sassysass v1.3.1
Sassy Sass

Sassy Sass is a scaffolding tool to help you organize your project’s Sass structure.
With a simple command, add a well-structured architecture for your project's CSS. Based off the SMACSS methodology, SassySass creates a simple, maintainable structure for your Sass files.

Install
npm install sassysass -gUse
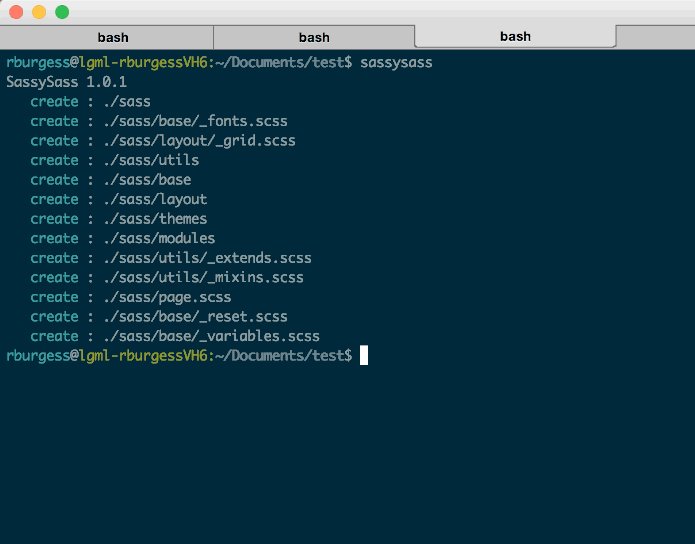
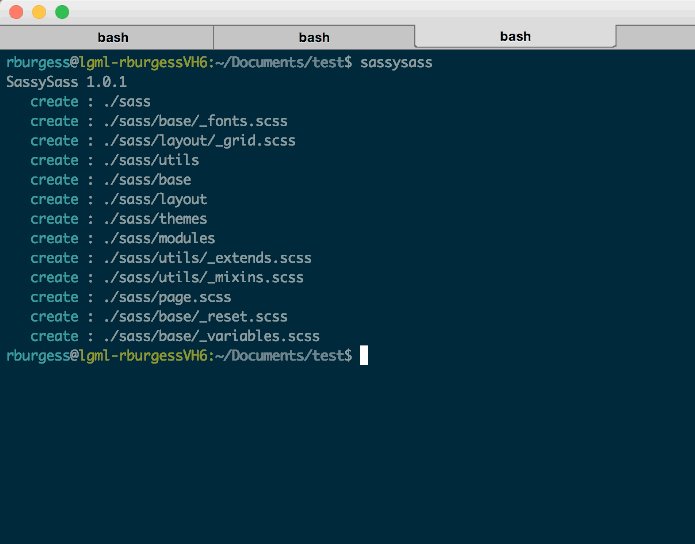
Run sassysass install in your project directory.
To create new individual Sass files run sassysass page. If the name isn't set the file will be named 'page' and if the path isn't set it assumes the directory is 'sass'.
To create new Sass module run sassysass module. If the name isn't set the file will be named 'module' and if the path isn't set it assumes the directory is 'sass/modules'.
Sassy Sass Architecture
- Utils The utils directory contains Sass partials like:
- Vendor dependancies (Compass, Foundation)
- Authored dependancies (Mixins, Extends)
Base
The base directory contains Sass partials like:
- Variables
- Fonts
- Reset
Layout
The layout directory contains Sass partials like:
- Responsive Grid
- Page specific layouts
Modules
The modules directory contains Sass partials like:
- Header
- Footer
- Navigation
- Content Block
Themes
The themes directory contains Sass partials that overwrite the styles in layout or modules.
Contributing
- Fork it
- Run
npm install - Run
gulp - Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request
License
MIT © Ryan Burgess
10 years ago
10 years ago
10 years ago
10 years ago
10 years ago
10 years ago
10 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
11 years ago
