0.0.1 • Published 10 years ago
searchkit-multiselect v0.0.1
searchkit-multiselect
MultiSelect component for Searchkit, using react-select

Installation
npm install searchkit-multiselect --save
Features
- MultiSelect listComponent for
RefinementListFilterand other compatible components - Dynamically filter the facet list
- See
react-selectfor a complete list of features
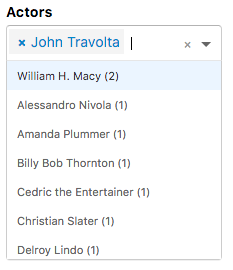
Initial style

Dropdown

Usage
import MultiSelect from "searchkit-multiselect"<RefinementListFilter
id="actors"
title="Actors"
field="actors.raw"
operator="AND"
listComponent={MultiSelect}
size={200}/>It is recommended to increase the size to benefit from the filter functionnality.
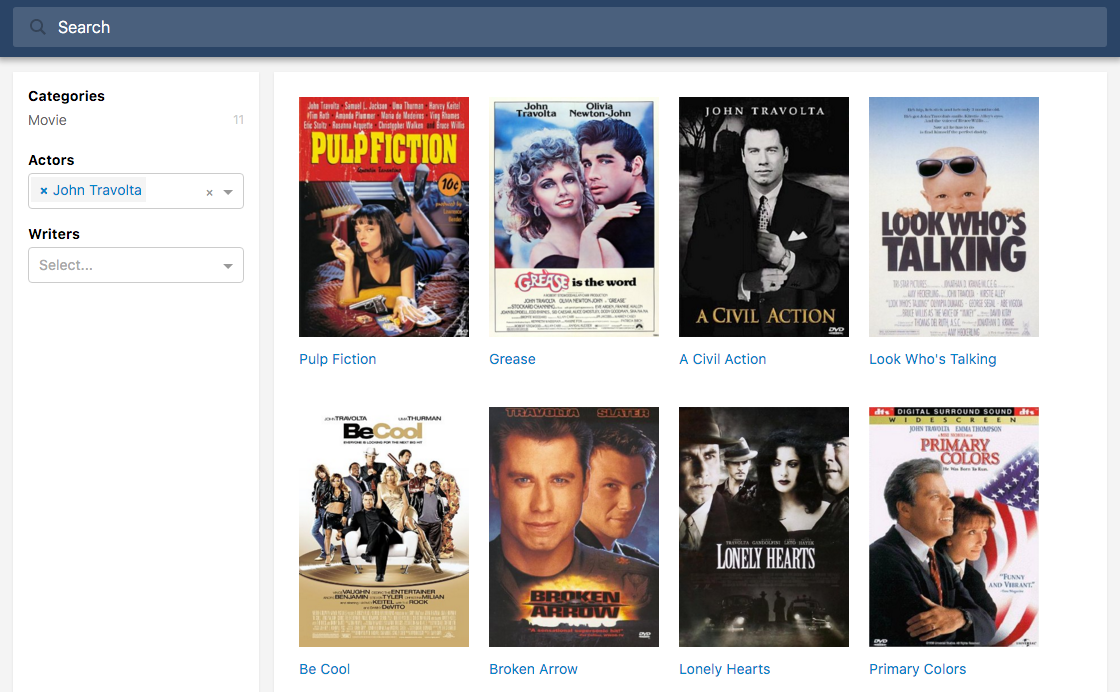
Example
const Demo = React.createClass({
render() {
return (
<SearchkitProvider searchkit={searchkit}>
<Layout>
<TopBar>
<SearchBox
autofocus={true}
searchOnChange={true}
prefixQueryFields={["actors^1","type^2","languages","title^10"]}/>
</TopBar>
<LayoutBody>
<SideBar>
<HierarchicalMenuFilter
fields={["type.raw", "genres.raw"]}
title="Categories"
id="categories"/>
<RefinementListFilter
id="actors"
title="Actors"
field="actors.raw"
operator="AND"
listComponent={MultiSelect}
size={200}/>
<RefinementListFilter
id="writers"
title="Writers"
field="writers.raw"
operator="AND"
listComponent={MultiSelect}
size={200}/>
</SideBar>
<LayoutResults>
<Hits mod="sk-hits-grid" hitsPerPage={10} itemComponent={MovieHitsGridItem}
sourceFilter={["title", "poster", "imdbId"]}/>
<NoHits/>
</LayoutResults>
</LayoutBody>
</Layout>
</SearchkitProvider>
)
}
})License
MIT
0.0.1
10 years ago


