0.1.1 • Published 7 years ago
storage-message v0.1.1
storage-message
基于window.localStorage简单封装后进行消息传递的模块,适用于同一页面、跨 tab 页面、移动端不同 webview 页面之间的消息传递,前提是不可跨域、支持window.localStorage。
install
npm i storage-message
yarn add storage-message<script src="dist/bundle.js"></script>usage
es module:
// page 1
import {storageMessage} from 'storage-message'
const KEY = 'test'
const listener = e => {
const {key, oldValue, newValue} = e
console.log('data': newValue)
}
storageMessage.addEventListener(KEY, listener)
// remove event
// storageMessage.removeEventListener(KEY, listener)// page 2
import {storageMessage} from 'storage-message'
// send message
storageMessage.trigger(KEY, 'data from page 2')global:
const {storageMessage} = window.StorageMessageexample
$ git clone git@github.com:daief/storage-message.git
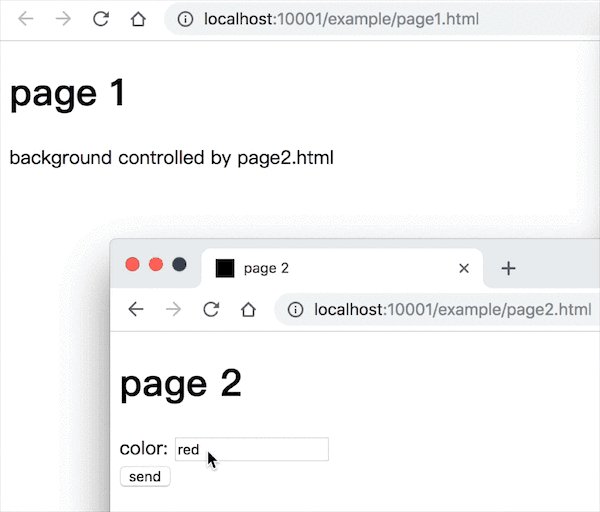
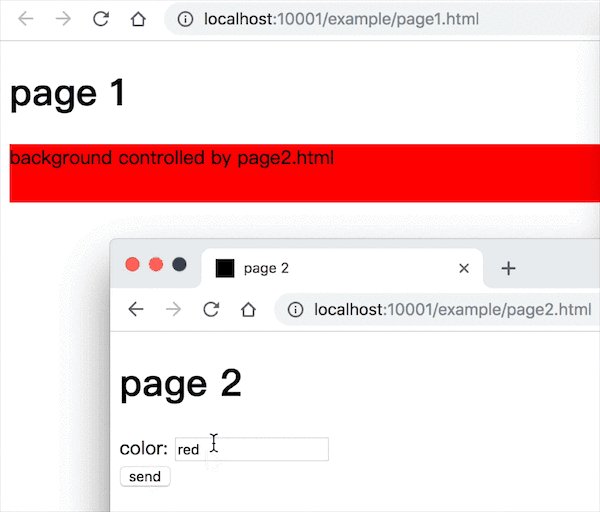
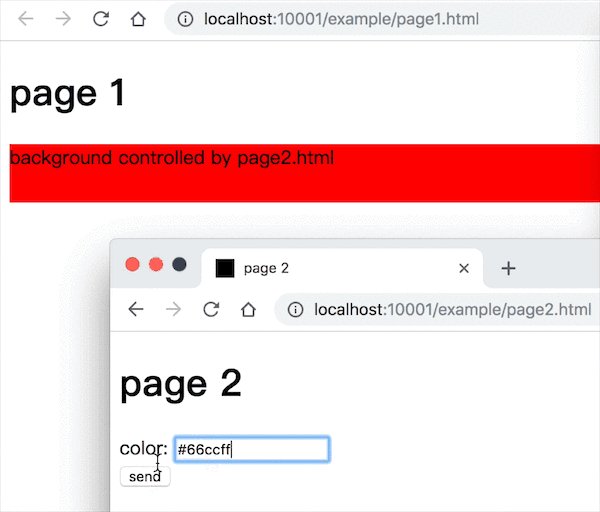
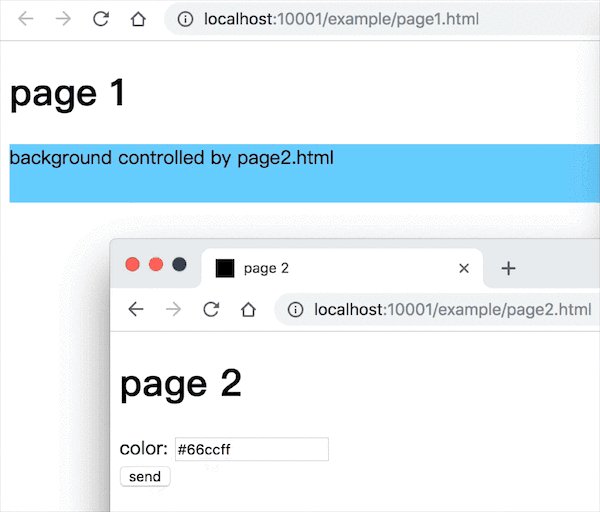
$ cd storage-message && yarn && yarn startopen http://localhost:10001/example/page1.html & http://localhost:10001/example/page2.html