0.4.0 • Published 1 year ago
slidev-addon-rabbit v0.4.0
slidev-addon-rabbit
Presentation time management for slidev inspired by rabbit-shocker/rabbit | Rabbit - はじめに
Demo
https://kaakaa.github.io/slidev-addon-rabbit/1?time=1

Description
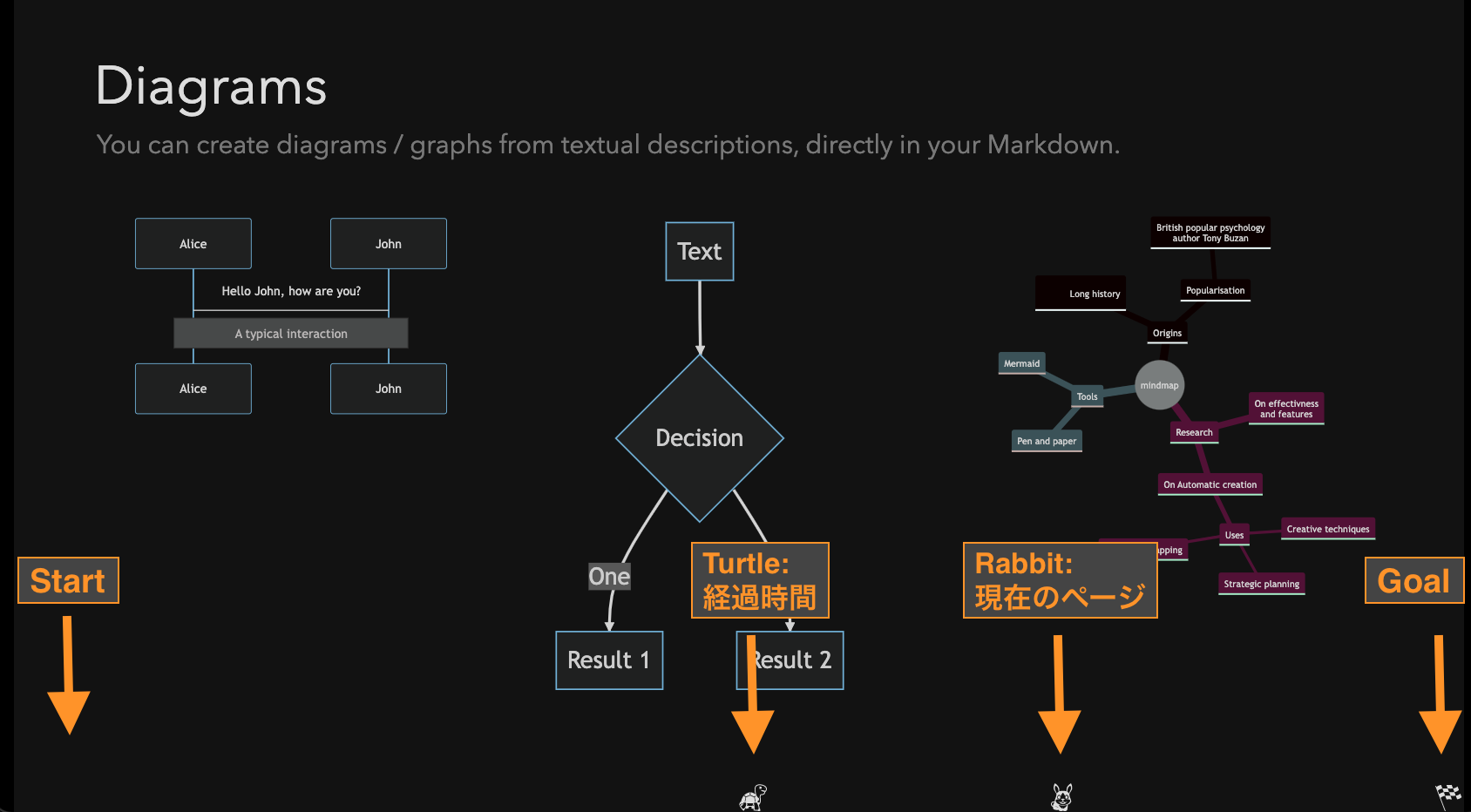
As the presentation begins, the rabbit and the turtle aim for the goal. The rabbit represents the current page, and the turtle represents the elapsed time since the start. Let's guide the rabbit to the goal before the turtle arrives, ensuring everyone has enough leisure time.

Usage
- Apply
slidev-addon-rabbitto your slidev project - Run slidev (e.g.:
npm run dev) - Attach url query
?time=10to presentation url, and access it- e.g.:
http://localhost:3030/?time=10
- e.g.:
Configs
---
...
addons:
- slidev-addon-rabbit
rabbit:
slideNum: true # Show current/total slide numbers next to a rabbit icon
...
---License
This repository distributes under MIT License
Icons used in this slide are distributed from Emoji One (Monotone) under CC BY 4.0.
