2.0.0 • Published 8 years ago
shizzle v2.0.0
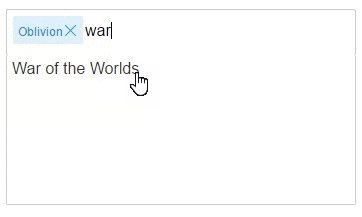
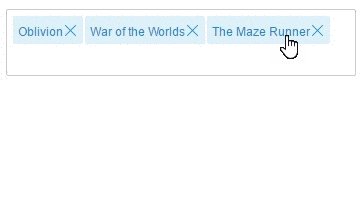
Shizzle
Better documenation coming soon I promise. Had to write this in 1 day because I got tired of dealing with Select2's weird api and had a tight deadline to meet.

Coming Soon!
Live demo, better documentation and evetually removing the dependency on jQuery.
Recent Changes
- Added support for another dataValue container. dataValue4
- You can now set default data upon load ( setSelectedItems() ).
- Also added placeholder support.
- fireValidation() is now deprecated. Please use validate() instead.
Example Usage
// Here's the markup you will need
<select id="my-filter" class="shizzle"></select>
// Sample data
var movies = [
{id: 1, text: 'The Maze Runner', value: 'maze-runner'},
{id: 2, text: 'The Scorch Trials', value: 'scorch-trials'},
{id: 3, text: 'Oblivion', value: 'oblivion'},
{id: 4, text: 'War of the Worlds', value: 'war-worlds'},
];
// Configure the multiSelect with options
var multiSelect = new Shizzle('my-filter', {
dataValue: 'value', // required to map your fields
dataText: 'text', // required to map your fields
dataValue2: 'whatever you want here', // optional. Because sometimes a guy just needs to pass in some additional data
dataValue3: 'whatever you want here', // optional. Because sometimes a guy just needs to pass in some additional data
dataValue4: 'whatever you want here', // optional. Because sometimes a guy just needs to pass in some additional data
}, {
data: movies, //optional...or you can use the public method "populate()"
itemsVisibleOnPageLoad: false,
setToFocusOnPageLoad: true,
isRequired: false,
placeholder: 'type something here...',
fieldErrorCss: '[your css class here]',
showValidationMessage: false,
validationMessageCss: '[your css class here]',
validationMessageText: 'Recipient List is required',
onItemSelected: yourCallbackHere,
onPillRemoved: yourOtherCallback,
onItemsCleared: yourOtherCallbackHere,
/*
[shouldRepopulateOnRemove] (optional)
-can be either a function or value
-is used to more or less do a "check" before adding a pill back to the list of available options
-true: the pill will be added back to the list of selectable options
-false: the pill will not be added.
*/
shouldRepopulateOnRemove: // Can be either a function that returns a bool or just a bool
});
// Public methods you can use
multiSelect.clear();
multiSelect.populate(movies);
multiSelect.validate();
multiSelect.setSelectedItems([{text: 'Oblivion', value: 'oblivion', value2: 'scifi'}]);
var isValid = multiSelect.isValid();
var selectedItems = multiSelect.getSelectedItems();2.0.0
8 years ago
1.1.6
8 years ago
1.1.5
8 years ago
1.1.4
8 years ago
1.1.3
8 years ago
1.1.2
8 years ago
1.1.1
9 years ago
1.1.0
9 years ago
1.0.28
9 years ago
1.0.27
9 years ago
1.0.26
9 years ago
1.0.25
9 years ago
1.0.24
9 years ago
1.0.23
9 years ago
1.0.22
9 years ago
1.0.21
9 years ago
1.0.20
9 years ago
1.0.19
9 years ago
1.0.18
9 years ago
1.0.17
9 years ago
1.0.16
9 years ago
1.0.15
9 years ago
1.0.14
9 years ago
1.0.13
9 years ago
1.0.12
9 years ago
1.0.11
9 years ago
1.0.10
9 years ago
1.0.9
9 years ago
1.0.8
9 years ago
1.0.7
9 years ago
1.0.6
9 years ago
1.0.5
9 years ago
1.0.4
9 years ago
1.0.3
9 years ago
1.0.2
9 years ago
1.0.1
9 years ago
1.0.0
9 years ago