sonwan-rn v1.1.30

🚀 Quick start
Start developing.
Navigate into your new site’s directory and start it up.
yarn start
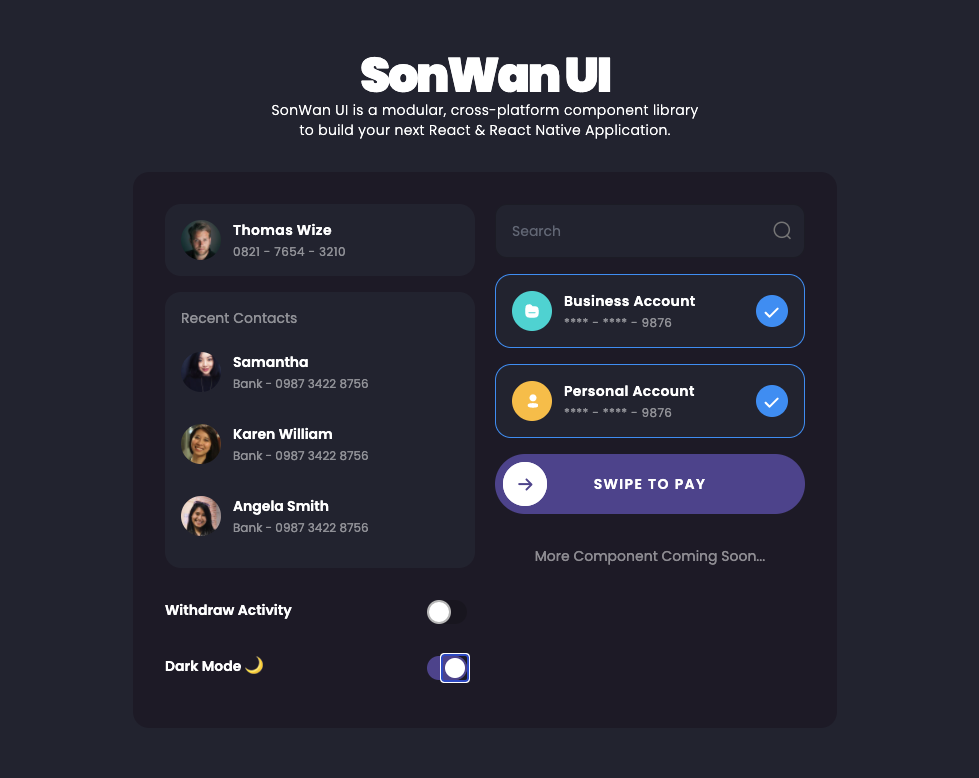
Getting started with SonWan UI
Inside your React project directory install SonWan UI by running the following
npm i sonwan-ui
# or
yarn add sonwan-uiThen import the css styling and js components by including this code in your js/tsx file
import "sonwan-ui/build/style.min.css";
import SonWan from "sonwan-ui";To use it, just simply render the component in your render function
const { Input, Switch, Card, CardItem, ListItem } = SonWan;
return (
<>
<Input placeholder="Search In Codesandbox" />
<Card>
<CardItem
title="Yuzuha Usagi"
subtitle="0821 - 7654 - 3210"
/>
</Card>
</>
);Demo
Demo: CodeSandbox
Demo Chat UI: SonWan Chat UI Code: SonWan Chat Github
React Native Support
Please check out https://github.com/Drzaln/SonWanUI-RN
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago