1.0.2 • Published 9 years ago
siderbar v1.0.2
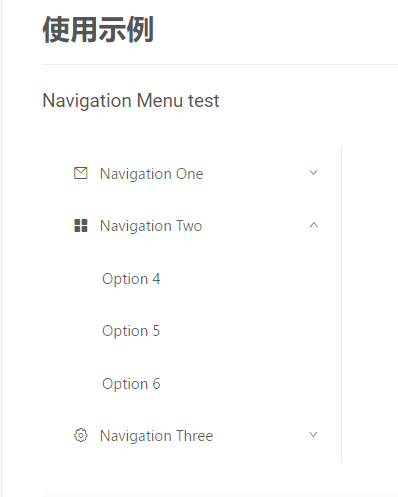
左侧内嵌式导航菜单组件使用说明
安装:
npm install siderbar
demo:

- 使用方式:
import React from 'react';
import Siderbar from 'siderbar';
......
render(){
return (
<Siderbar
menuData={menuData}
showSwitch
/>
);
}其中menuData为必传参数,其格式为:
const menuData = [{
key: 1,
type: 'xxx', //type 参照[antd Icon](https://ant.design/components/icon-cn/)可选的类型
title: 'xxx',
options: [{
key: 11,
content: 'xxx' // 子菜单的标题
}]
}];- 可供自定义的属性:
style: 样式,默认只有一个width: 240
current: 当前选中的菜单,默认为1,可以根据路径计算后传入
onClick: 菜单项点击以后的回调函数
onOpenChange: 菜单项点开关闭后的回调函数
showSwitch: true/false,设置是否显示深浅色主体切换的按钮,默认不显示,默认主题为浅色
以上都是可选参数,只有menuData是必选参数,并且有格式要求
menuData: [
key: xx,
title: xx,
type: xx,
show: true/false, // 设置该菜单项是否要显示
options: [
{
key: xx,
content: xx,
show: true/false, // 设置该菜单项是否要显示
}
]
]