0.2.3 • Published 7 years ago
sprite-extend-dagre v0.2.3
Sprite-Dagre
SpriteJS Renderer for Dagre.
Inspired by MermaidJS.
Usage
<script src="https://unpkg.com/spritejs/dist/spritejs.min.js"></script>
<script src="https://unpkg.com/sprite-extend-rough/dist/sprite-extend-rough.js"></script>
<script src="https://unpkg.com/sprite-extend-dagre/dist/sprite-extend-dagre.js"></script>
<script>
const {Scene, Dagre} = spritejs;
const scene = new Scene('#container', {
viewport: 'auto',
resolution: 'flex',
useDocumentCSS: true,
});
const fglayer = scene.layer('fglayer');
const dagreGroup = new Dagre({
anchor: 0.5,
pos: fglayer.center,
});
fglayer.append(dagreGroup);
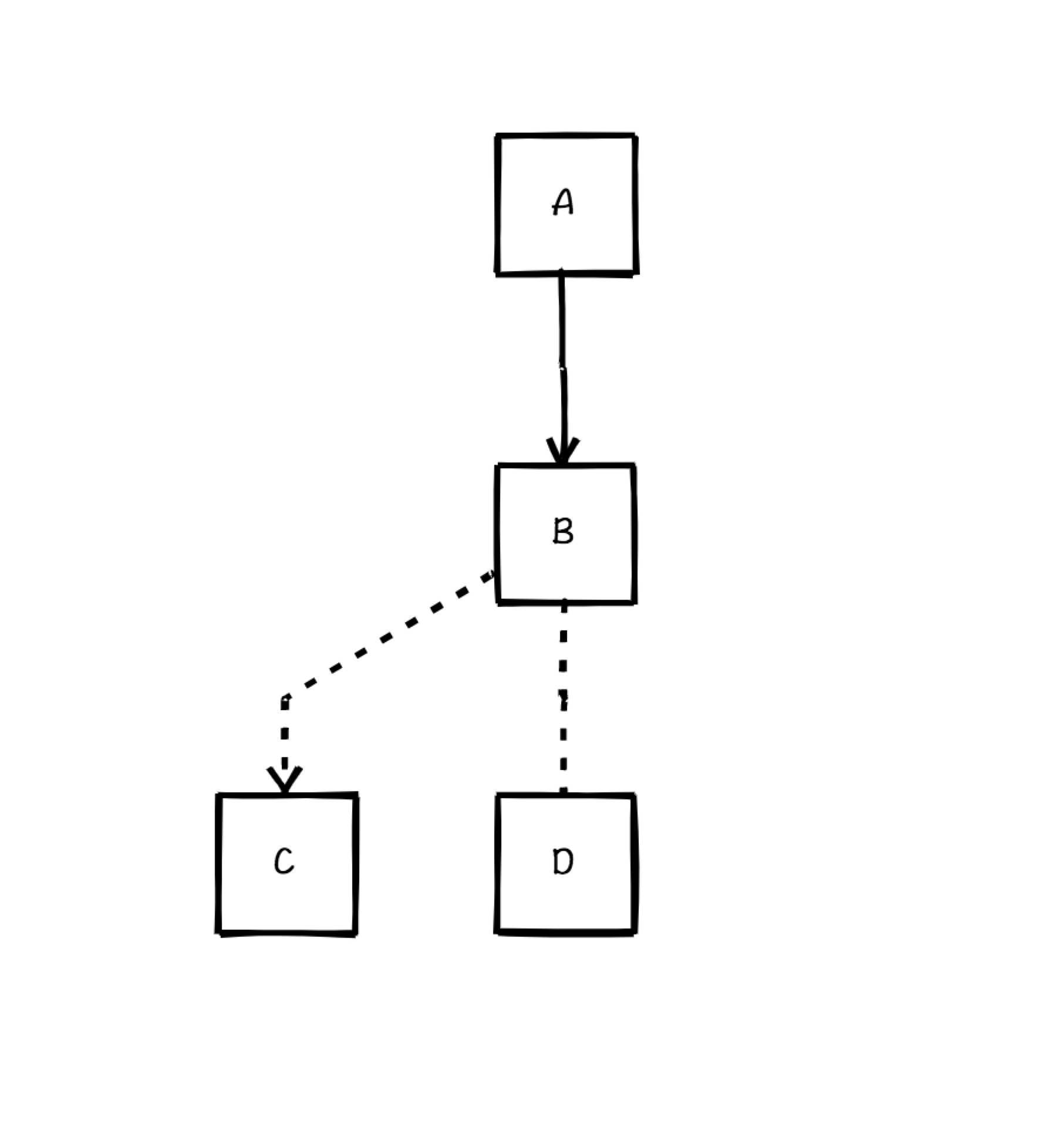
dagreGroup.layoutGraph(`
graph TB
A->B--C~>D
`);
</script>
Flow charts
Graph direction declares a new graph and the direction of the graph layout.
Possible directions are:
- TB - top bottom (default)
- BT - bottom top
- RL - right left
- LR - left right
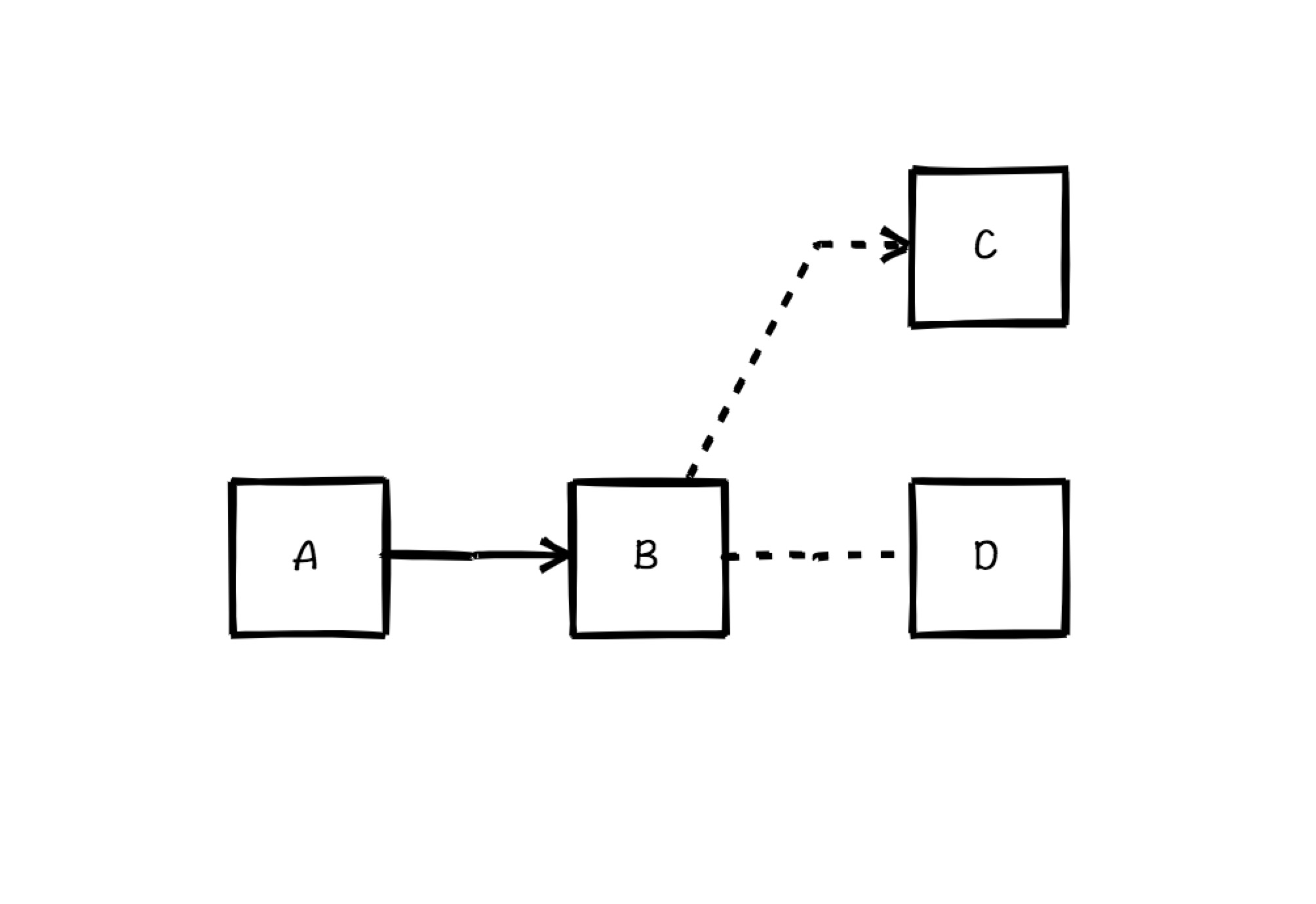
dagreGroup.layoutGraph(`
graph LR
A->B--C~>D
`);This declares a graph oriented from left to right.

Nodes & Shapes
A node (default)
dagreGroup.layoutGraph(`
graph LR
id
`);
A node with text
dagreGroup.layoutGraph(`
graph LR
id1[This is the text in the box]
`);
A node with round edges
dagreGroup.layoutGraph(`
graph LR
id1(This is the text in the box)
`);