2.3.1 • Published 7 years ago
simple-vue2-datetimepicker v2.3.1
SIMPLE VUE 2 DATE TIME PICKER
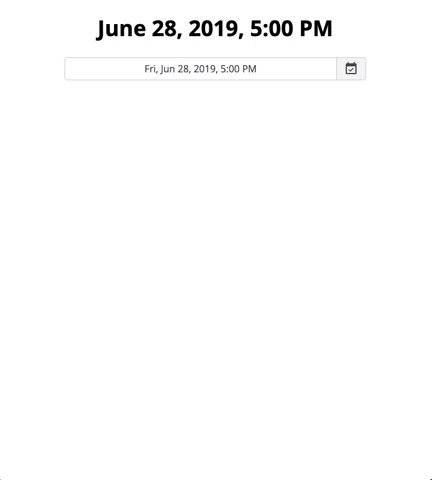
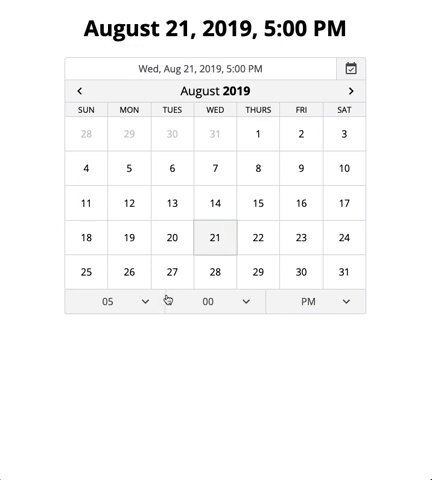
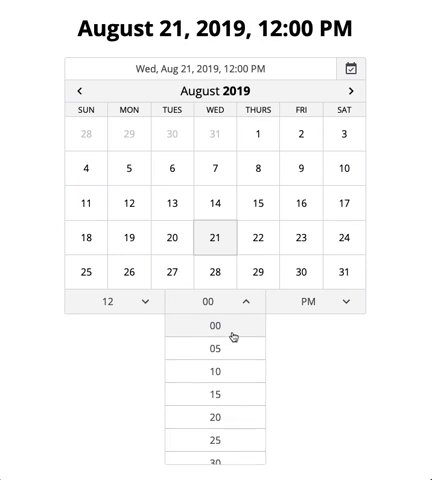
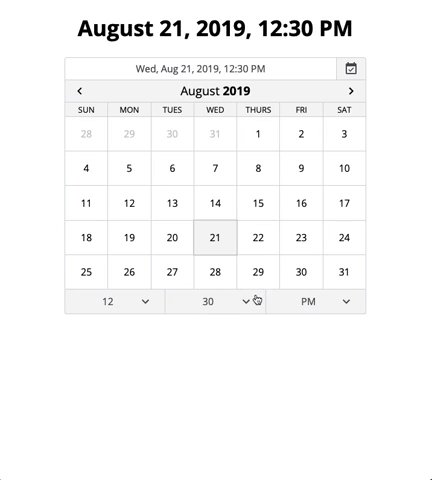
Vue.js component for easy date and time picking.

Installation
# npm
npm i simple-vue2-datetimepicker# yarn
yarn add simple-vue2-datetimepicker# unpkg
https://unpkg.com/simple-vue2-datetimepickerUsage
Component
<template>
<div id="app">
<DateTimePicker v-model="myDate" :options="options"></DateTimePicker>
</div>
</template>
<script>
import DateTimePicker from "simple-vue2-datetimepicker";
export default {
name: "App",
components: {
DateTimePicker
},
data() {
return {
myDate: new Date(),
options: {
// defaults
timeFormat: {
locale: "en-US",
weekday: "short",
year: "numeric",
month: "short",
day: "numeric",
hour: "numeric",
minute: "numeric",
hour12: true
},
display: {
maxWidth: 400
}
}
};
}
};
</script>Global
import DateTimePicker from "simple-vue2-datetimepicker";
Vue.component('datetimepicker', DateTimePicker);Plugin
import DateTimePicker from "simple-vue2-datetimepicker";
Vue.use(DateTimePicker);Development
- clone this repository
- install dependencies
- start the webpack development server with
yarn serveornpm run serve - go to
http://localhost:8080in your browser
2.3.1
7 years ago
2.3.0
7 years ago
2.2.9
7 years ago
2.2.7
7 years ago
2.2.6
7 years ago
2.2.5
7 years ago
2.2.4
7 years ago
2.2.3
7 years ago
2.2.2
7 years ago
2.2.1
7 years ago
2.2.0
7 years ago
2.1.1
7 years ago
2.1.0
7 years ago
2.0.0
7 years ago
0.7.0
7 years ago
0.6.4
7 years ago
0.6.3
7 years ago
0.6.2
7 years ago
0.6.1
7 years ago
0.6.0
7 years ago
0.5.0
7 years ago
0.4.0
8 years ago
0.3.0
8 years ago
0.2.0
8 years ago
0.1.0
8 years ago