0.0.4 • Published 8 years ago
storm-onboarding v0.0.4
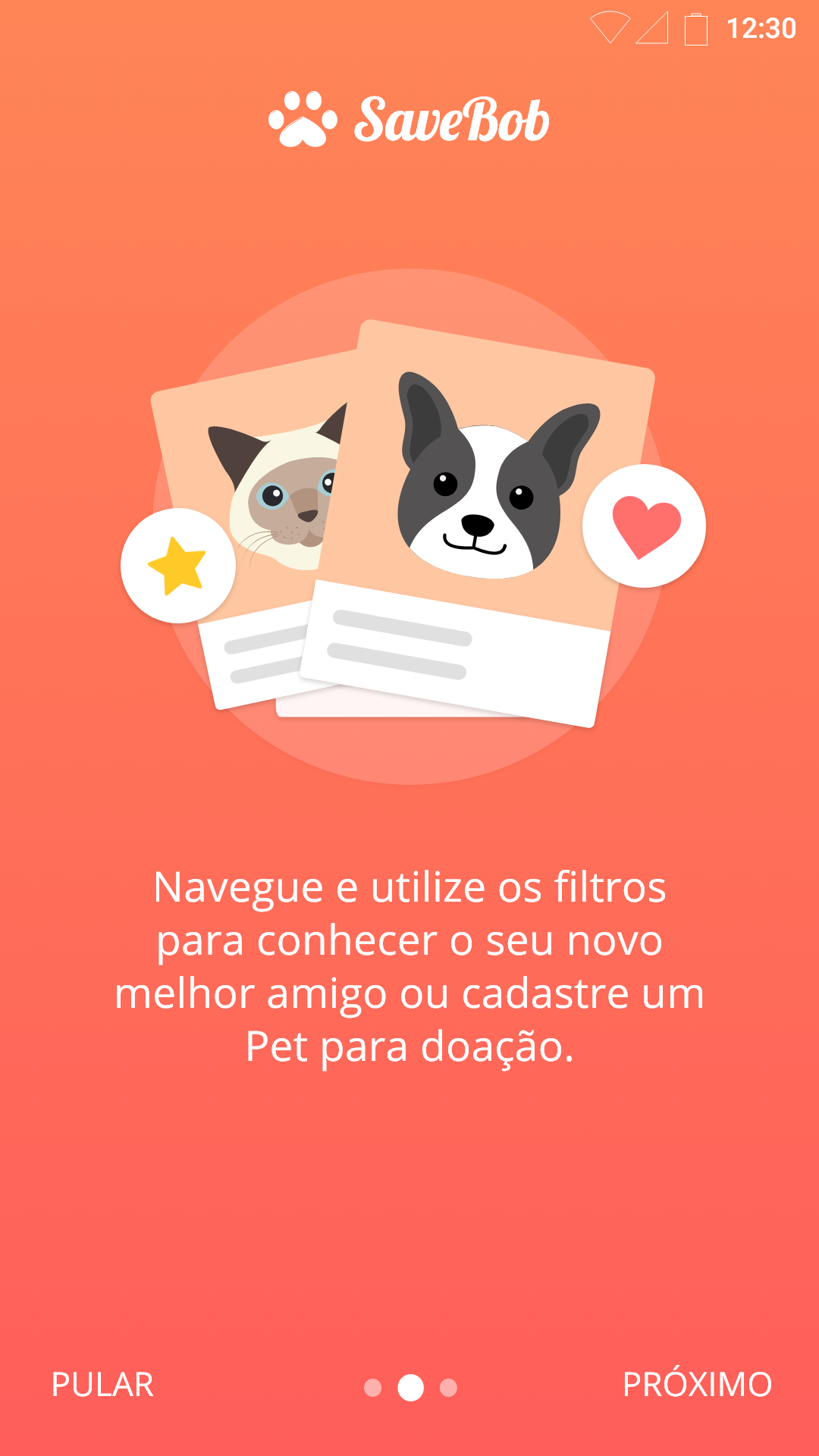
🌩️ Storm OnBoarding 🌩️
A react native component for building OnBoarding screens

Installation
yarn add storm-onboardingUsage
import OnBoarding from 'storm-onboarding'
const PAGES = [{
text: 'Texto1',
imageSource: {uri: 'https://placehold.it/400x400'}
}, {
text: 'Texto2',
imageSource: {uri: 'https://placehold.it/400x400'}
}, {
text: 'Texto3',
imageSource: {uri: 'https://placehold.it/400x400'}
}]
const LOGO = {uri: 'https://unsplash.it/300x400'}
export default class App extends Component<{}> {
render() {
return (
<View style={styles.container}>
<OnBoarding
backgroundColor="tomato"
pages={PAGES}
onFinish={() => {}}
onSkip={() => {}}
logoSource={LOGO}
/>
</View>
);
}
}Props
{
onSkip: func.isRequired,
onFinish: func.isRequired,
pages: arrayOf(shape({
imageSource: any,
text: string,
})).isRequired,
logoSource: any.isRequired,
backgroundColor: string.isRequired,
gradientBackground: bool,
gradientColors: arrayOf(string),
}