sanity-plugin-google-maps-zoom v0.0.3
@sanity/google-maps-input
This is a Sanity Studio v3 plugin. For the v2 version, please refer to the v2-branch.
What is it?
Plugin for Sanity Studio providing input handlers for geo-related input types using Google Maps.
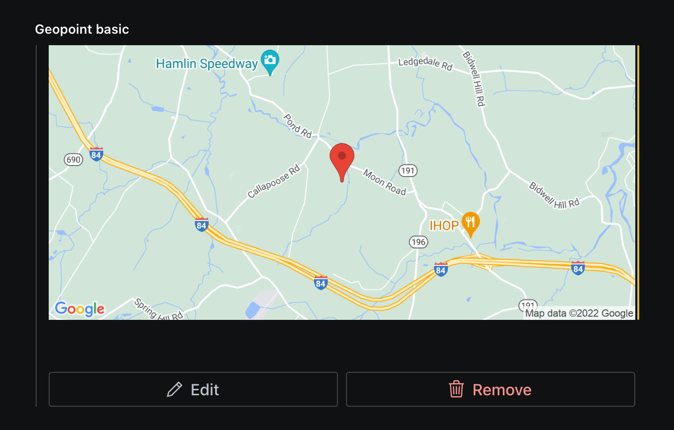
This plugin will replace the default geopoint input component.

Know issues in Studio V3
- Diff-preview is not implemented.
These will be re-added well before Studio V3 GA.
Installation
In your studio folder, run:
npm install --save @sanity/google-maps-inputor
yarn add @sanity/google-maps-inputUsage
Add it as a plugin in sanity.config.ts (or .js), with a valid Google Maps API key:
import {googleMapsInput} from '@sanity/google-maps-input'
export default defineConfig({
// ...
plugins: [
googleMapsInput({
apiKey: 'my-api-key',
}),
],
})Ensure that the key has access to:
- Google Maps JavaScript API
- Google Places API Web Service
- Google Static Maps API
And that the key allows web-access from the Studio URL(s) you are using the plugin in.
Note: This plugin will replace the default geopoint input component.
Stuck? Get help
Join Sanity’s developer community or ping us on twitter.
License
MIT-licensed. See LICENSE.
Develop & test
This plugin uses @sanity/plugin-kit with default configuration for build & watch scripts.
See Testing a plugin in Sanity Studio on how to run this plugin with hotreload in the studio.
Release new version
Run "CI & Release" workflow. Make sure to select the main branch and check "Release new version".