sense-themable-kpi-tile v0.2.10
Themable KPI Tile for Qlik Sense
KPI Tile for Qlik Sense with the ability to use themes or to customize background color, comparison indicator, etc.
Table of Contents
(Table of contents generated by verb)
Purpose and Description
I have created this visualization extension to make it easy to create themable KPI tiles without having to create a custom visualization extension all the time.
You can create your own themes by just modifying a simple .json file (see below for further explanation).
Note:
This extension has some basic built-in logic to be responsive but is by far not that responsive as the native KPI object of Qlik Sense.
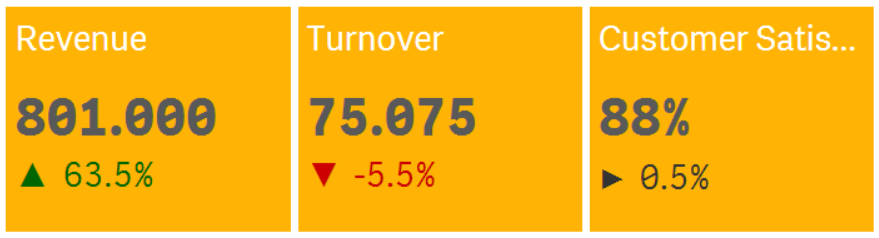
Screenshots
Installation
- Download the latest version
- Qlik Sense Desktop
- To install, copy all files in the .zip file to folder "C:\Users%Username%\Documents\Qlik\Sense\Extensions\ThemableKpiTile"
- Qlik Sense Server
- See instructions how to import an extension on Qlik Sense Server
Configuration
You can use the following properties to define the behavior of this visualization extension:
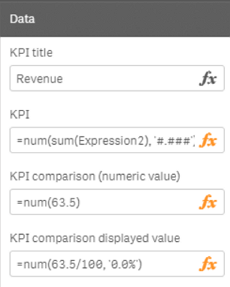
Data
For every Themable KPI Tile the following options can be set:
KPI title- The title of your KPIKPI- The KPI, any numeric or dual valueKPI comparison (numeric value)- The numeric value which is relevant to render the positive, negative or neutral color & icon defined in the template.KPI comparison (displayed value)- Put the formatted comparison value here (use e.g. Qlik'snummethod).
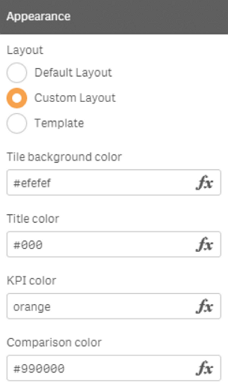
Appearance - Layout
Choose either the Default Layout, Custom Layout or choose one of the Templates.
You can add additional templates by modifying the layouts.json file, located under ./config/ by adding new layouts as follows:
"orange": {
"name": "Orange",
"tileBackgroundColor": "#FFB304",
"titleColor": "#fff",
"comparisonPositiveColor": "#006600",
"comparisonNegativeColor": "#CC0000",
"comparisonNeutralColor": "#333",
"comparisonPositiveIcon": "▲",
"comparisonNegativeIcon": "▼",
"comparisonNeutralIcon": "▶"
}In case of choosing "Custom Layout" the following settings can be used:
Title Background Color- Any valid hex colorTitle Color- Any valid hex colorKPI Color- Any valid hex colorComparison Color- Any valid hex color
Contributing
Contributing to this project is welcome. The process to do so is outlined below:
- Create a fork of the project
- Work on whatever bug or feature you wish
- Create a pull request (PR)
I cannot guarantee that I will merge all PRs but I will evaluate them all.
Author
Stefan Walther
License
Copyright © 2015 Stefan Walther
Released under the MIT license.
This file was generated by verb-cli on August 12, 2015.