1.0.2 • Published 7 years ago
simplepictureuploader v1.0.2
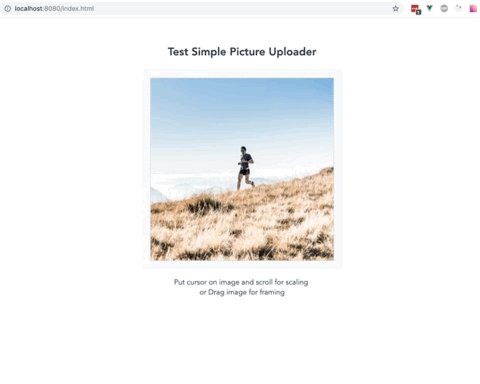
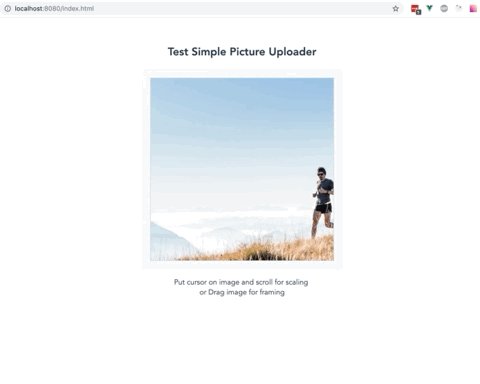
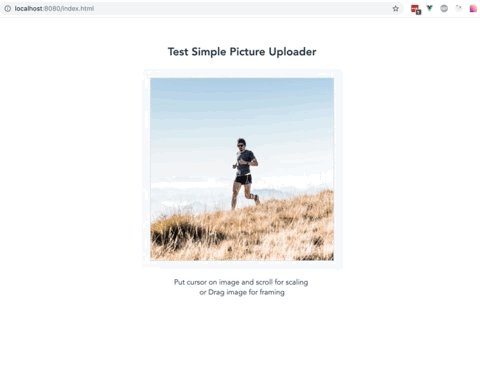
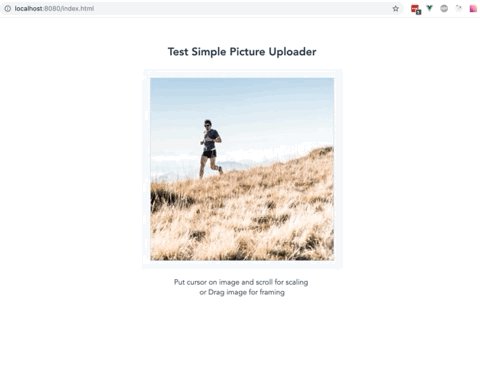
Simple Picture Uploader for Vue

Features
- Drag drop support
- Preview
- Scaling
- Framing
- Working with v-model
Installation via npm
npm install simplepictureuploader --saveBuild Setup
# install dependencies
npm install
# serve examples
npm run devExample usage
<simple-picture-uploader
v-model="photo"
:width="400"
:height="400"
>
<template v-slot:empty>
<div class="centered">Tap for select file<br /> or drop file here</div>
</template>
<template v-slot:over>
<div class="centered">Drop file</div>
</template>
</simple-picture-uploader>SimplePictureUploader will put result encoded in base64 to specified field (v-model). For prevent lags, field updates only once in a second.