1.0.0 • Published 4 years ago
stagger-text-reveal-animation v1.0.0
Stagger Text Reveal Animation React JS
THIS PACKAGE CONTAINS TWO COMPONENTS
StaggerTextReveal
StaggerTextChange

Live Demo Link
Find this on npm
Find this on Github
Introduction
The stagger text reveal animation package helps you to apply stagger effect to your text. Just pass your text as a prop. The components are fully customizable and responsive. The package is available on npm
This animation is done using css and javascript in React Js so no need of any external libraries like anime.js, Spring etc
Installation
npm install stagger-text-reveal-animation;
StaggerTextReveal
Helps you to achieve text reveal animation.
Importing
import { StaggerTextReveal } from "stagger-text-reveal-animation";
Usage
import React from 'react';
import { StaggerTextReveal } from "stagger-text-reveal-animation";
export const Component = () => {
return (
<div>
<StaggerTextReveal
text={"Obaid Nadeem"}
/>
</div>
);
}It's easy as that :D
Props
Use these props to customize your text animation.
| Prop | Type | Description | Default Value |
|---|---|---|---|
| text | String | Takes your text as string and animates it. | TEXT PLACEHOLDER |
| fontFamily | String | Applies your font family | -- |
| fontWeight | String | Customize font Weight | bolder |
| fontSize | Number | Pass the font size as number. Calculates value in pixels. | 48px |
| color | String | Obv pass the color of text | #282828 |
| duration | Number | Duration for animation. Reads values as seconds. | 0.7s |
| stagger | Number | Animation is based on stagger value. Pass this value to customize the staggering effect. | 60 |
| direction | String | Pass "down" as string, the text will reveal from top to bottom. | up |
| reverse | Boolean | Pass true to reverse the reveal animaion. Conceals the staggering text. | false |
| triggerAfter | Number | Gives delay to animation. Your animation will be triggered after respective seconds you entered. | 0 |
| wordSpacing | Number | Increases or Decreases space between words. Calculates value in pixels. | 0 |
| unit | string | This is a very important prop to make component responsive. Pass your value as string in "rem" or "vw" whatever you prefer. | px |
| width | Number | Controls width of the Sentance. Calculates value in pixels. | If you don't pass width as a prop, it will be 100vw initially. |
| height | Number | Controls height of the Sentance. Calculates value in pixels. | 48px |
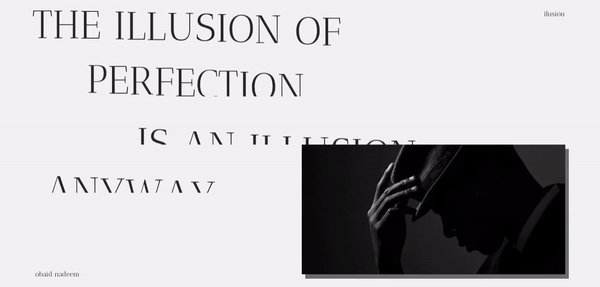
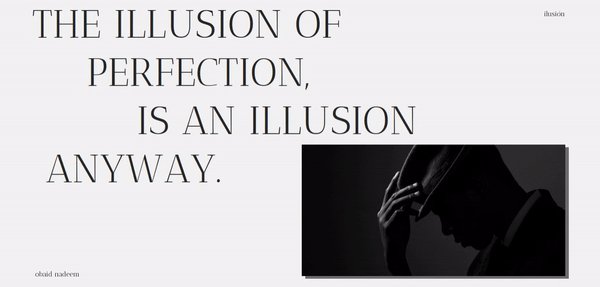
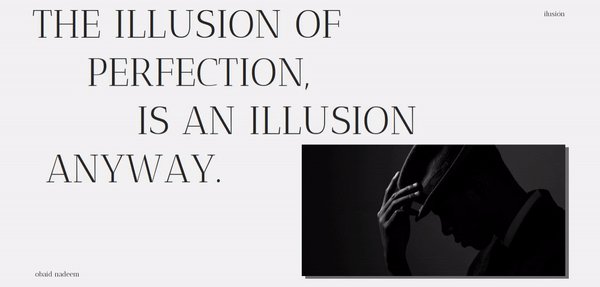
Example
import React from 'react';
import { StaggerTextReveal } from "stagger-text-reveal-animation";
export const Component = () => {
return (
<div>
<StaggerTextReveal
text={"THE ILLUSION OF"}
fontFamily={"'Antic Didone', serif"}
fontWeight={"lighter"}
fontSize={90}
duration={0.9}
stagger={50}
direction={"down"}
reverse={true}
triggerAfter={2000}
unit = {"rem"}
wordSpacing={200}
width={850}
height={150}
/>
</div>
);
}^ all the values are read in pixels and seconds.
Responsiveness
The component can be made responsive using vw or rem or any other unit you want to use.
unit={"unit"}Using vw will make the componenet shift size according to view port width.
When using rem you would have to define rem values for different viewport widths in css. You can search more about how rem works on google.
@media screen and (max-width: 600px) {
.root {
font-size: 8px;
}
}
StaggerTextChange
Helps you to achieve text change reveal animation.

Importing
import { StaggerTextChange } from "stagger-text-reveal-animation";
Usage
import React from 'react';
import { StaggerTextChange } from "stagger-text-reveal-animation";
export const Component = () => {
return (
<StaggerTextChange
text={"INITIAL TEXT"}
changeTo={"CHANGED TEXT"}
fontFamily={"'Antic Didone' serif"}
fontWeight={"lighter"}
fontSize={6}
duration={0.9}
stagger={10}
direction={"down"}
unit={"vw"}
triggerAfter={500}
wordSpacing={200}
width={850}
height={100}
/>
);
}
Props
Same props as StaggerTextReveal but has an additional props of changeTo
| Prop | Type | Description | Default Value |
|---|---|---|---|
| changeTo | String | Takes your text as string and animates it. | CHANGED TEXT |
reverse prop dosen't works for this component.
Responsiveness
Same as StaggerTextReveal