1.0.12 • Published 2 years ago
state-spy v1.0.12
state-spy
Small widget to display the data property of a page.
Usage
<script>
import {StateSpy} from 'state-spy';
let {
data // where data might contain event.locals etc.
} = $props();
</script>
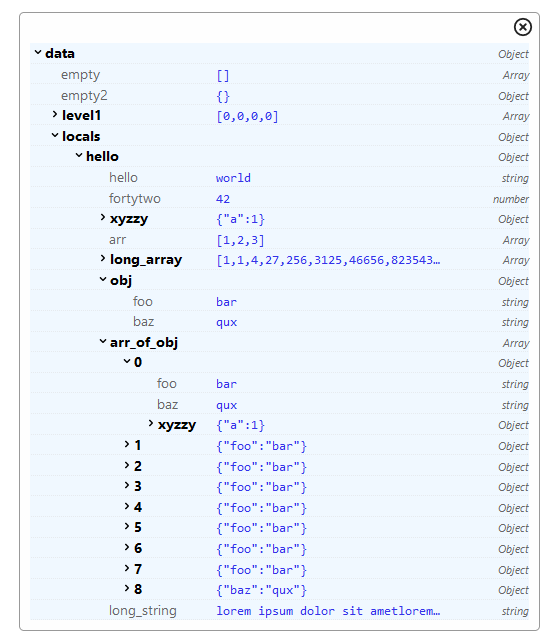
<StateSpy data />Small objects are initially collapsed, and all collapsed items display their JSON representation:

You can toss in other data as well:
<StateSpy data={[data, {my: "dict"}]}>Maxium width and positioning can be set with:
<StateSpy
--maxwidth="60vw"
position="bottom-right"
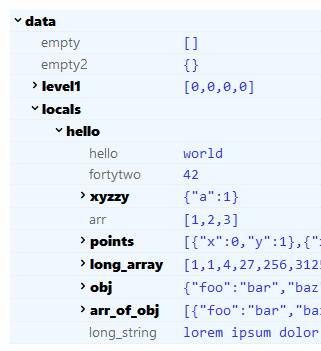
data={data} />You can set the number of levels to expand with show - yes, I'm aware that it can't count correctly :):
<StateSpy
show={2}
data={data} />
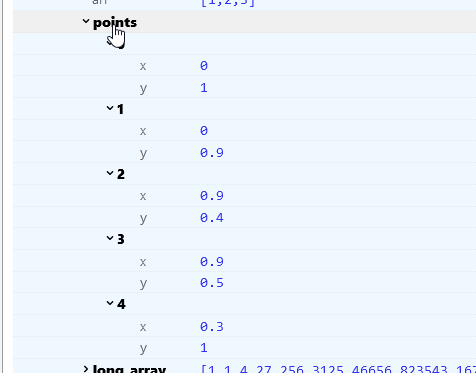
Right-clicking on a collapsible will collapse all of its children, i.e. from:

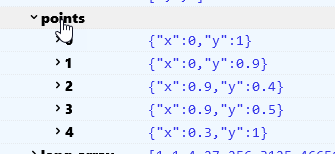
to

(if you right-click enough times, twice, it will also open the children - this is a bug).
packaging:
npm version patch
npx svelte-package
npm publishdevelopment (npm works great here, yarn/pnpm not so much).
From this package:
./state-spy> npm install
./state-spy> rm -rf dist && npx svelte-package
./state-spy> npm linkFrom the package using it:
./my-app> npm link state-spyThen you can use it in your app as if it were a regular npm package.
Edit cycle:
- stop my-app
- edit state-spy
rm -rf dist && npx svelte-package- start my-app
- repeat