square-me v1.0.0
SquareMe - Universal Resizable Grid
SquareMe is a universal grid layout built with Stencil. It can be embedded in projects using any framework or even plain HTML. Under the hood SquareMe leverages the SplitMe component.
See a Live Demo.
Installing
Option 1 (HTML)
Add the SquareMe script tag to your index.html:
<script src="https://unpkg.com/square-me/dist/square-me.js"></script>Option 2 (React / Angular / Vue)
Add SquareMe to your project:
npm install --save square-meImport SquareMe in your index.js:
import { defineCustomElements as defineSquareMe } from 'square-me/dist/loader';
defineSquareMe(window);Basic Usage
Use the square-me tag anywhere you like. Set the number of rows and columns in the layout through the m and n attributes respectively. Set where the inner elements should be placed through the slot attribute:
<square-me m="2" n="2">
<div slot="0 0" class="fill red"></div>
<div slot="0 1" class="fill green"></div>
<div slot="1 0" class="fill green"></div>
<div slot="1 1" class="fill red"></div>
</square-me>
<style>
.fill {
height: 100%;
width: 100%;
}
</style>Advanced Usage
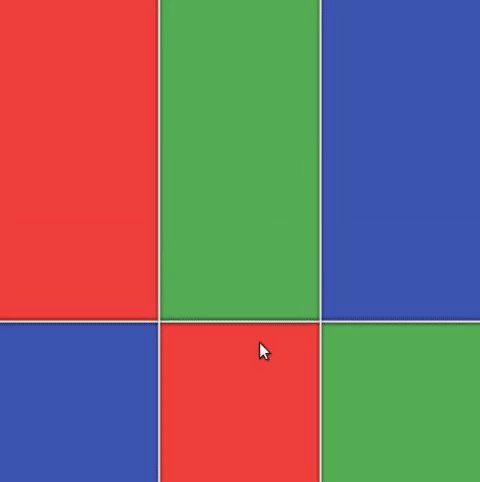
SquareMe uses SplitMe under the hood. Any property/attribute passed to SquareMe will be forwarded to the underlying SplitMe components.
Simply append a -h or -v to the attribute name you would use in SplitMe and the property will be applied to the horizontal or vertical splitters respectively
<square-me m="2" n="2" sizes-h="0.75, 0.25" sized-v="0.25, 0.75">
<div slot="0 0" class="fill red"></div>
<div slot="0 1" class="fill green"></div>
<div slot="1 0" class="fill green"></div>
<div slot="1 1" class="fill red"></div>
</square-me>Properties
| Property | Attribute | Description | Type |
|---|---|---|---|
fixedH | fixed-h | Prevent columns from being resized | boolean |
fixedV | fixed-v | Prevent rows from being resized | boolean |
m | m | The number of rows in the grid. | number |
maxSizesH | max-sizes-h | The columns maximum sizes | number[] | string |
maxSizesV | max-sizes-v | The rows maximum sizes | number[] | string |
minSizesH | min-sizes-h | The columns minimum sizes | number[] | string |
minSizesV | min-sizes-v | The rows minimum sizes | number[] | string |
n | n | The number of columns in the grid. | number |
sizesH | sizes-h | The initial column sizes. Acceptable formats are: "0.33, 0.67" or "50%, 25%, 25%" | number[] | string |
sizesV | sizes-v | The initial row sizes. Acceptable formats are: "0.33, 0.67" or "50%, 25%, 25%" | number[] | string |
throttleH | throttle-h | The minimum time (in ms) between column resize events while dragging. | number |
throttleV | throttle-v | The minimum time (in ms) between row resize events while dragging. | number |
Events
| Event | Detail | Description |
|---|---|---|
slotResizedH | IResizeEvent | Emitted every time dragging causes the columns to resize |
slotResizedV | IResizeEvent | Emitted every time dragging causes the rows to resize |