0.2.0 • Published 7 years ago
skyebridge v0.2.0
skyebridge
skyebridge is a command-line tool for generating a flow diagram from a JSON file.

Installation
$ npm install --global skyebridgeUsage
$ skyebridge --input flow.json --output diagram.htmlCommand Options
| Option | Alias | Description | Type | Default | Required |
|---|---|---|---|---|---|
--input | -i | Input file path or URL (JSON in which a flow is defined) | String | Yes | |
--output | -o | Output file path (HTML in which a diagram is drawn) | String | Yes | |
--title | -t | Content of <title></title> in the HTML | String | Flow Diagram | No |
--minify | -m | Minify the HTML | Boolean | false | No |
--cdn | -c | Minify JavaScript in the HTML by using CDN (works only online) | Boolean | false | No |
Try It Out
$ npx skyebridge --input https://raw.githubusercontent.com/emsk/skyebridge/master/test/fixtures/input/flow.json --output diagram.htmlExample
Input file:
{
"nodes": [
{"id": 1, "label": "Page 1"},
{"id": 2, "label": "Page 2"},
{"id": 3, "label": "Page 3", "level": 0},
{"id": 4, "label": "Page 4", "level": 1},
{"id": 5, "label": "Page 5", "level": 2},
{"id": 6, "label": "Page 6", "level": 3},
{"id": 7, "label": "Page 7", "level": 4}
],
"edges": [
{"from": 1, "to": 1, "label": "search"},
{"from": 1, "to": 2, "label": "select"},
{"from": 1, "to": 3},
{"from": 2, "to": 4, "label": "open"},
{"from": 2, "to": 5},
{"from": 4, "to": 2, "label": "close"},
{"from": 5, "to": 6},
{"from": 6, "to": 7}
]
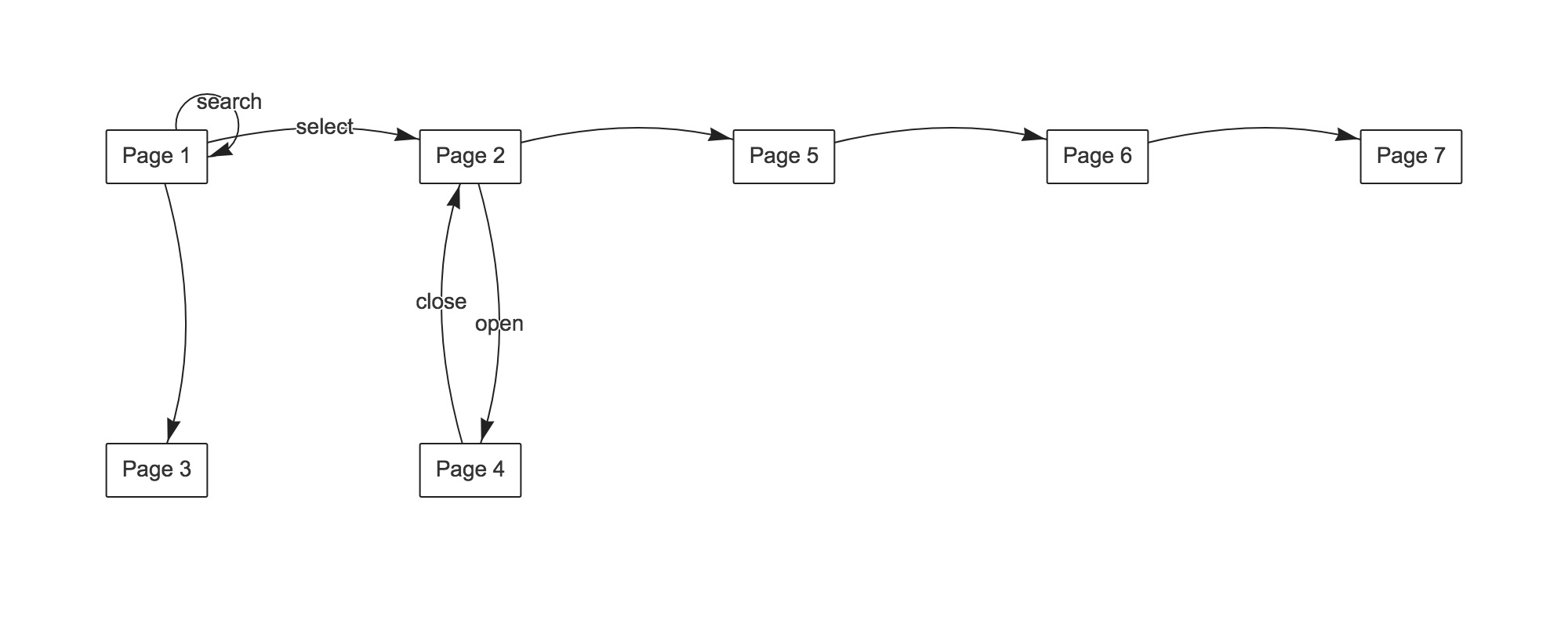
}Output file:

The nodes are freely draggable.
Try this example.

