1.0.4 • Published 2 years ago
schedule-vue v1.0.4
Install
npm i schedule-vue@latestUsage
import VueSchedule from 'schedule-vue'
import 'schedule-vue/dist/style.css'
const value = ref('')<VueSchedule v-model:value="value" @format-time="times => time = times" />interface Props {
value: string
selectedText?: string
unselectedText?: string
morningText?: string
afternoonText?: string
weeksText?: string[]
placeholder?: string
}
interface Emits {
(e: 'update:value', value: string): void
(e: 'formatTime', list: FormatTime): void
}
interface FormatTime {
[key: string]: string[]
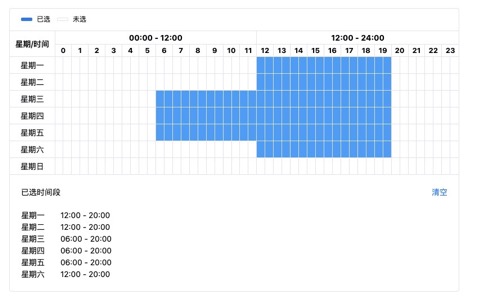
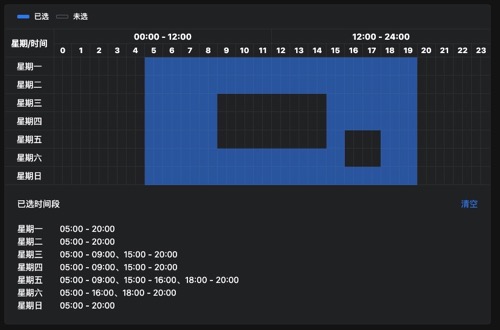
}Preview