seogi v1.0.25
seogi
This library improved use way console api so you will able to use them more better and more simplity and you can use similarly like existing console api.
You will able to see related log on the console tab of your browser.
Install
npm i seogiSupport Platforms
IE9 later, All modern browsers(Chrome, Safari, Edge ...), NodeJS(10.0.0 version later).
How to Use
Normal apis
import {
log,
error,
warn,
info,
debug,
assert,
} from 'seogi';
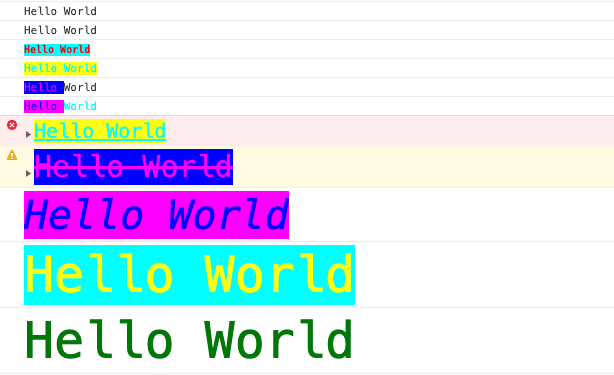
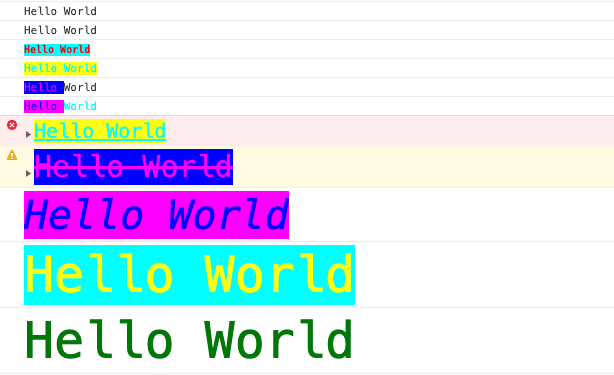
log('Hello World');
log(['Hello', 'World']);
log('Hello World', { color: 'red', backgroundColor: 'cyan', fontWeight: 'bold', fontSize: '10px' });
log(['Hello', 'World'], { color: 'cyan', backgroundColor: 'yellow' });
log(['Hello', 'World'], [{ color: 'magenta', backgroundColor: 'blue' }]);
log(['Hello', 'World'], [{ color: 'blue', backgroundColor: 'magenta' }, { color: 'cyan' }]);
error('Hello World', { color: 'cyan', backgroundColor: 'yellow', textDecoration: 'underline', fontSize: '20px' });
warn('Hello World', { color: 'magenta', backgroundColor: 'blue', textDecoration: 'line-through', fontSize: '30px' });
info('Hello World', { color: 'blue', backgroundColor: 'magenta', fontStyle: 'italic', fontSize: '40px' });
debug('Hello World', { color: 'yellow', backgroundColor: 'cyan', fontSize: '50px' });
assert(() => true /* or false */, 'Hello World', {
color: 'green',
fontSize: '50px',
});
Object Type apis
This api will use argument of the object type and this is same the native console api.
tableAPI will be unable to using at IE browser because browser compatibility issues and instead would be usinglogAPI
import { dir, table } from 'seogi';
dir({ x: 1 });
table({ x: 1, y: 2 });
Group Type apis
Group Type API cannot use at IE9 to IE10 browser because browser compatibility issue
import {
group,
log,
table,
groupLog,
groupTable,
groupDir,
} from 'seogi';
group(
[
1,
2,
() => group([3, 4, 5], 'GROUP 2'),
'6',
() => log('log'),
7,
() => table({ x: 1, y: 2 }),
() => groupTable({ x: 1, y: 2 }, 'GROUP 3'),
8,
() => group([9, 10], 'GROUP 4'),
() => groupDir({ x: 1, y: 2 }, 'GROUP 5'),
],
'GROUP 1'
);
groupLog(1, null, 'GROUP LOG', { color: 'white' });
groupDir({ x: 1, y: 2 }, 'GROUP DIR', { color: 'cyan' });
groupTable({ x: 1, y: 2 }, 'GROUP TABLE', { color: 'magenta' });
Group Collapsed Type apis
Group Collapsed Type API cannot use at IE9 to IE10 browser because browser compatibility issue
import {
error,
warn,
info,
groupCollapsed,
groupCollapsedLog,
groupCollapsedDir,
groupCollapsedTable,
} from 'seogi';
groupCollapsed(
[
() => error('error'),
1,
2,
() =>
groupCollapsed(
[
3,
() => info('Hello World', { color: 'green', backgroundColor: 'yellow' }),
() => warn('Hello World', { color: 'yellow', backgroundColor: 'white' }),
4,
],
'GROUP COLLAPSED 2'
),
],
'GROUP COLLAPSED 1'
);
groupCollapsedLog('test', null, 'GROUP COLLAPSED LOG', { color: 'green' });
groupCollapsedDir({ x: 1, y: 2 }, 'GROUP COLLAPSED DIR', { color: 'yellow' });
groupCollapsedTable({ x: 1, y: 2 }, 'GROUP COLLAPSED TABLE', { color: 'blue' });
Media Type apis
Image API can use at only browser that supported canvas api
import { image } from 'seogi';
image('https://pubpress.net/houseads/2018/03/15/wordads/3-8-300x250.png', {
text: 'Hello World1',
x: 15,
y: 100,
color: 'azure',
font: 'bold 48px serif',
});
image('https://pubpress.net/houseads/2018/03/15/wordads/3-8-300x250.png', {
text: 'Hello World2',
color: 'azure',
font: '48px serif',
});On NodeJS Environment
This library used chalk library that expression color on the NodeJS.
You can check color list that you can use in this link and you can use like following codes all feature of the chalk library.
This library used colors.js library that expression color on the NodeJS.
You can check color list that you can use in this link and you can use like following codes all feature of the colors.js library.
- I changed chalk library to colors.js library because polyfill issue happened at
0.0.15version.
Normal apis
import {
log,
error,
warn,
info,
debug,
assert,
} from 'seogi';
log('Hello World');
log(['Hello', 'World']);
log('Hello World', { color: 'red', backgroundColor: 'cyan', fontWeight: 'bold', fontSize: '10px' });
log(['Hello', 'World'], { color: 'cyan', backgroundColor: 'yellow' });
log(['Hello', 'World'], [{ color: 'magenta', backgroundColor: 'blue' }]);
log(['Hello', 'World'], [{ color: 'blue', backgroundColor: 'magenta' }, { color: 'cyan' }]);
error('Hello World', { color: 'cyan', backgroundColor: 'yellow', textDecoration: 'underline' });
warn('Hello World', { color: 'magenta', backgroundColor: 'blue' });
info('Hello World', { color: 'blue', backgroundColor: 'magenta', fontStyle: 'italic', backgroundColorBright: true });
debug('Hello World', { color: 'yellow', backgroundColor: 'cyan', colorBright: true });
assert(() => true /* or false */, 'Hello World', {
color: 'green',
});Object Type apis
This api include argument of object type and it same to console api
import { dir, table } from 'seogi';
dir({ x: 1 });
table({ x: 1, y: 2 });Group Type apis
import {
group,
log,
table,
groupLog,
groupTable,
groupDir,
} from 'seogi';
group(
[
1,
2,
() => group([3, 4, 5], 'GROUP 2'),
'6',
() => log('log', { color: 'magenta' }),
7,
() => table({ x: 1, y: 2 }),
() => groupTable({ x: 1, y: 2 }, 'GROUP 3'),
8,
() => group([9, 10], 'GROUP 4'),
() => groupDir({ x: 1, y: 2 }, 'GROUP 5'),
],
'GROUP 1'
);
groupLog(1, null, 'GROUP LOG', { color: 'white' });
groupDir({ x: 1, y: 2 }, 'GROUP DIR', { color: 'cyan' });
groupTable({ x: 1, y: 2 }, 'GROUP TABLE', { color: 'magenta' });Group Collapsed Type apis
import {
error,
warn,
info,
groupCollapsed,
groupCollapsedLog,
groupCollapsedDir,
groupCollapsedTable,
} from 'seogi';
groupCollapsed(
[
() => error('error'),
1,
2,
() =>
groupCollapsed(
[
3,
() => info('Hello World', { color: 'green', backgroundColor: 'yellow' }),
() => warn('Hello World', { color: 'yellow', backgroundColor: 'white' }),
4,
],
'GROUP COLLAPSED 2'
),
],
'GROUP COLLAPSED 1'
);
groupCollapsedLog('test', null, 'GROUP COLLAPSED LOG', { color: 'green' });
groupCollapsedDir({ x: 1, y: 2 }, 'GROUP COLLAPSED DIR', { color: 'yellow' });
groupCollapsedTable({ x: 1, y: 2 }, 'GROUP COLLAPSED TABLE', { color: 'blue' });getStyleMsg apis
If you need make console arguments that use to native api, you can use this getStyleMsg API
import { getStyleMsg } from 'seogi';
console.log(...getStyleMsg('Hello World'));
console.log(...getStyleMsg(['Hello', 'World']));
console.log(
...getStyleMsg('Hello World', { color: 'red', backgroundColor: 'cyan', fontWeight: 'bold', fontSize: '10px' })
);
console.log(...getStyleMsg(['Hello', 'World'], { color: 'cyan', backgroundColor: 'yellow' }));
console.log(...getStyleMsg(['Hello', 'World'], [{ color: 'magenta', backgroundColor: 'blue' }]));
console.log(...getStyleMsg(['Hello', 'World'], [{ color: 'blue', backgroundColor: 'magenta' }, { color: 'cyan' }]));
Functions
getStyleMsg(msg, style) ⇒ Array
Return console arguments that included a style or not
Kind: global function
Returns: Array - Console arguments that included a style or not
| Param | Type | Description |
|---|---|---|
| msg | string | Array.<string> | console message |
| style | Object | Array.<Object> | style object |
Example
console.log(...getStyleMsg('Hello World', { color: 'red }));log(msg, style)
Write log message on the console tab
Kind: global function
| Param | Type | Description |
|---|---|---|
| msg | string | Array.<string> | console message |
| style | Object | Array.<Object> | style object |
Example
log('Hello World', { color: 'red' });error(msg, style)
Write error message on the console tab
Kind: global function
| Param | Type | Description |
|---|---|---|
| msg | string | Array.<string> | console message |
| style | Object | Array.<Object> | style object |
Example
error('Hello World', { color: 'red' });warn(msg, style)
Write warn message on the console tab
Kind: global function
| Param | Type | Description |
|---|---|---|
| msg | string | Array.<string> | console message |
| style | Object | Array.<Object> | style object |
Example
warn('Hello World', { color: 'red' });info(msg, style)
Write information message on the console tab
Kind: global function
| Param | Type | Description |
|---|---|---|
| msg | string | Array.<string> | console message |
| style | Object | Array.<Object> | style object |
Example
info('Hello World', { color: 'red' });debug(msg, style)
Write debug message on the console tab It will be call the log api without style at only IE9 to IE10 browser
Kind: global function
| Param | Type | Description |
|---|---|---|
| msg | string | Array.<string> | console message |
| style | Object | Array.<Object> | style object |
Example
debug('Hello World', { color: 'red' });dir(value)
Write object information on the console tab It will be call a log api at only IE10 browser
Kind: global function
| Param | Type | Description |
|---|---|---|
| value | Object | An any value |
Example
dir({ x: 1 });assert(assertion, msg, style)
Write log message on the console tab when return true by assertion function
Kind: global function
| Param | Type | Description |
|---|---|---|
| assertion | function | assertion function |
| msg | string | Array.<string> | console message |
| style | Object | Array.<Object> | style object |
Example
assert(() => true, 'Hello World');table(value)
Write object information in the table
Kind: global function
| Param | Type | Description |
|---|---|---|
| value | Object | An any value |
Example
table({ x: 1 });group(value, label, style)
Write group message on the console tab This api cannot use at IE9 to IE10 browser because browser compatibility issue
Kind: global function
| Param | Type | Default | Description |
|---|---|---|---|
| value | Object | [] | group list |
| label | string | Array.<string> | "'group'" | label |
| style | Object | Array.<Object> | style object |
Example
group([1, 2, 3], 'GROUP 1')groupCollapsed(value, label, style)
Write groupCollapsed message on the console tab This api cannot use at IE9 to IE10 browser because browser compatibility issue
Kind: global function
| Param | Type | Default | Description |
|---|---|---|---|
| value | Object | [] | groupCollapsed list |
| label | string | Array.<string> | "'group'" | label |
| style | Object | Array.<Object> | style object |
Example
groupCollapsed([1, 2, 3], 'GROUP 1')groupLog(msg, style, label, labelStyle)
Write group message with log message on the console tab This api cannot use at IE9 to IE10 browser because browser compatibility issue
Kind: global function
| Param | Type | Default | Description |
|---|---|---|---|
| msg | string | Array.<string> | console message | |
| style | Object | Array.<Object> | style object | |
| label | string | Array.<string> | "'group'" | label |
| labelStyle | Object | Array.<Object> | style object |
Example
groupLog(1, null, 'GROUP LOG', { color: 'white' });groupTable(value, label, labelStyle)
Write group message with object information on the console tab This api cannot use at IE9 to IE10 browser because browser compatibility issue
Kind: global function
| Param | Type | Default | Description |
|---|---|---|---|
| value | Object | object value | |
| label | string | Array.<string> | "'group'" | label |
| labelStyle | Object | Array.<Object> | style object |
Example
groupTable({ x: 1, y: 2 }, 'GROUP TABLE', { color: 'magenta' });groupDir(value, label, labelStyle)
Write group message with object information on the console tab This api cannot use at IE9 to IE10 browser because browser compatibility issue
Kind: global function
| Param | Type | Default | Description |
|---|---|---|---|
| value | Object | object value | |
| label | string | Array.<string> | "'group'" | label |
| labelStyle | Object | Array.<Object> | style object |
Example
groupDir({ x: 1, y: 2 }, 'GROUP DIR', { color: 'cyan' });groupCollapsedLog(msg, style, label, labelStyle)
Write groupCollapsed message with log message on the console tab This api cannot use at IE9 to IE10 browser because browser compatibility issue
Kind: global function
| Param | Type | Default | Description |
|---|---|---|---|
| msg | string | Array.<string> | console message | |
| style | Object | Array.<Object> | style object | |
| label | string | Array.<string> | "'group'" | label |
| labelStyle | Object | Array.<Object> | style object |
Example
groupCollapsedLog('test', null, 'GROUP COLLAPSED LOG', { color: 'green' });groupCollapsedTable(value, label, labelStyle)
Write groupCollapsed message with object information on the console tab This api cannot use at IE9 to IE10 browser because browser compatibility issue
Kind: global function
| Param | Type | Default | Description |
|---|---|---|---|
| value | Object | object value | |
| label | string | Array.<string> | "'group'" | label |
| labelStyle | Object | Array.<Object> | style object |
Example
groupCollapsedTable({ x: 1, y: 2 }, 'GROUP COLLAPSED TABLE', { color: 'blue' });groupCollapsedDir(value, label, labelStyle)
Write groupCollapsed message with object information on the console tab This api cannot use at IE9 to IE10 browser because browser compatibility issue
Kind: global function
| Param | Type | Default | Description |
|---|---|---|---|
| value | Object | object value | |
| label | string | Array.<string> | "'group'" | label |
| labelStyle | Object | Array.<Object> | style object |
Example
groupCollapsedDir({ x: 1, y: 2 }, 'GROUP COLLAPSED DIR', { color: 'yellow' });image(url, option)
Draw image that included the text on the console tab This api can use at only browser that supported canvas api
Kind: global function
| Param | Type | Default | Description |
|---|---|---|---|
| url | string | Image url | |
| option | Object | { x = 0, y = 0, font = "10px 'serif'" } | Font style object |
| option.text | string | Text on the image | |
| option.x | number | X-axis of the text | |
| option.y | number | Y-axis of the text | |
| option.font | string | Font style |
Example
image('https://pubpress.net/houseads/2018/03/15/wordads/3-8-300x250.png', { text: 'Hello World', color: 'azure' });5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago




