slidev-theme-imatech v0.0.1
slidev-theme-imatech
A theme for Slidev in Imatech style.
Install
Add the following frontmatter to your slides.md. Start Slidev then it will prompt you to install the theme automatically.
Learn more about how to use a theme.
Layouts
This theme provides the following layouts:
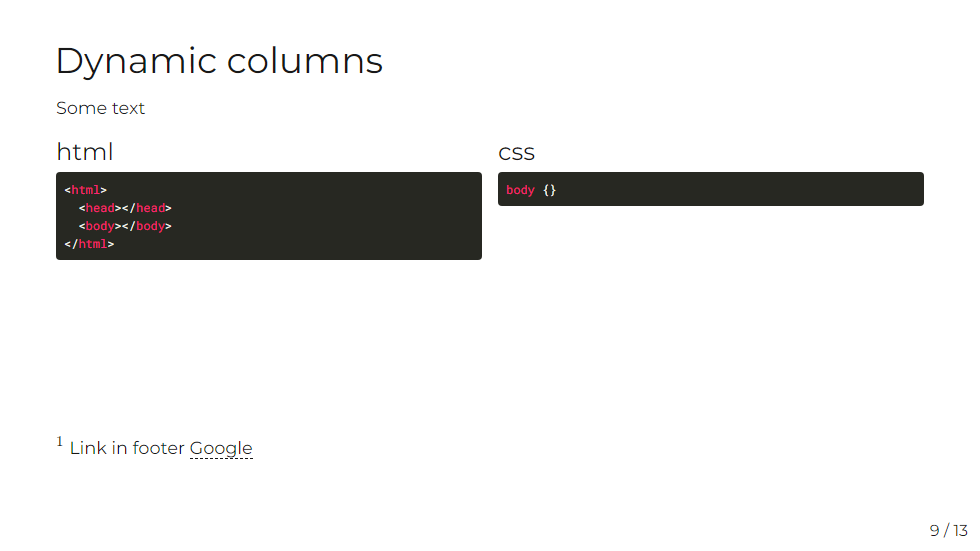
auto-col
props: colNumber
You can use named slots to create columns.

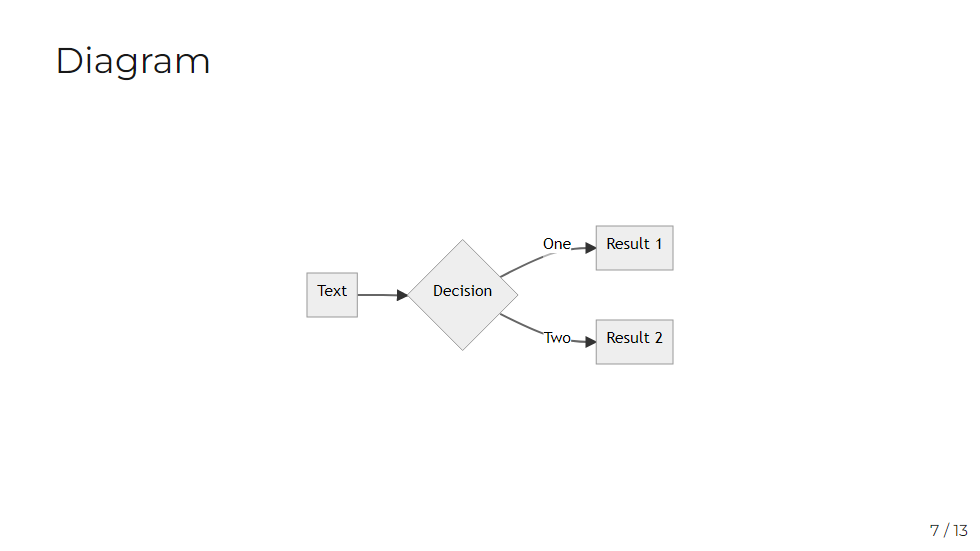
diagran
Layout allows to show mermaid diagram in the middle.

figure
Show figure with caption. Object-fit: contain is used to make images responsive.

intro
props: introName, introDate, introTitle, introSubtitle
First slide with information about topic, date and author.

plan
Split screen to show plan of lecture. Layout uses named slot.

pre-end
Last slide for QA session.

section
New section title.

Components
This theme provides the following components:
global-bottom
This component adds slide number to right bottom corner to default, auto-col, diagram, center, figure layouts.
Contributing
npm installnpm run devto start theme preview ofexample.md- Edit the
example.mdand style to see the changes npm run exportto generate the preview PDFnpm run screenshotto generate the preview PNG
3 years ago
