slidev-theme-vuestorefront v1.0.1
slidev-theme-vuestorefront
A Vue Storefront inspired theme for Slidev.
Live demo: https://slidev-theme-vuestorefront.netlify.app/
Features
- Pretty and full of awesomeness
- Code Highlighting with Material Theme
- SFC Playground Integration
- Flexible Default Layout using Grids
- Follow Vue Storefront designs

Install
Add the following frontmatter to your slides.md. Start Slidev then it will prompt you to install the theme automatically.
Learn more about how to use a theme.
Layouts
Note: I'm still in the process of adding more slide variations.
This theme provides the following layouts:
- Default (improved w/grid)
- BigPoints
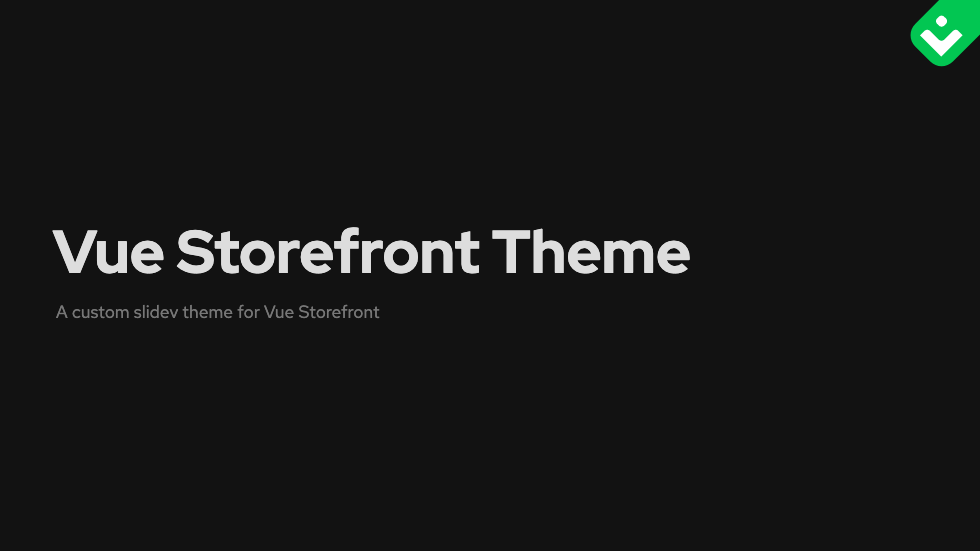
- Cover
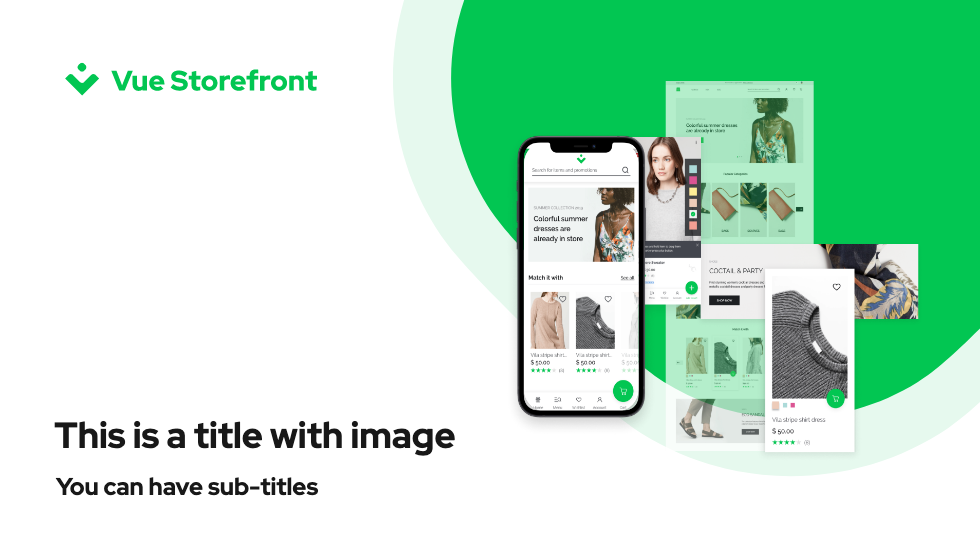
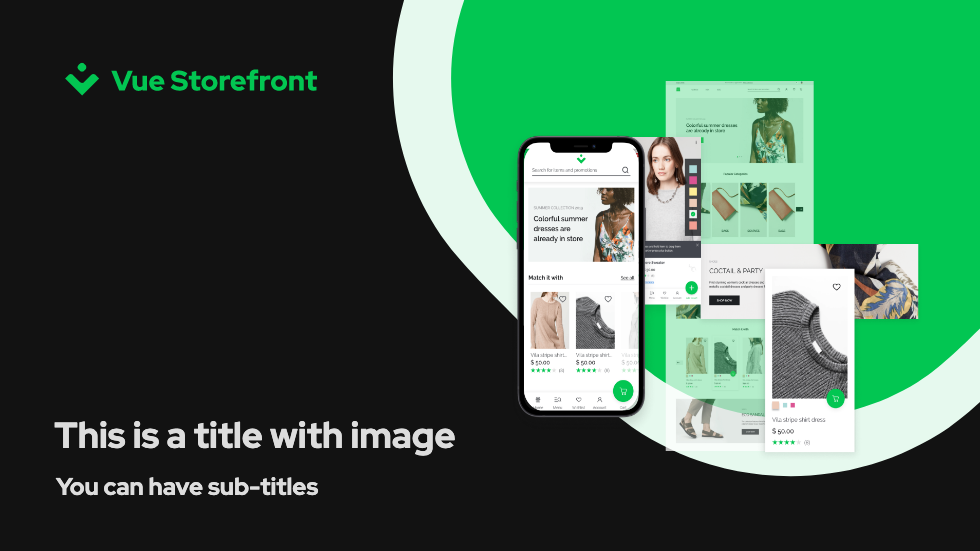
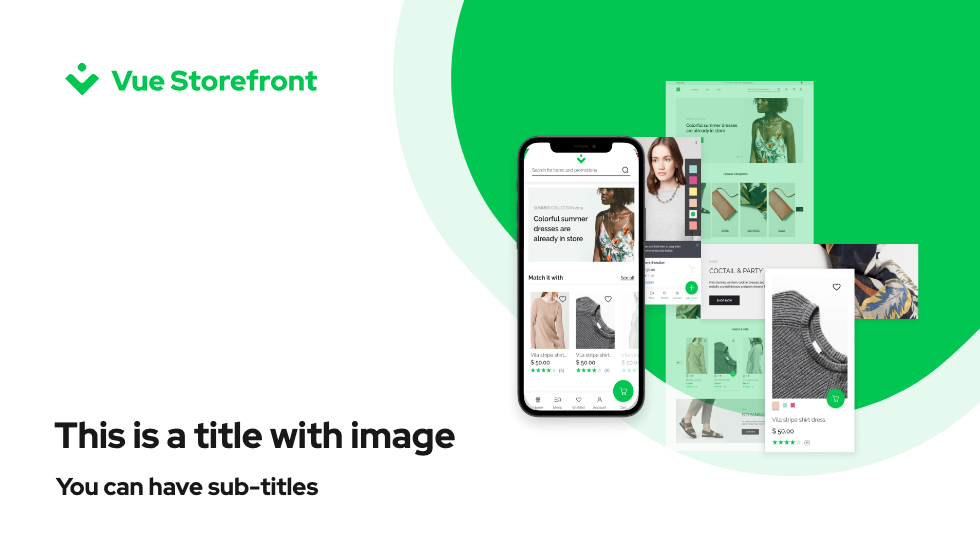
- Image Title
- Section
- Quote
- SFC
- Video
- Grid Based Section
- Outro
Default
| Dark | Light |
|---|---|
 |  |
It an of course be used as-is:
```frontmatter
---
# This will be the heading
And this can be used as test below it
- We can have a list.
- With a few items.
---
```
But it can also have the title in a special row:
```frontmatter
---
contextTitle: "Vue Storefront 2"
name: Perfect acceleration
title: Perfect acceleration
text: "Best starting point for any eCommerce project.
Don’t waste months on repetitive groundwork and focus
on your own features & customization"
titleRow: true
cols: '1-1'
---
This content can now be styled/positioned independent of the title,
because it will be in a separate grid cell.
---
```
We can also do a quick column:
```frontmatter
---
cols: 1-1 # Other values: 2-1 or 1-2, as well as any valid grid-cols-* class from windiwcss
---
This will go in the left column
:::right:::
This will go into the right column
---
```
You can also combine this with the separate titleRow:
```frontmatter
---
contextTitle: "Vue Storefront 2"
name: Perfect acceleration
title: Perfect acceleration
text: "Best starting point for any eCommerce project.
Don’t waste months on repetitive groundwork and focus
on your own features & customization"
titleRow: true
cols: '1-1'
---
- Ready eCommerce theme
- Server-Side Rendering and JAM Stack
- Fast and scalable
- Fast, accessible, easy to customize
::right::
```html
<template>
<h1>Hello World"</h1>
<div class="message">{{ message }}</div>
</template>
<script>
export default {
data:() => ({
message: 'Great to be here!',
})
}
</script>
<style scoped>
.message {
color: red;
}
</style>
```Cover
A Cover slide for the Talk Title & Subtitle
| Dark | Light |
|---|---|
 |  |
Big Points
This slide type is much like the default slide, the main difference is that the content font-size is bigger and the content in centered.
Useful for slides that just contain a few points or sentences.
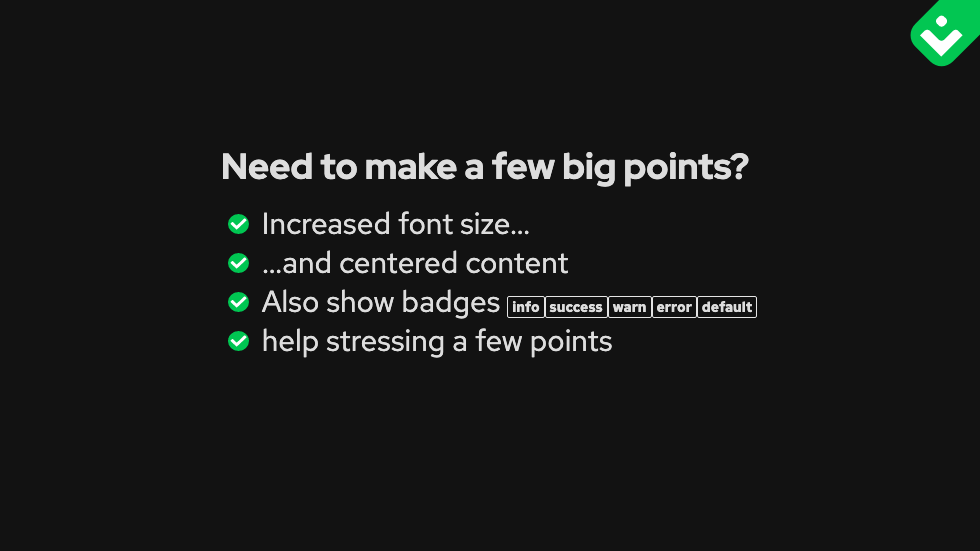
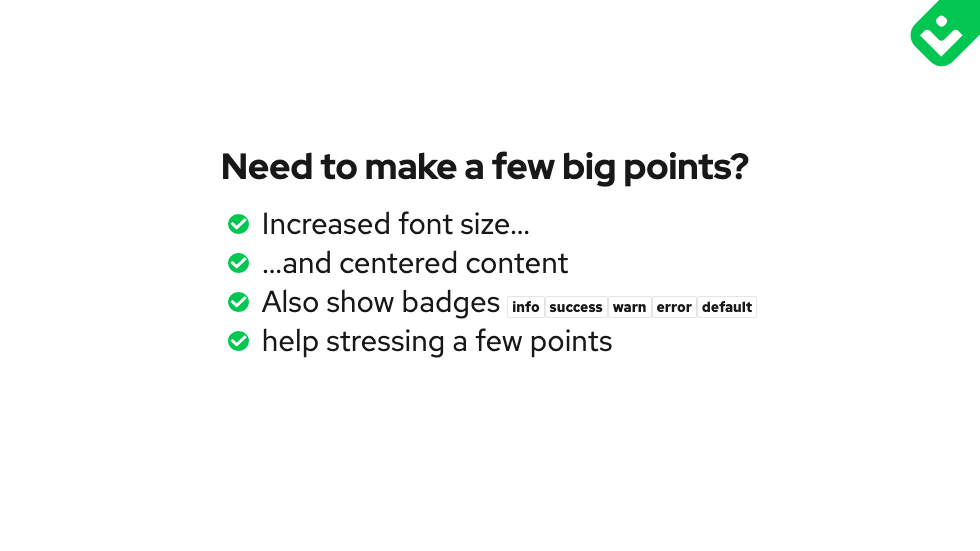
| Dark | Light |
|---|---|
 |  |
# Need to make a few big points?
- Increased font size...
- ...and centered content
- Also show badges <Badge type="info">info</Badge><Badge type="success">success</Badge><Badge type="warn">warn</Badge><Badge type="error">error</Badge><Badge type="default">default</Badge>
- help stressing a few points
```Section
This slide can be used to split your talks into sections. It's meant to only have a single heading.
| Dark | Light |
|---|---|
 |  |
Quote
Sometimes you want to drive home a point with a quote. This slide provides a nice way of doing that.
| Dark | Light |
|---|---|
 |  |
# We don't make mistakes, just happy little accidents.
---
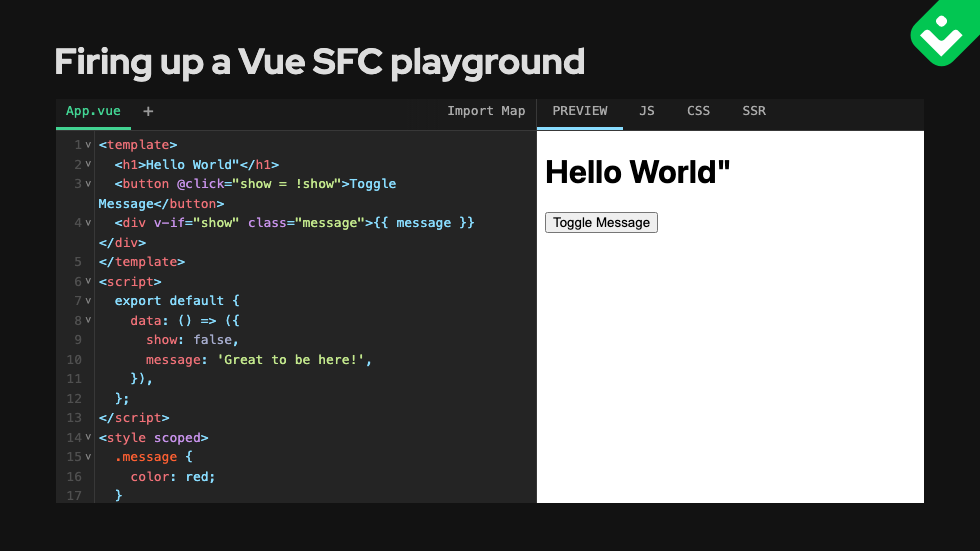
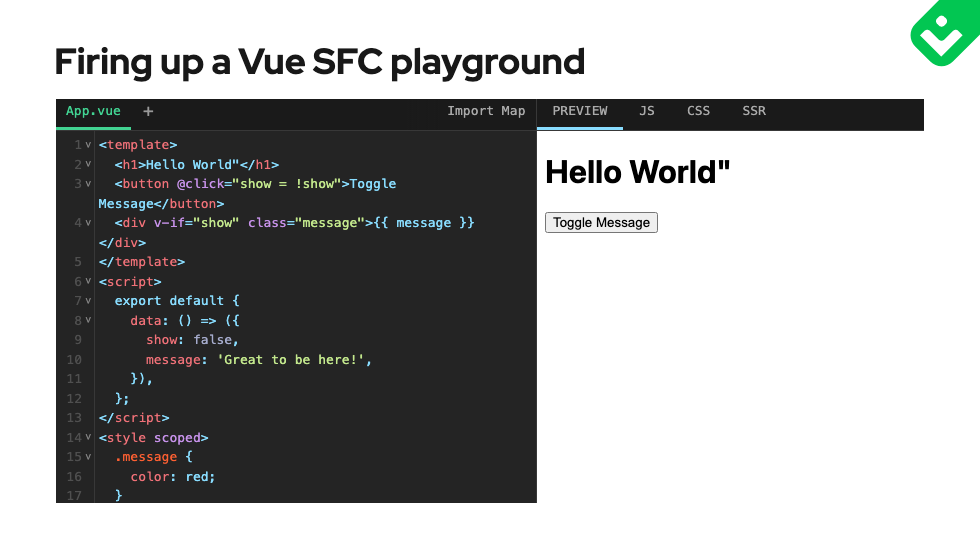
```SFC (Single File Component Preview)
This template integrates the SF playground (sfc.vuejs.org) which allows for live demos. It's usage requires a bit of preparation/config.
| Dark | Light |
|---|---|
 |  |
```ts
// ./setup/main.ts
import { defineAppSetup } from '@slidev/types'
// use Vite's raw imports to get file content as string
// (see: https://vitejs.dev/guide/features.html#static-assets)
import Test from '../examples/Test.vue?raw'
import App from '../examples/App.vue?raw'
import Child from '../examples/Child.vue?raw'
interface Examples {
[key: string]: string | {
[key: string]: string
}
}
const examples: Examples = {
// for examples consisting of a single file,
// just pass its content as value
// File will be named App.vue
Test: Test,
// to construct an example from multiple files,
// or have a custom name for the file,
// pass an object where each key is the filename
// and value is the file content string
Multiple: {
'App.vue': App,
'Child.vue': Child,
}
}
export default defineAppSetup(({ app }) => {
// use app.provide to make all examples
// available to the SFC Slide implementation
app.provide('sfc-examples', examples)
})
```
### Usage
```frontmatter
---
layout: sfc
example: Test
---
# This will be the slide's title
```Video
This layout can handle videos from YouTube, Vimeo, Dailymotion and Coub
| Dark | Light |
|---|---|
 |  |
# You can include Video!
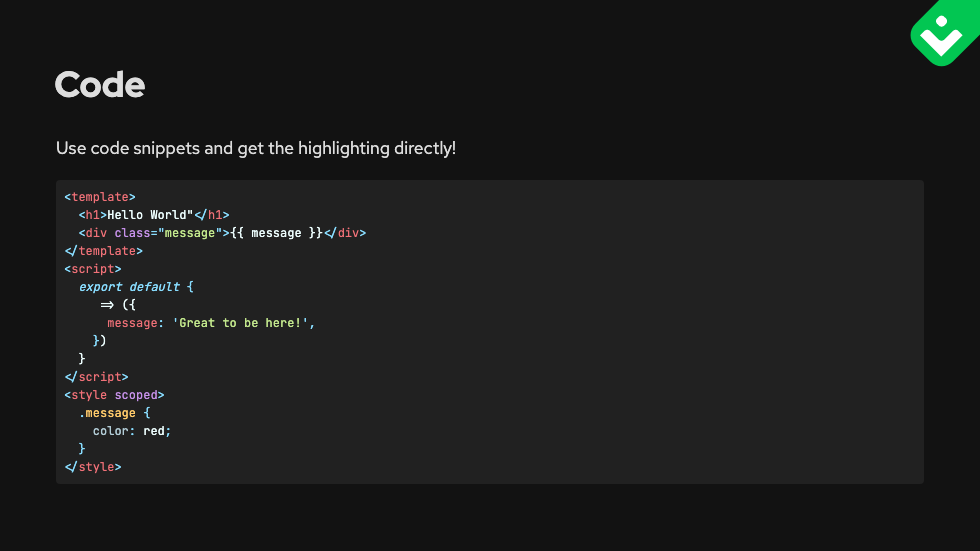
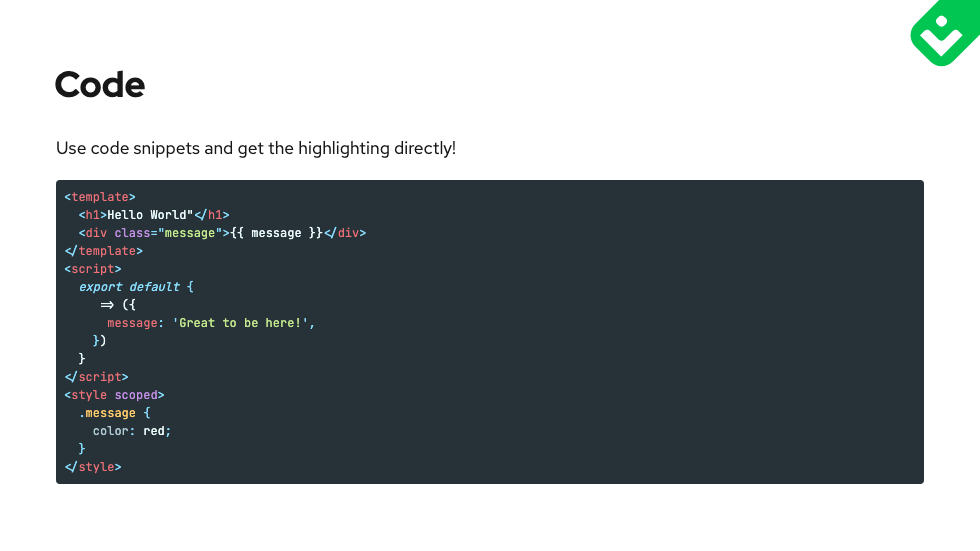
```Code
Use this layout to show some code on the screen
| Dark | Light |
|---|---|
 |  |
Use code snippets and get the highlighting directly!
```html
<template>
<h1>Hello World"</h1>
<div class="message">{{ message }}</div>
</template>
<script>
export default {
data:() => ({
message: 'Great to be here!',
})
}
</script>
<style scoped>
.message {
color: red;
}
</style>
```
```Outro
Want to finish your presentation you can use this layout
| Dark | Light |
|---|---|
 |  |
# Thank you for listening!
## It's Q&A time!
```Contributing
npm installnpm run devto start theme preview ofexample.md- Edit the
example.mdand style to see the changes npm run exportto generate the preview PDFnpm run screenshotto generate the preview PNG
