1.0.1 • Published 3 years ago
songqi-uniapp v1.0.1
简介
安装
npm i songqi-vue全部导入
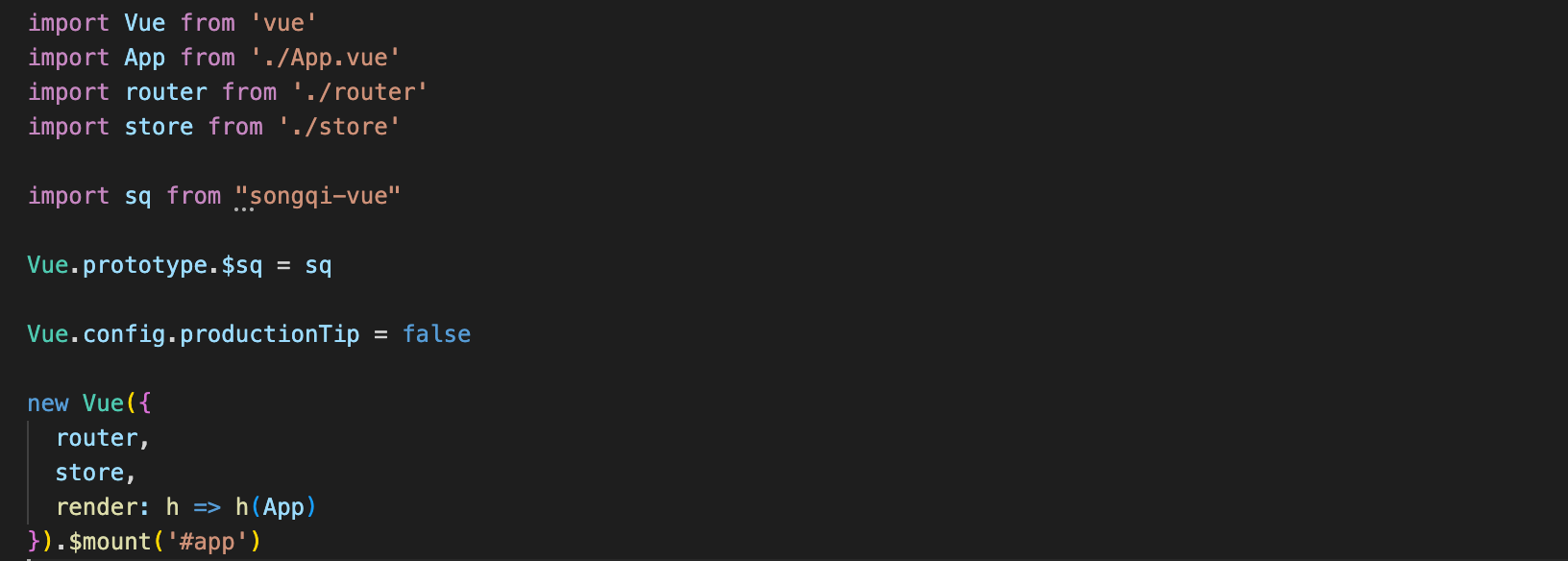
//在main.js中导入
const sq = require("songqi-vue");
//使用模块
Vue.prototype.$sq = sq;
局部引用
//例:生成标准日期
const { setDate } = require("songqi-vue/lib/date");
setDate("1647943977");
日期
生成标准日期
//在main.js中导入
const sq = require("songqi-vue");
//使用模块
Vue.prototype.$sq = sq;
this.$sq.setDate(e,type)
//单独使用
const {setDate} = require("songqi-vue/lib/date");
setDate(e,type);| 字段名 | 类型 | 默认值 | 字段说明 |
|---|---|---|---|
| e | String | 必传 | 传入的时间戳 |
| type | Number | 0(选填) | 0为年月日时分秒,1为返回年月日 |
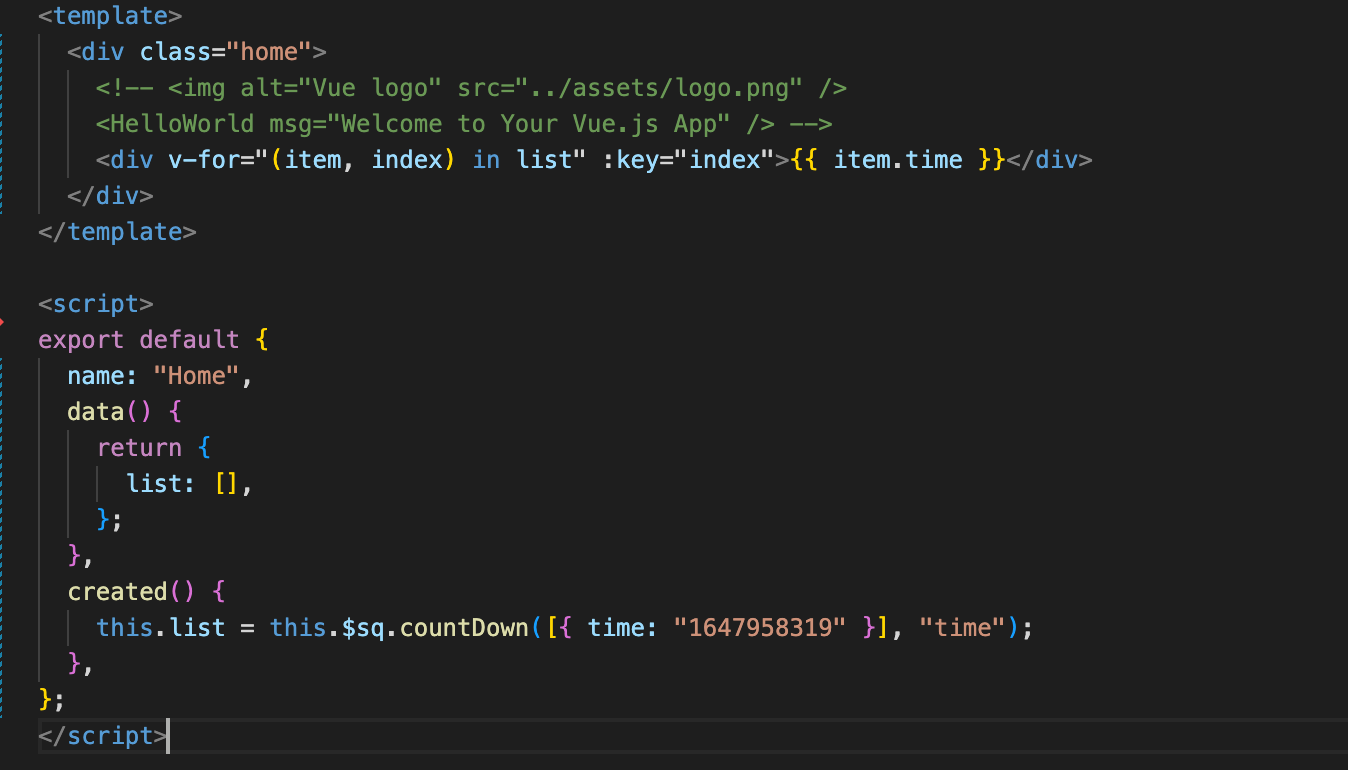
多商品抢购倒计时
//在main.js中导入
const sq = require("songqi-vue");
//使用模块
Vue.prototype.$sq = sq;
//在页面中使用
this.myList = this.$sq.countDown(list,str,seconds)
//单独使用
const {countDown} = require("songqi-vue/lib/date");
countDown(list,str,seconds);| 字段名 | 类型 | 默认值 | 字段说明 |
|---|---|---|---|
| list | Array | 必传 | 传入的数组 |
| str | String | 必传 | 传入接口返回的时间戳字段名称 |
| seconds | Number | 0(选填) | 0是秒,1是毫秒 |

手机号
验证是否为手机号
//在main.js中导入
const sq = require("songqi-vue");
//使用模块
Vue.prototype.$sq = sq;
//在页面中使用
this.$sq.phoneFun(phones)
//单独使用
const {phoneFun} = require("songqi-vue/lib/phone");
phoneFun(phones);
//返回true或false| 字段名 | 类型 | 默认值 | 字段说明 |
|---|---|---|---|
| phones | String | 必传 | 传入的手机号 |
验证文本是否包含手机号
//在main.js中导入
const sq = require("songqi-vue");
//使用模块
Vue.prototype.$sq = sq;
//说明:此方法客户加钱可以给使用,验证了混合输入大小写数字可同时验证
this.$sq.telFun(phones)
//单独使用
const {telFun} = require("songqi-vue/lib/phone");
telFun(phones);
//返回true或false| 字段名 | 类型 | 默认值 | 字段说明 |
|---|---|---|---|
| phones | String | 必传 | 检测文本中是否包含手机号 |
轻提示
目前看来很鸡肋
//在main.js中导入
const sq = require("songqi-vue");
//使用模块
Vue.prototype.$sq = sq;
//在页面中使用
this.$sq.toast(content,status)
//单独使用
const {toast} = require("songqi-vue/lib/toast");
toast(content,status);| 字段名 | 类型 | 默认值 | 字段说明 |
|---|---|---|---|
| content | String | 必传 | 提示的内容 |
| status | Number | 0(选填) | 0轻提示,1成功提示,-1失败提示 |
OSS
考虑性能等原因,此模块需要单独使用
当前版本适用于简单的上传,数组类型或者文件类型都可以,数组类型多文件上传仅适配了element
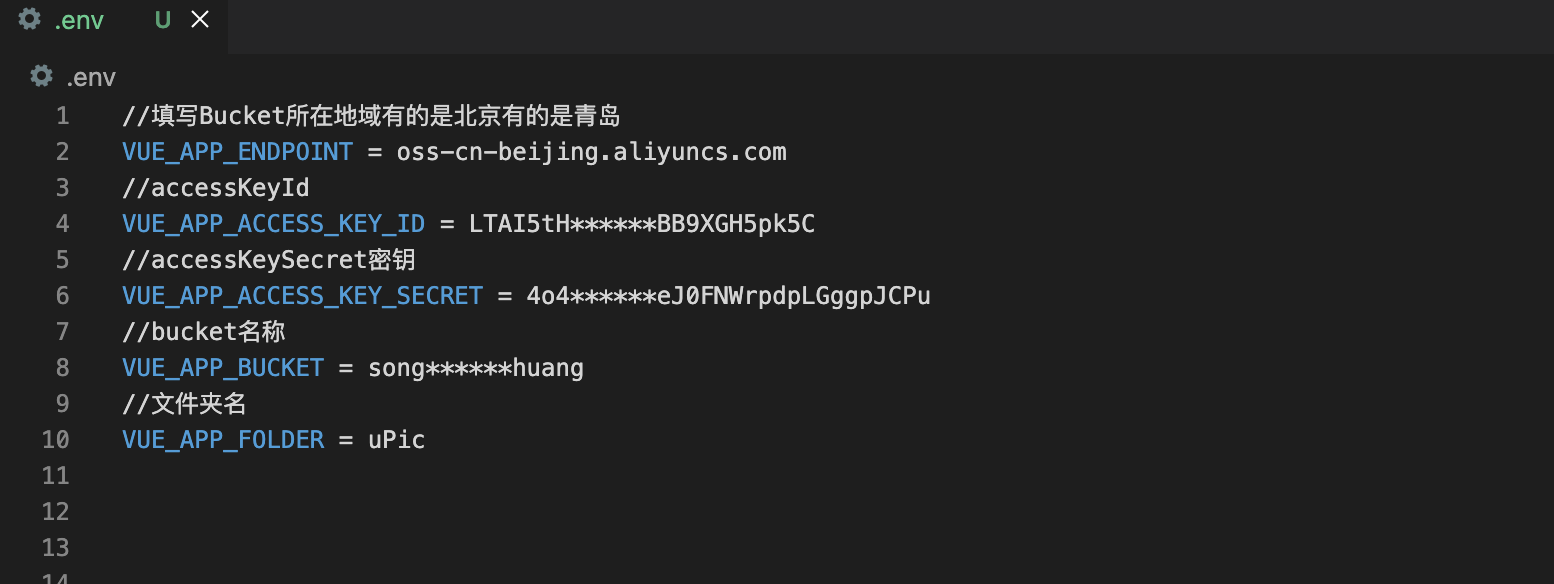
配置--必看否则跑不通
一、因为oss配置项不一样所以需要在项目根目录中创建.env文件,见下图
二、然后在文件中添加以下变量,切记切记切记等号后边换成自己的oss配置
//填写Bucket所在地域有的是北京有的是青岛
VUE_APP_ENDPOINT = oss-cn-beijing.aliyuncs.com
//accessKeyId
VUE_APP_ACCESS_KEY_ID = LTAI5tH******BB9XGH5pk5C
//accessKeySecret密钥
VUE_APP_ACCESS_KEY_SECRET = 4o4******eJ0FNWrpdpLGggpJCPu
//bucket名称
VUE_APP_BUCKET = song******huang
//存放的文件夹名
VUE_APP_FOLDER = uPic
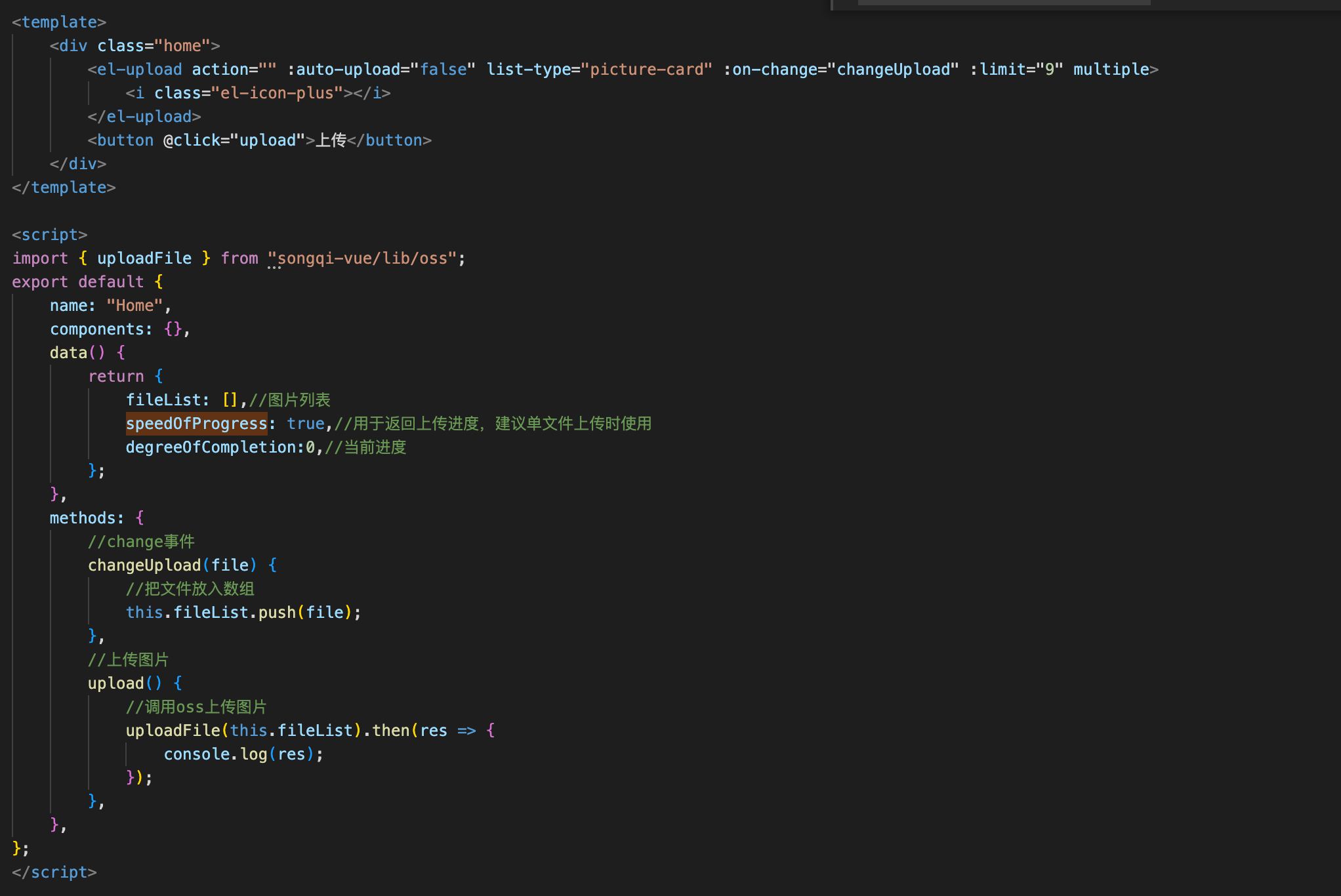
使用
//页面中导入
import { uploadFile } from "songqi-vue/lib/oss";
uploadFile(fileList,this).then(res => {
//res就是返回的链接,注意多文件上传返回的是数组
console.log(res);
});| 字段名 | 类型 | 默认值 | 字段说明 |
|---|---|---|---|
| fileList | Array/Object | 必传 | 上传文件的数组或文件 |
| this | 就写this | 选填 | 当页面中需要上传进度时,必须传入当前页面this |
data中数据
| 字段名 | 类型 | 字段说明 |
|---|---|---|
| soeedOfProgress | Boolean | 需要上传进度时,需要在当前页面的data中把字段生命出来,并且赋值为true,需要搭配上面的this进行使用 |
| degreeOfCompletion | Number | 上传的实时进度,需要在data中声明变量赋值为0并且搭配soeedOfProgress一起使用 |

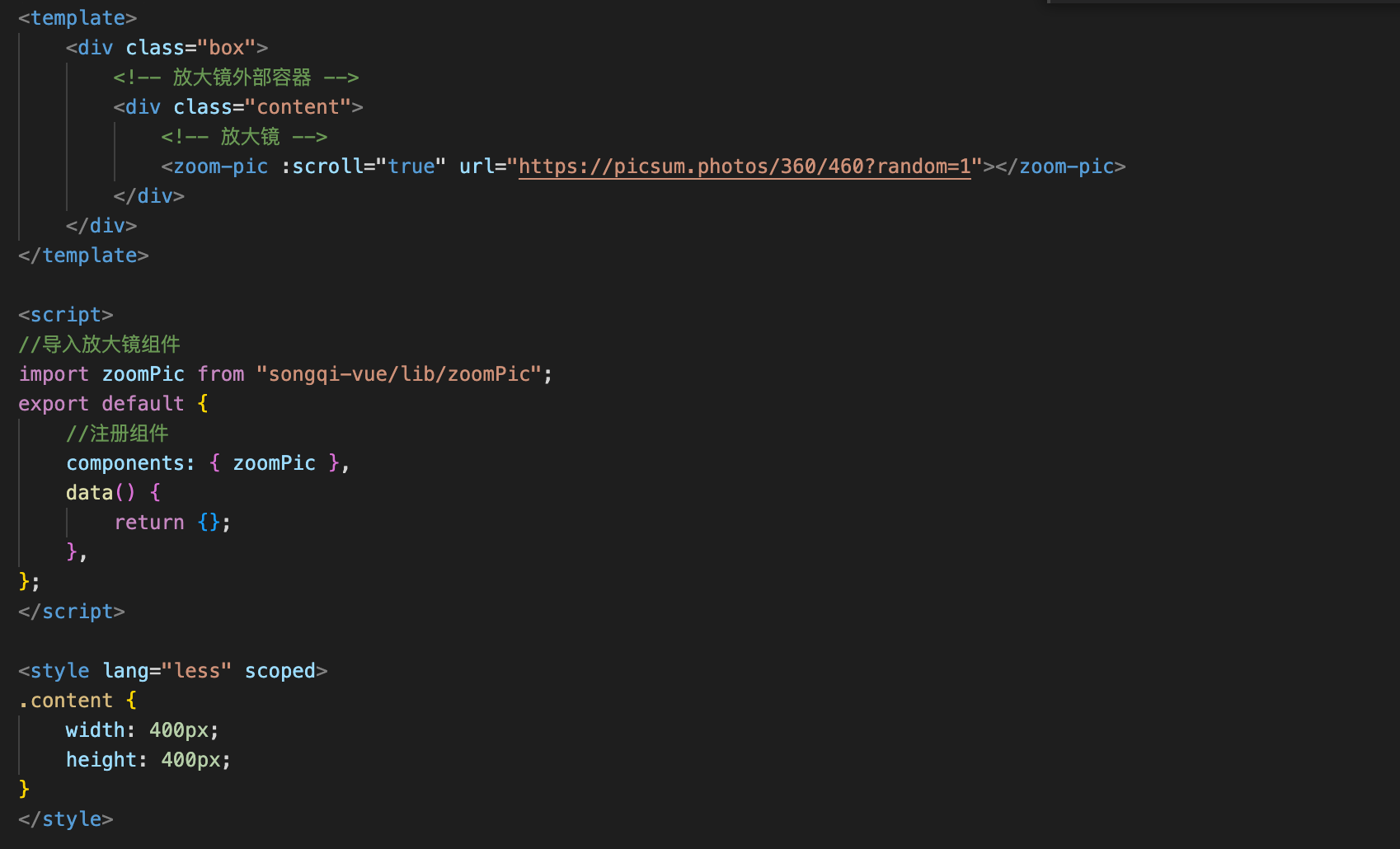
商品放大器
//页面中导入
import zoomPic from "songqi-vue/lib/zoomPic";
//注册组件
components: { zoomPic }
//使用组件
<div class="content">
<zoom-pic :scroll="true" url="https://picsum.photos/360/460?random=1"></zoom-pic>
</div>| 字段名 | 类型 | 默认值 | 字段说明 |
|---|---|---|---|
| url | String | 必填 | 图片的url |
| scroll | Boolean | false | 默认放大图片过程中不允许滚动窗口 |
| show-eidt | Boolena | false | 显示旋转按钮 |
| scale | Number | 2.5 | 放大倍数 |
| big-url | String | 选填 | 分开配置大小图片地址,一般不需要使用这个属性 |
注意组件外层需要套一层div明确宽高
例:图中的样式不要漏了,切记加宽高