slidev-theme-thinktecture v0.0.11
slidev-theme for Thinktecture
A minimalistic slidev theme for Thinktecture.
Install
Add the following frontmatter to your slides.md. Start Slidev then it will prompt you to install the theme automatically.
Layouts
This theme provides the following layouts:
Cover
By default, the first slide of a deck uses the cover layout.

The main content of the slide becomes the title, subtitle is set via ::subtitle:: slot and footer using ::footer:: slot
Red variant
To use the red cover, set red: true in frontmatter

Profile slide profile

You can provide individual profile information using the following frontmatter:
| Property | Type | required | description | default value |
|---|---|---|---|---|
speaker | string | yes | Your name | |
job | string | no | Your job title | Hausmeister |
mail | string | no | Your mail address | office@thinktecture.com |
twitter | string | no | Your Twitter handle | thinktecture |
blog | object {name:string, url:string} | no | your personal blog | null |
image | string | yes | Path or URL for a picture of you | |
tags | string[] | no | Technology Focus Tags | [] |
awards | string[] | no | Your awards | [] |
When omitting the optional awards property, profile will render like shown belog

Section slide section

Set the name of the section using the name property in frontmatter
Immersive layout
Render a bold text in front of a fullsize image using the immersive layout. Set the image in frontmatter:
---
layout: immersive
image: 'https://source.unsplash.com/collection/94734566/1920x1080'
---
# this is a test
Red Variant
To use the red immersive layout, set red: true in frontmatter

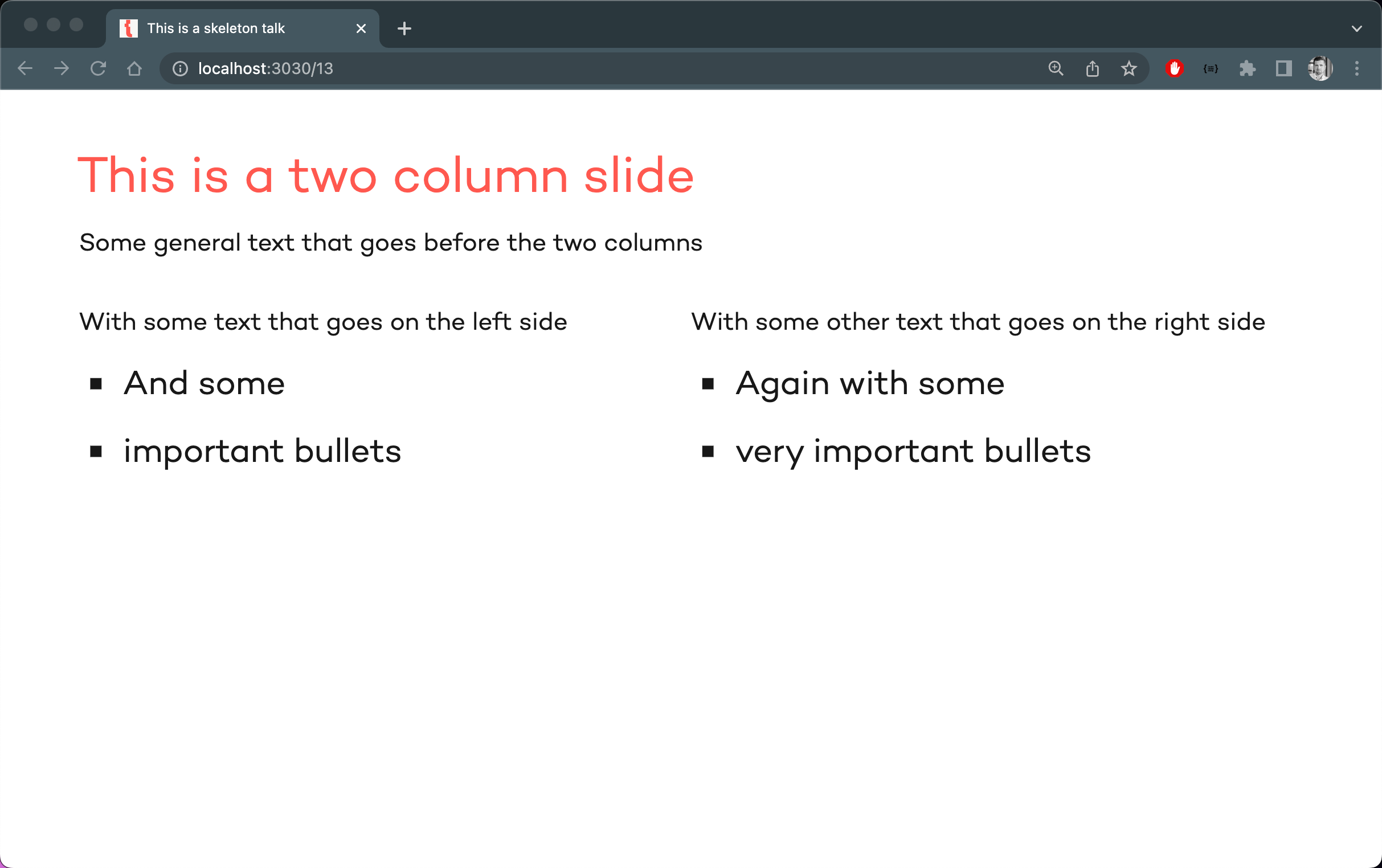
2 Column-Layout
In contrast to the default 2-Column-Layout, ours can render a text spreading accross left and right area.
---
layout: two-columns
---
# This is a two column slide
Some general text that goes before the two columns
::left::
With some text that goes on the left side
- And some
- important bullets
::right::
With some other text that goes on the right side
- Again with some
- very important bullets
Demo time 🚀 demo

You can provide the name of the demo using the name property in frontmatter.
Closing slide closing

You can set links using the links property in frontmatter. Every link consists of name and url. The footer can be set using the ::footer:: slot.
Red Variant
To use the red closing layout, set red: true in frontmatter

Contributing
npm installnpm run devto start theme preview ofexample.md- Edit the
example.mdand style to see the changes npm run exportto generate the preview PDFnpm run screenshotto generate the preview PNG