slidev-theme-academic v2.1.0
slidev-theme-academic 


Simplifies creating academic presentations with Slidev by providing the necessary components and layouts.
Install
Add the following frontmatter to your slides.md. Start Slidev then it will prompt you to install the theme automatically.
---
theme: academic
---Learn more about how to use a theme.
Layouts
cover
| Parameter | Type | Default | Notes |
|---|---|---|---|
coverAuthor | Array, String | undefined | - |
coverAuthorUrl | Array, String | undefined | - |
coverBackgroundUrl | String | undefined | Adapt the text color with the built-in class attribute in the same frontmatter. |
coverBackgroundSource | String | undefined | - |
coverBackgroundSourceUrl | String | undefined | - |
coverDate | String | new Date().toLocaleDateString() | - |

table-of-contents
table-of-contents puts custom content above the table of contents. If none is given, the content defaults to <h1>Table of Contents</h1>.

index
index can be used as a general list for figures, references, tables etc..
index puts custom content above the list. If none is given, the content defaults to <h1>Index</h1>.
| Parameter | Type | Default | Notes |
|---|---|---|---|
indexEntries* | { title: string, uri?: number \| string }[] | undefined | Specify uri as a page number or optional URL in accordance with indexRedirectType. |
indexRedirectType | external \| internal | internal | - |

figure
| Parameter | Type | Default | Notes |
|---|---|---|---|
figureCaption | String | undefined | - |
figureFootnoteNumber | Number | undefined | Align with a Footnote. |
figureUrl* | String | undefined | - |

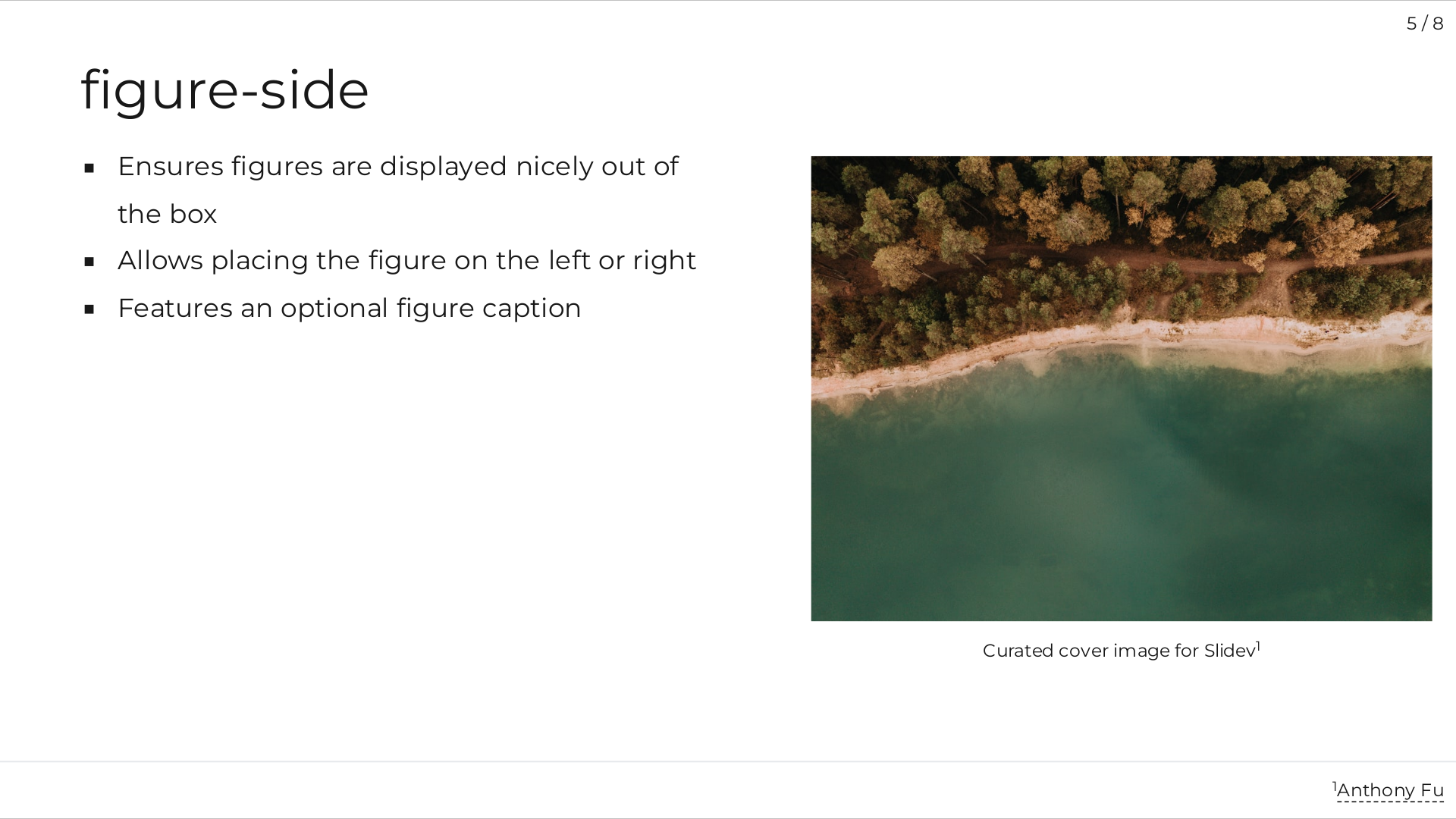
figure-side
| Parameter | Type | Values | Default | Notes |
|---|---|---|---|---|
figureCaption | String | - | undefined | - |
figureFootnoteNumber | Number | - | undefined | Align with a Footnote. |
figureUrl* | String | - | undefined | - |
figureX | String | 'l', 'r' | 'r' | - |

Components
Footnotes
Footnotes is to be used as parent of Footnote children.
| Parameter | Type | Values | Default | Notes |
|---|---|---|---|---|
filled | Boolean | true, false | false | Overlay subordinate content that may puts itself in background. |
separator | Boolean | true, false | false | - |
x | String | 'l', 'r' | 'r' | - |
y | String | 'col', 'row' | 'row' |
Footnote
Footnote is to be used as children of a Footnotes parent.
| Parameter | Type | Notes |
|---|---|---|
number | Number | Align with an attribution in the pages' content. |

Pagination
Pagination is rendered globally by default. The global configuration can be defined using themeConfig.
If certain pages need individual configuration of Pagination, exclude them from global rendering of Pagination using themeConfig and add Pagination manually.
| Parameter | Type | Values | Default | Notes |
|---|---|---|---|---|
classNames | Array, String | - | undefined | Pagination by default uses the color given by the color schema currently active in Slidev. |
x | String | 'l', 'r' | 'r' | - |
y | String | 'b', 't' | 't' | - |

themeConfig
Global parameters of the theme can be set using the themeConfig block in the frontmatter of the first page.
Be aware that defining the themeConfig block initializes all parameters as undefined; hence you may need to set parameters albeit using defaults.
| Parameter | Type | Values | Default | Notes |
|---|---|---|---|---|
paginationPagesDisabled | Array | - | undefined | Disable global rendering of Pagination for pages having individual Pagination. |
paginationX | String | 'l', 'r' | 'r' | To disable global default rending, set both paginationX and paginationY to undefined. Pagination can then still be used on selected pages. |
paginationY | String | 'b', 't' | 't' | To disable global default rending, set both paginationX and paginationY to undefined. Pagination can then still be used on selected pages. |
Contributing
npm run setupnpm run devto start theme preview ofexample.md- Edit the
example.mdand style to see the changes npm run exportto generate the preview PDFnpm run screenshotto generate the preview PNG
1 year ago
1 year ago
1 year ago
1 year ago
2 years ago
2 years ago
2 years ago
3 years ago
3 years ago
3 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago