simple-progress-webpack-plugin-with-prefix v1.1.1
simple-progress-webpack-plugin
A simple progress plugin for Webpack, coming with four different logging output formats.
What it does
simple-progress-webpack-plugin is a plugin for Webpack 2. It improves the overall Webpack Developer Experience by showing a much more detailed and also visually appealing build progress in the command line. Four different output formats are available, from which two are ready to be used in a CI environment (such as Travis CI).
How to install
To get the simple-progress-webpack-plugin via npm, simply add it as a new dev-dependency to your package.json file and run npm
install. Alternatively, run the following command:
npm install simple-progress-webpack-plugin --save-devHow to use
First, import the plugin into your Webpack configuration file:
const SimpleProgressWebpackPlugin = require( 'simple-progress-webpack-plugin' );Then, instantiate it within the list of plugins:
plugins: [
new SimpleProgressWebpackPlugin()
]How to customize
To customize the plugin, simply pass the options in the constructor of the plugin:
plugins: [
new SimpleProgressWebpackPlugin( { // Default options
format: 'compact'
} )
]The following is a list of available logging output formats. While compact is the default format, expanded is the recommended one for
being used within a CI environment.
minimal
The minimal logger prints everything into a single line, constantly updated during build. This makes it look pretty similar to what the
Angular CLI outputs during build. So, if you're a minimalist, this is probably the right
logger for you! This logger format is not recommended for being used within a CI environment.

compact
The compact logger is the default logger. It shows each build step with further details (such as the sub-progress and several sub-steps)
while still not taking up too much space (thus the name compact). This logger format is not recommended for being used within a CI
environment.

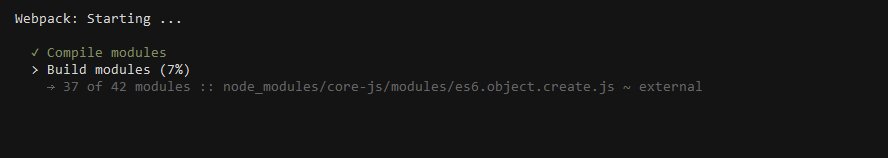
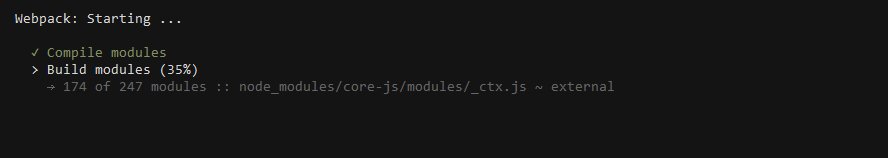
expanded
The expanded / extended logger is pretty similar to the compact logger, but prints every sub-step into its own separate line. This
logger format can also be used within a CI environment.

verbose
The verbose / debug logger logs everything. Like everything. The full truth, every crucial detail Webpack has to offer. Best use it for
debugging purposes (or for finding bugs in this plugin). This logger format can also be used within a CI environment.

Further recommendations
- Progress Bar Webpack Plugin is an alternative progress plugin for webpack. However, instead of just logging out colored text it uses an animated progress bar. Perfect for anyone who likes bars more than stupid text!
- Friendly Errors Webpack Plugin complements either this plugin or the Progress Bar Webpack Plugin described above. It gives developer a cleaner, more detailed screen once the build has finished. Definitely worth checking out!
Idea Space
- More log output formats
- Extended log output configurability
You can't wait for one of those features, or have some new ideas?Simply create an issue. Also, contributions to this project are highly welcomed at all time!
Creator
Dominique Müller
- E-Mail: dominique.m.mueller@gmail.com
- Website: www.devdom.io
- Twitter: @itsdevdom
8 years ago




