0.0.6 • Published 7 years ago
stencil-context-menu v0.0.6
context-menu
Multi-level context menu component with lists and toggles.

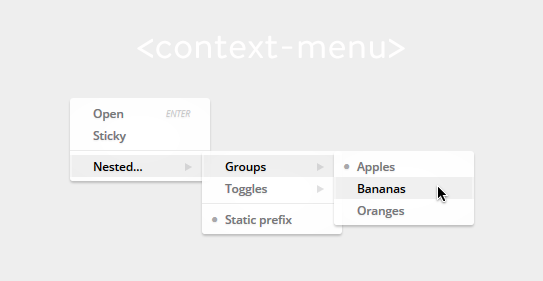
Example
<context-menu>
<div>Open<aside class="uc">enter</aside></div>
<div class="sticky">Sticky</div>
<hr/>
<div>
Nested menu...
<context-menu>
<div>
Groups
<context-menu>
<div data-group="groupId" class="selected">Apples</div>
<div data-group="groupId">Bananas</div>
<div data-group="groupId">Oranges</div>
</context-menu>
</div>
<div>
Toggles
<context-menu>
<div data-toggle="checked" class="checked">Basic toggle</div>
<div data-toggle="crossed" class="checked">Extended toggle</div>
</context-menu>
</div>
<hr/>
<div class="sticky selected">Static prefix</div>
</context-menu>
</div>
</context-menu>Properties
| Property | Attribute | Description | Type |
|---|---|---|---|
horizontalOverlap | horizontal-overlap | Overlapping of child <> parent menus in pixel (default 8) | number |
zIndex | z-index | Sets the css attribute z-index to a custom value. Default is 100 whereas every child increments the value of its parent by one. | number |
Events
| Event | Description |
|---|---|
hide | Fires when the menu is closed |
select | Fires on mouse down of any row with the attribute data-group |
show | Fires when the menu is opened |
toggle | Fires on mouse down of any row with the attribute data-toggle |
Methods
| Method | Description |
|---|---|
close | Close menu |
open | Open menu |
Built with StencilJS
