1.0.2 • Published 5 years ago
some-nice-basic-css v1.0.2
Some nice basic CSS
Sometimes you want some basics to play around with or use for a demo. I’ve got your back.
It’s designed to work with the Modern CSS Reset.
Demo
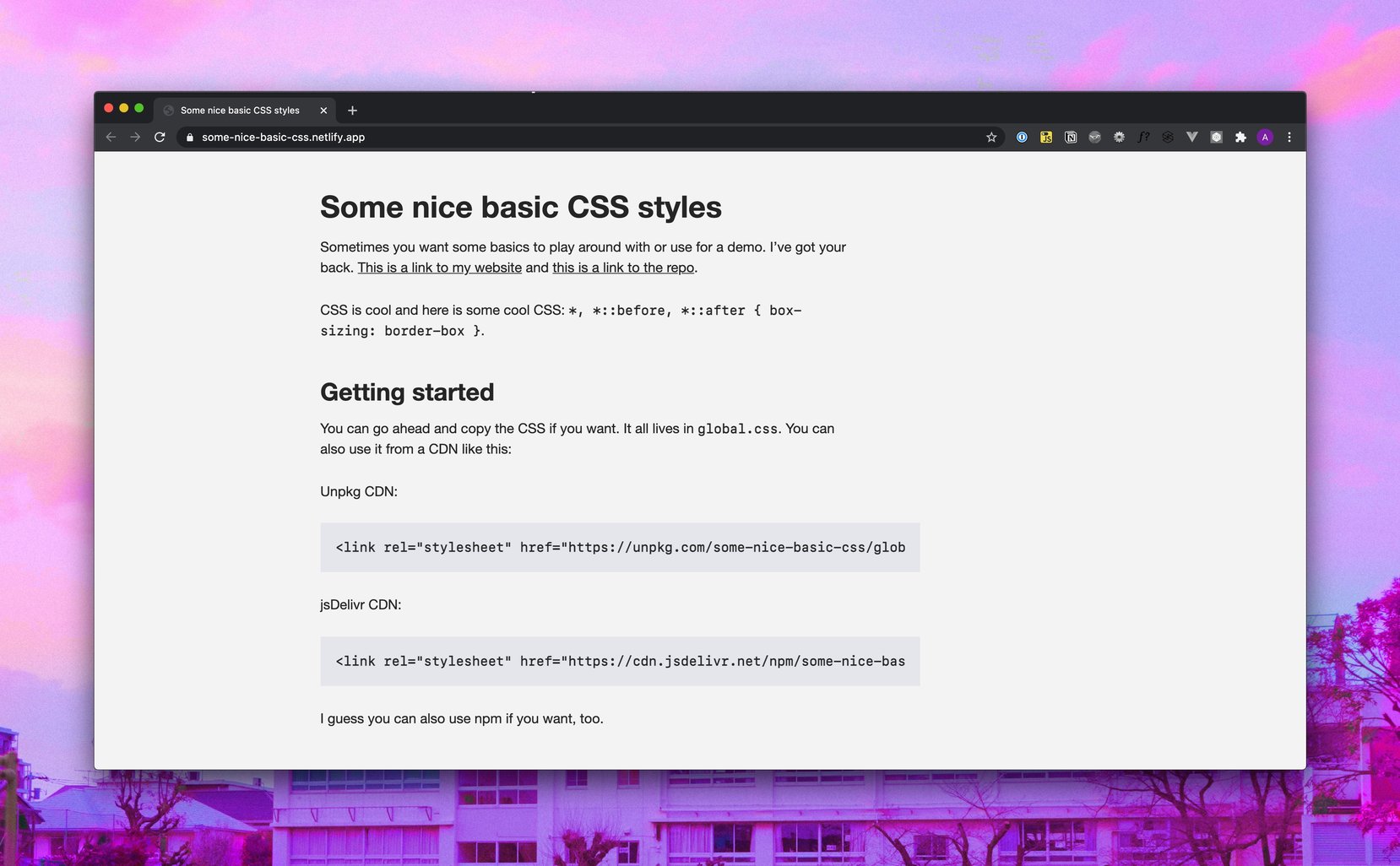
Head over to https://some-nice-basic-css.netlify.app to check out how it all looks.
Here’s a nicely framed screenshot too: 
Getting started
You can go ahead and copy the CSS if you want. It all lives in global.css. You can also use it from a CDN like this:
Unpkg CDN:
<link rel="stylesheet" href="https://unpkg.com/some-nice-basic-css/global.css" />jsDelivr CDN:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/some-nice-basic-css/global.css" />I guess you can also use npm if you want, too.
Licence
Good ol’ MIT licence going on here so enjoy yourself and do what you want.
Contributing
No thanks. I’m just sharing this so people can use it. I’ll just close PRs and stuff. Life is too short to maintain another OS project.
By all means, go ahead and fork it and do what you want though!