softxels v0.0.57
Examples
Editable world:
- Demo (cave worldgen): https://softxels.gatunes.com/#/cave
- Demo (terrain worldgen): https://softxels.gatunes.com/#/terrain
- Demo (cave worldgen with persistence): https://softxels.gatunes.com/#/cave/persist
- Demo (terrain worldgen with persistence): https://softxels.gatunes.com/#/terrain/persist
- Source: example/main.js
Random walkers:
- Demo: https://softxels-walker.glitch.me
- Source: https://glitch.com/edit/#!/softxels-walker
- Demo (react-three-fiber): https://04s6kb.csb.app
- Source (react-three-fiber): https://codesandbox.io/s/softxels-04s6kb
Studio:
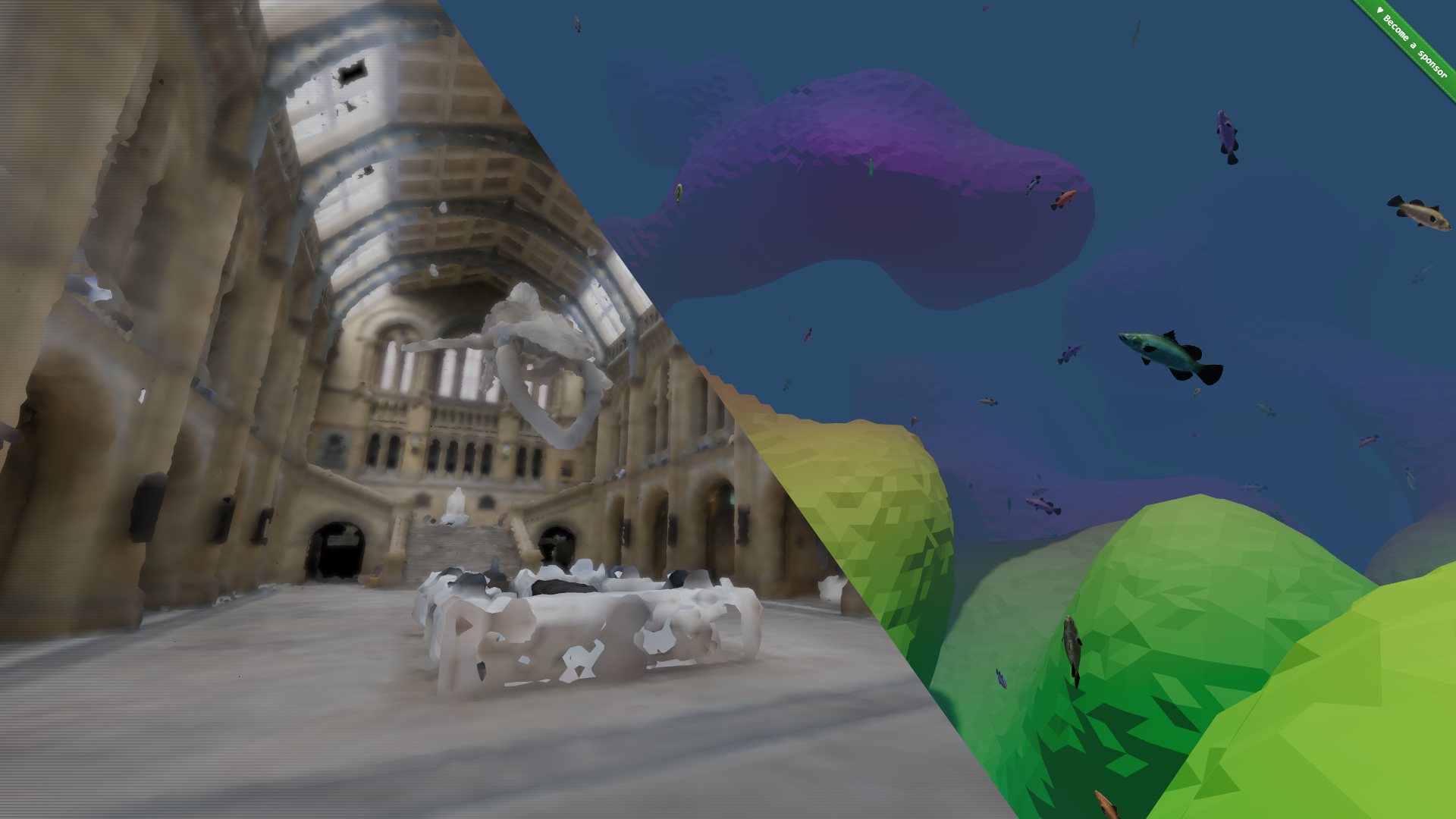
Viewer:
VR sculpting:
Installation
npm install softxelsBasic usage
import World, { WorldGen } from 'softxels';
import { PerspectiveCamera, Scene, sRGBEncoding, WebGLRenderer } from 'three';
const aspect = window.innerWidth / window.innerHeight;
const camera = new PerspectiveCamera(70, aspect, 0.1, 1000);
const renderer = new WebGLRenderer({ antialias: true });
renderer.outputEncoding = sRGBEncoding;
renderer.setSize(window.innerWidth, window.innerHeight);
const scene = new Scene();
const world = new World(WorldGen());
scene.add(world);
renderer.setAnimationLoop(() => {
world.updateChunks(camera.position);
renderer.render(scene, camera);
});World constructor
new World({
chunkMaterial: MeshBasicMaterial({ // A ThreeJS Material instance to render all chunks (default: null)
vertexColors: true,
}),
chunkSize: 32, // An uInt8 that controls the data/render chunks size (default: 32)
renderRadius: 5, // Controls the chunk radius updateChunks loads around the anchor (default: 5)
storage: { // An optional interface to load/store the chunk data
saveInterval: 5000, // The minimum time in between chunk saves in ms (default: 0)
async get(key), // An arbitrary async function that receives a chunk key and resolves the chunk data
set(key, value), // An arbitrary function that receives a chunk key and the data to be stored
},
});WorldGen constructor
new WorldGen({
generator: null, // 'cave', 'terrain' or null to disable it (default: null)
seed: 1337, // A uInt32 seed to drive the world generation noise (default: Random)
});updateChunks
// This will load all the chunks around the anchor in the selected renderRadius
// passed to the constructor.
// It will also unload all the chunks further away (renderRadius + 2).
// You should call this everytime you move the anchor.
// It does remember the last chunk the anchor was in, so... It will only
// update when the anchor crosses a chunk boundary.
const anchor = new Vector3(1, 2, 3);
world.updateChunks(anchor);updateVolume
world.updateVolume(
new Vector3(1, 2, 3), // A point in worldspace
2, // A uInt8 radius to update around the point
0xFF, // A uInt8 scalar where:
// 0 === OUTSIDE
// 0X80 === AT ISOSURFACE
// 0xFF === INSIDE
{ r: 0x11, g: 0x22, b: 0x33 } // An optional 24bit sRGB color
);Modifying the WASM programs
To build the C code, you'll need to install LLVM:
- Win: https://chocolatey.org/packages/llvm
- Mac: https://formulae.brew.sh/formula/llvm
- Linux: https://releases.llvm.org/download.html
On the first build, it will complain about a missing file that you can get here: libclang_rt.builtins-wasm32-wasi-16.0.tar.gz. Just put it on the same path that the error specifies and you should be good to go.
To build wasi-libc, you'll need to install GNU make
# clone this repo and it's submodules
git clone --recursive https://github.com/danielesteban/softxels.git
cd softxels
# build wasi-libc
cd vendor/wasi-libc && make -j8 && cd ../..
# install dev dependencies
npm install
# start the dev environment:
npm start
# open http://localhost:8080/ in your browser3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago