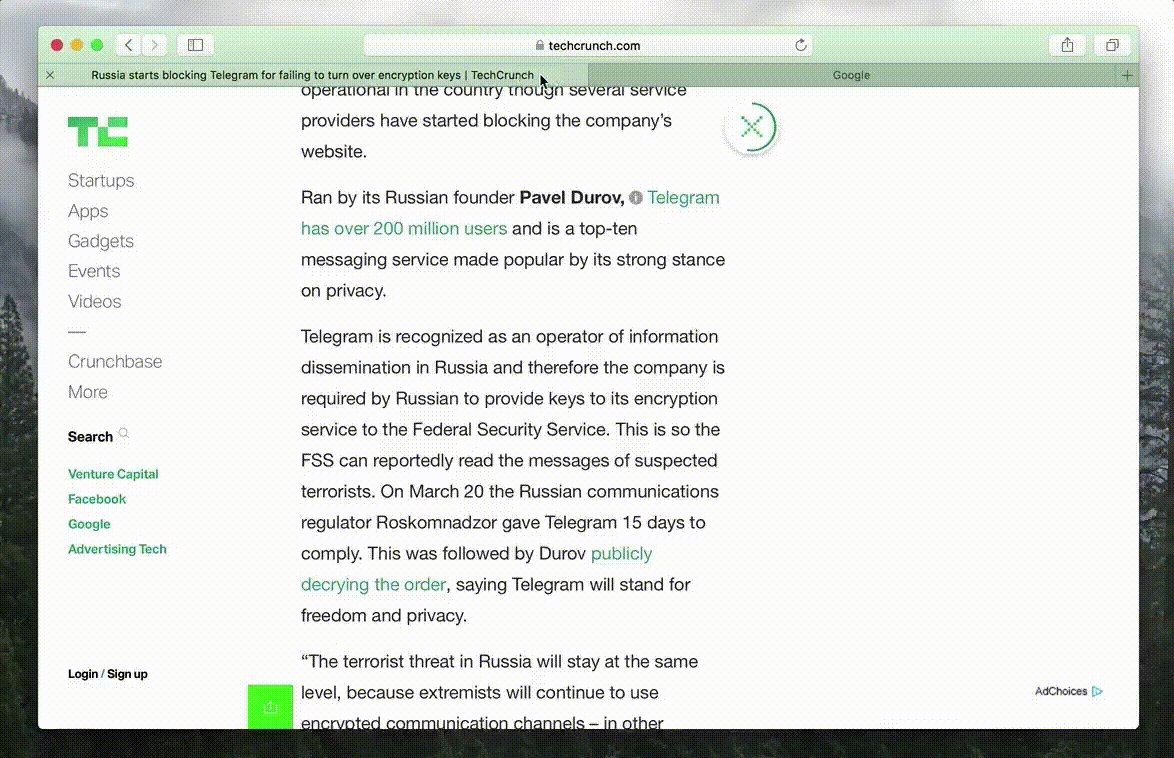
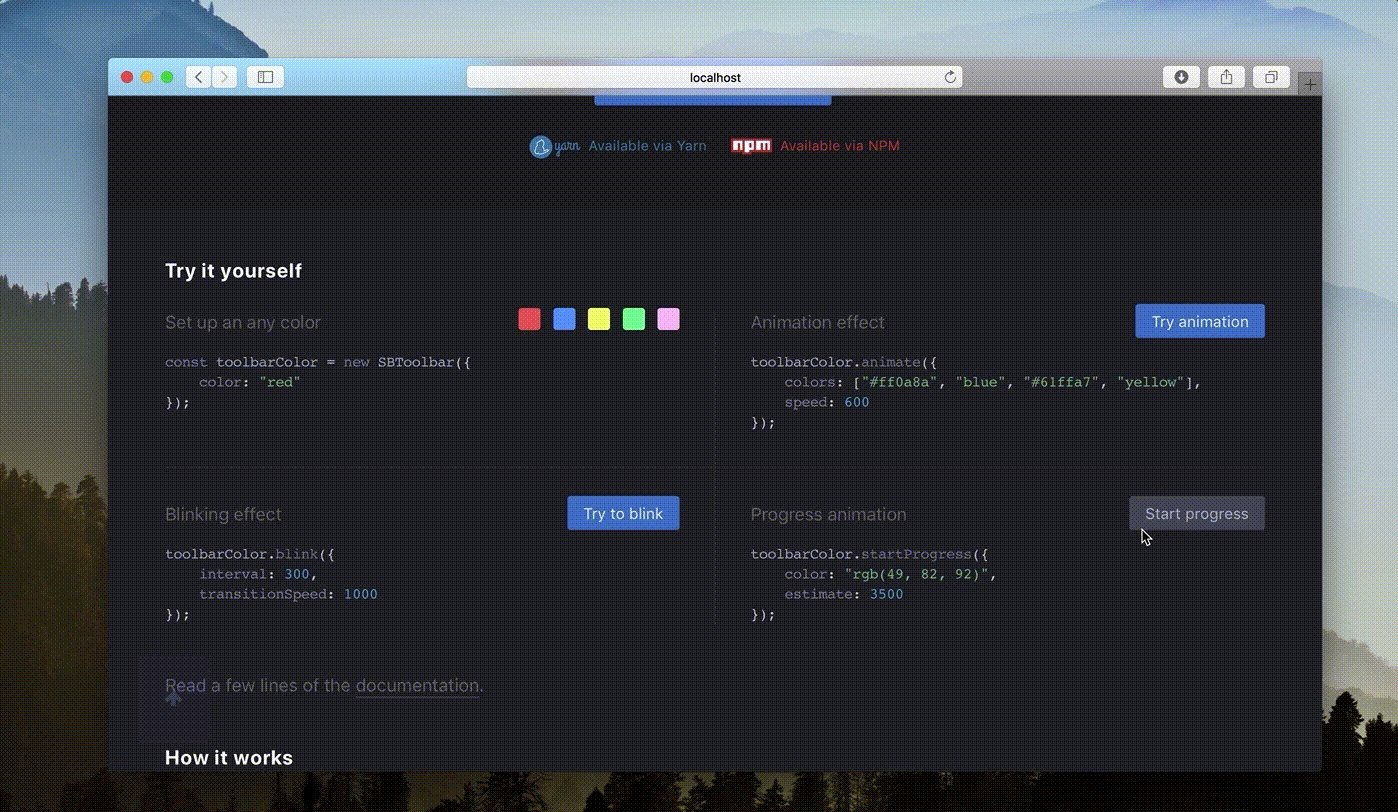
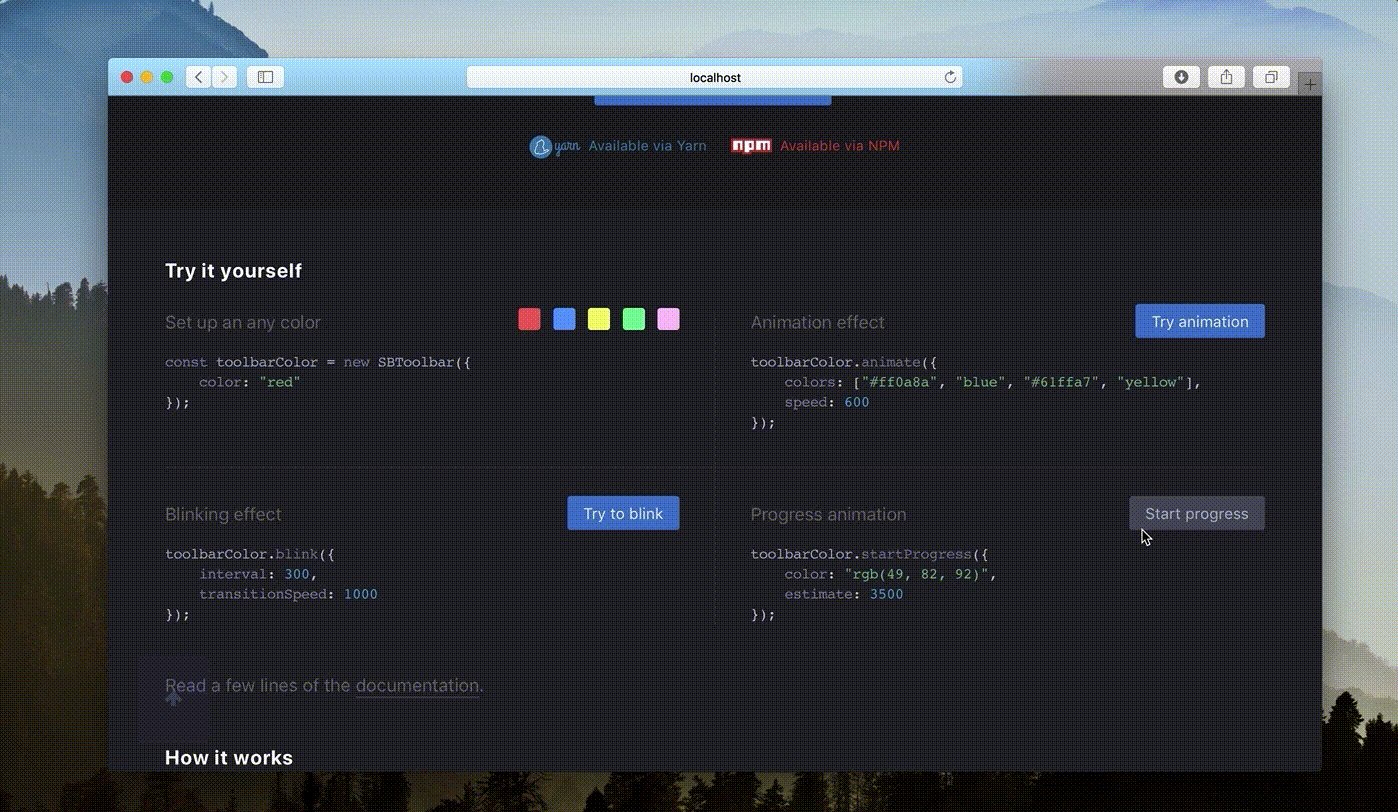
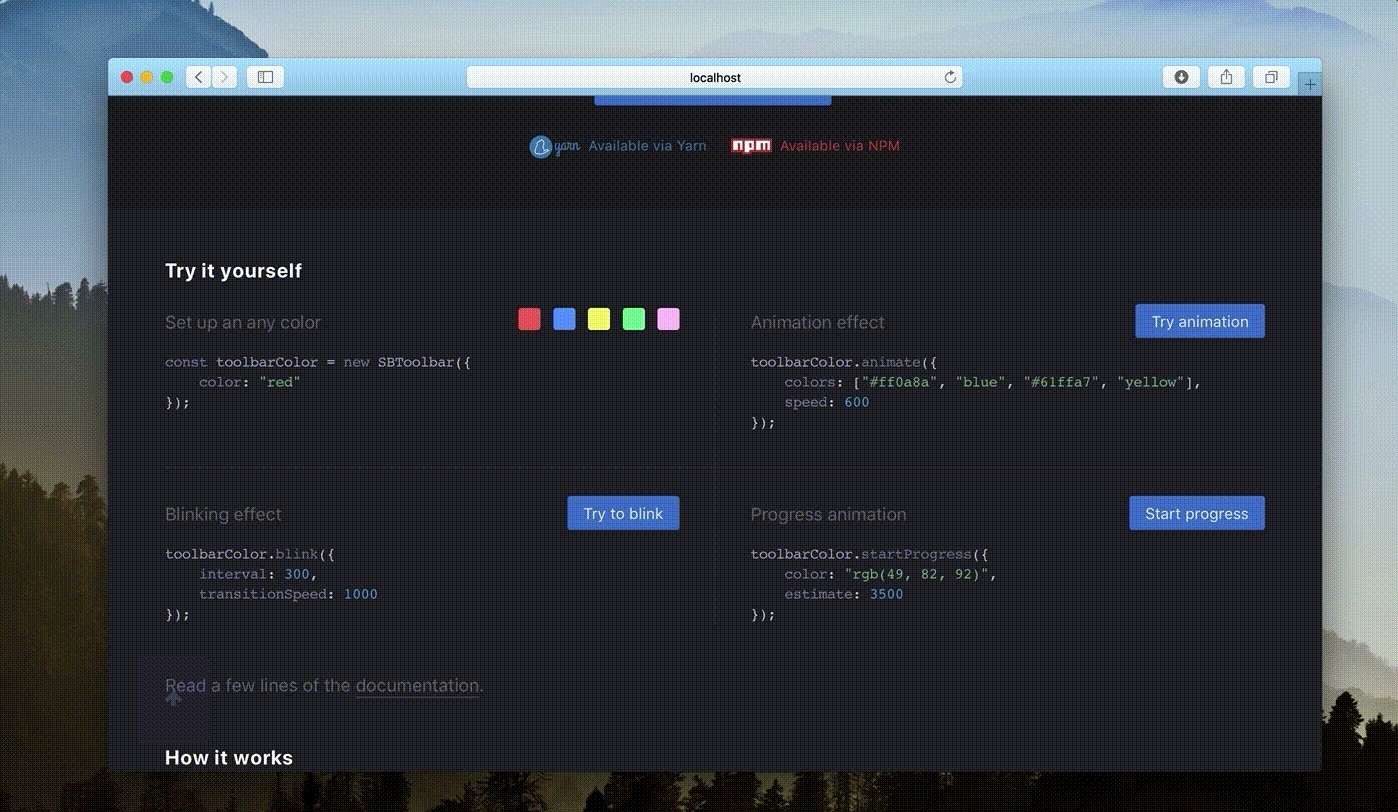
Method allowed to use Toolbar's underlayer as a progressbar.
Before some process starts, call
startProgress({color, estimate})and after finish, call
stopProgress() The first method begins to increase with of the underlayer up to 90% and stop there for waiting stopProgress.
For better experience your can pass average time of the process via estimate option.
| param | type | default | description |
|---|---|---|---|
color | string | #05c7ff | loader color |
estimate | number | 3500 | average time of the process |
Usage example
/**
* Call before the process (for example, AJAX request)
*/
toolbarPane.startProgress({
color: "#05c7ff",
estimate: 3500
});
/**
* Call after the process will be finished
* We use the timeout for the demonstration
*/
setTimeout(function(){
toolbarPane.stopProgress();
}, 4850);Reinit
Can be used to reinitialize the Module with new options
reinit({color}) | param | type | default | description |
|---|---|---|---|
color | string | - | Toolbar color. Required |
Stop blinking
Used to stop blinking effect
stopBlinking() Stop animation
Used to stop the animation
stopAnimation() Stop all effects
Combines stopBlinking, stopAnimation and stopProgress
stopAllEffects() Destroy
Totally removes all Module's stuff.
destroy()