1.0.3 • Published 6 years ago
search-children v1.0.3
search-children
React component that lets you specify text to find and mark/highlight
Install
npm install search-childrenUsage
import React, { useState } from 'react'
import Search, { Pierce } from 'search-children'
const Deep = () =>
<p>
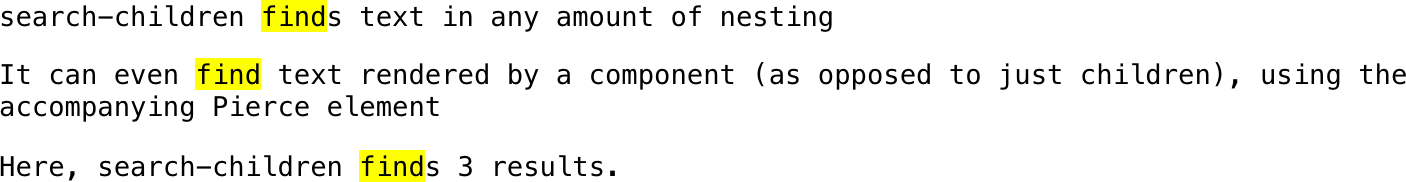
It can even find text rendered by a component (as opposed to just children),
using the accompanying Pierce element
</p>
const SearchExample = () => {
const [searchCount, setSearchCount] = useState(0)
const handleSearchDone = ({ count }) => setSearchCount(count)
return (
<Search value='find' onDone={handleSearchDone}>
<p>search-children finds text in any amount of nesting</p>
<Pierce><Deep /></Pierce>
<p>Here, search-children finds {searchCount.toString()} results.</p>
</Search>
)
}
The accompanying Pierce element messes with React's mechanisms for rendering components, so please use with caution/testing.
Props
| Property | Type | Description |
|---|---|---|
| value | String | Text to search for. This is the only required prop. |
| onDone | Function | Called with a { count } object indicating number of matches |
| test | Boolean | Use this to mark all text under search-children's purview |
| highlighterProps | HighlighterProps | Props to pass to the underlying search component, react-highlight-words |
| highlightTag | ReactNode | Tag to wrap around highlighted matches. Defaults to <mark> |
License
MIT © jfrancos

