simplest-cms v0.1.1
Note that Simplest-CMS is currently running in Preview. The version available has severe limitations that make it unsuitable for production workloads, including missing features, limited performance and stability issues. We will address all these limitations before issuing a stable release later this year.
Simplest CMS
It's a Content Management System for SPA (single-page application) websites.
- No database
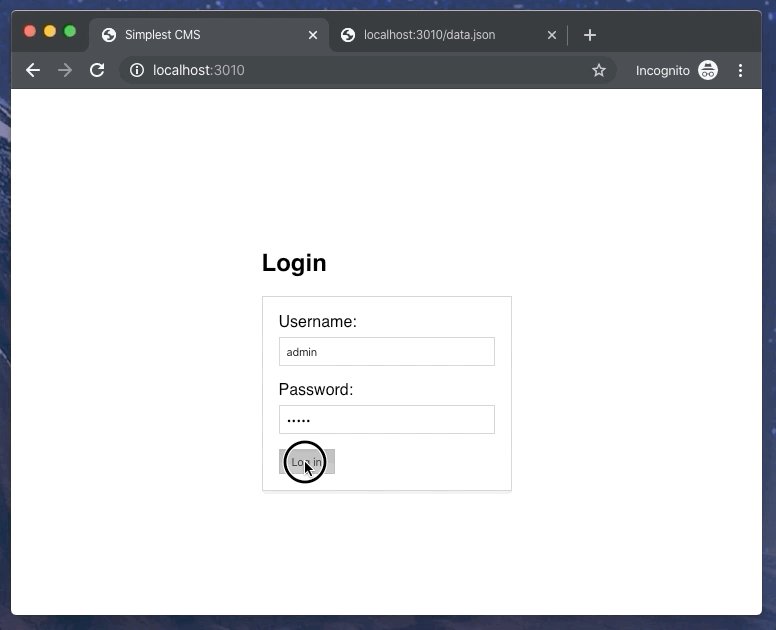
- Simple authentication
- You create your own structure/collections
- License MIT
You will need to make sure your server meets the following requirements:
- PHP >= 5.4.0
- JSON PHP Extension

🔹 Get Started
Install
npx github:ricardocanelas/simplest-cms <your-directory>or copy these files from the /dist directory.
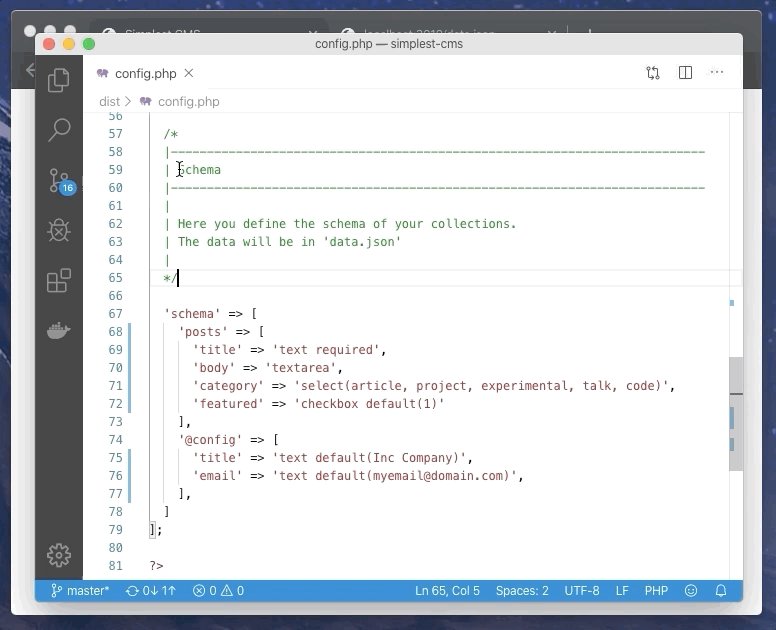
Config
After install/copy, you need to edit the file "config.php".
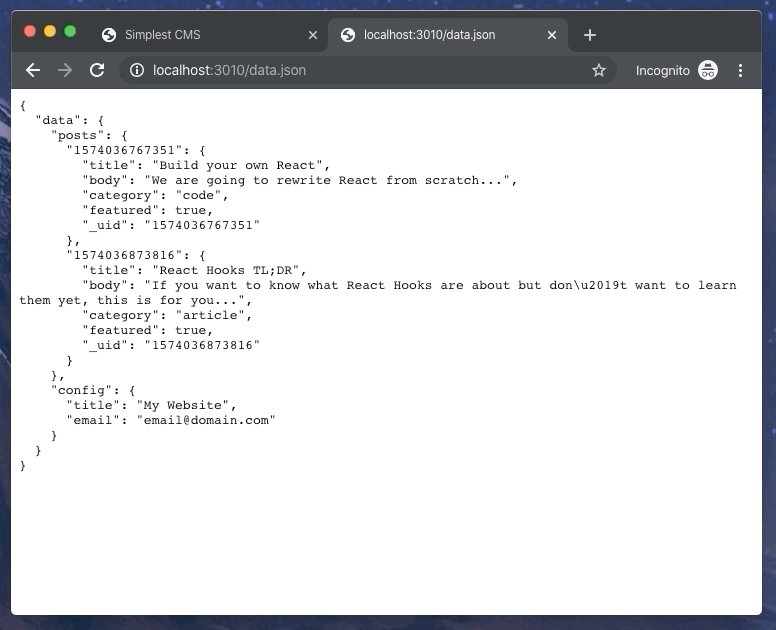
To Access
By standard the file is data.json
🔹 API
⚠️ Working...
Fields
Types
- text
- textarea
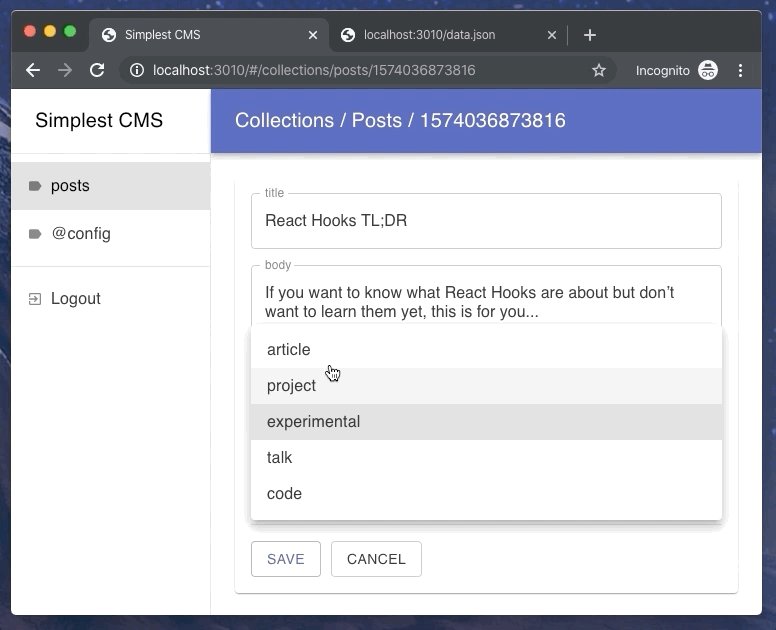
- select
- checkbox
- radio
- number
- range
- search
- time
- datetime
- datetimelocal
- week
- month
- year
- country
- editorhtml
- editormarkdown
- url
- image
- timestamp
- color
- one
- many
- slug
Options
- unique
- required
- not-required
- default
- label
- description
Schema
No Collection
If don't want the values should be a collection, add '@' before the name. Example:
(in config.php)
// ...
"schema" => [
"@config" => [
"title" => "text default(Inc Company)",
"email" => "text default(myemail@domain.com)",
],
]then will be (in data.json)
{
"data": {
...
"config": {
"title": "Inc Company",
"email": "myemail@domain.com"
}
}
}🔹 Example
In config.php
// ...
"schema" => [
"people" => [
"firstname" => "text",
"lastname" => "text not-required",
"work" => "text"
],
"@config" => [
"title" => "text default(Inc Company)",
"email" => "text default(myemail@domain.com)",
],
]In JavaScript:
const getData = fetch(`./data.json`)
.then(res => res.json())
getData().then(data) => {
console.log('All data:', data)
}