sheet-happens v0.0.55
sheet-happens
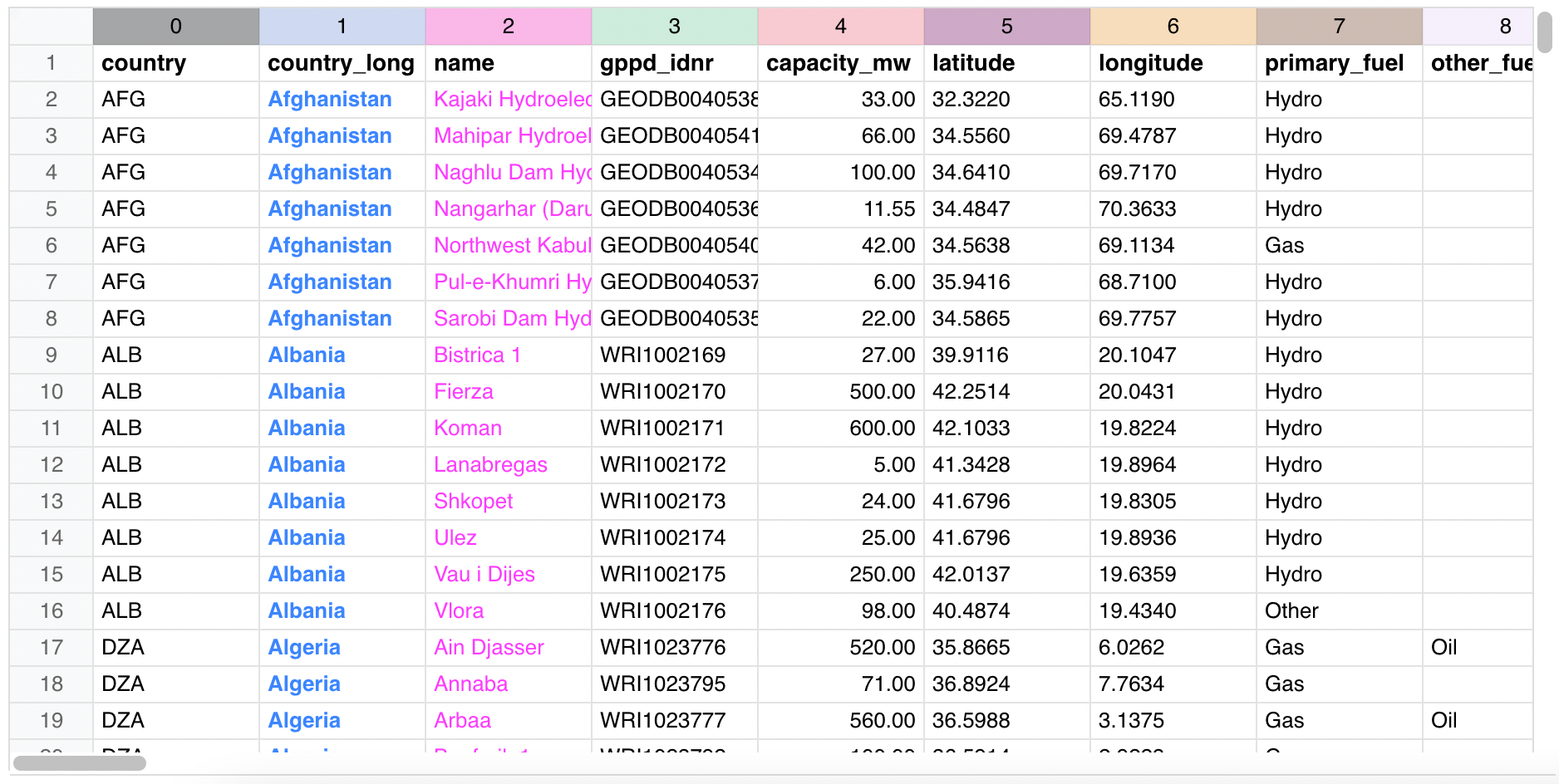
React Spreadsheet

About
Canvas-based spreadsheet component for React. Super fast and responsive regardless of the dataset size because it draws only the data user currently sees.

Install
npm install --save sheet-happensUsage
To use our Sheet in your project, just import the component and its style and render it:
import React, { Component } from 'react'
import Sheet from 'sheet-happens'
import 'sheet-happens/dist/index.css'
class Example extends Component {
render() {
return <Sheet />
}
}Of course, you can also display some data in it:
const [data, setData] = useState([[1,2,3], [10,20,30]]);
const displayData = (x, y) => {
return data?.[y]?.[x]?.toFixed?.(2);
};
return (
<div className="sheet-box">
<Sheet
sourceData={data}
displayData={displayData}
/>
</div>
);Go to our example page to learn more about features it has and checkout documentation for detailed list of props you can send to this component.
Along with descriptions, page also contains multiple Sheet components you can use to try out is it a good match for your needs. Edit some values, paste some data, drag columns and rows for resize, and so on.
License
MIT © Luka-M
1 year ago
1 year ago
1 year ago
12 months ago
11 months ago
1 year ago
1 year ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
3 years ago
3 years ago
2 years ago
2 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago

