smyld-lib-common v1.4.4
SMYLD Common Library
is a library that contains some core APIs that helps the SPA developer, this library is a work in progress, it contains the following functionalities so far:
1 - Logging API:
logging API facilitates the work on SPA, printing syntax highlighted messages with date and time stamp.
Usage
The library is available on NPM, as any standard JS/TS library, it can be easily installed via the following command:
npm install smyld-lib-commonTo make it easy and straight forward, there is an extra instance of the logger that is created for you:
import MainLogger from 'smyld-lib-common';
MainLogger.info("This is a smlyd library generated Info Message");
MainLogger.debug("This is a smlyd library generated Debug Message");
MainLogger.warn("This is a smlyd library generated Warning Message");
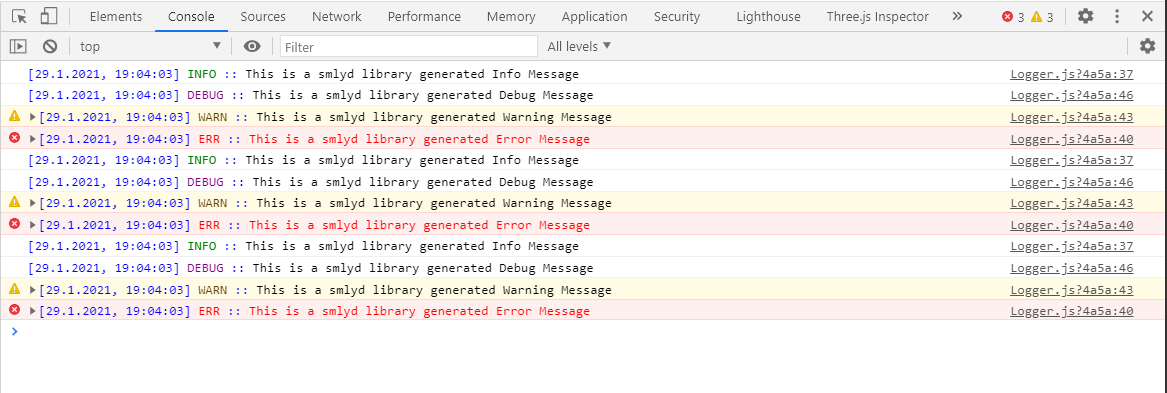
MainLogger.error("This is a smlyd library generated Error Message");The output of the above code can be seen on the console of the browser as shown below:

2 - Visibility API:
HTML elements can define a special behavior upon being visible in the page. Using these APIs will add a nice affect to the web page design.
Usage
The library can be referenced inside any page as a usual JavaScript library:
<script src='https://cdn.jsdelivr.net/npm/smyld-lib-common@1.0.35/main.min.js'></script>In your code, you need to define an attribute with the name shown inside the div element you want to animate when it is visible, this attribute should hold the css class name(s) that will be applied to your element once it is visible on the screen.
<div id="part1" class="testDiv" style="top:1600px;left:340px;" shown="myCssWhenVisible">One</div>Below is a sample of animation applied to the elements once they will be visible in the screen, the animation will take place only once in the opened page cycle, if the user would love to review the animation, he can refresh the page.

2 years ago
2 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago

