1.0.10 • Published 7 years ago
storybook-addon-linguijs v1.0.10
Lingui react Addon
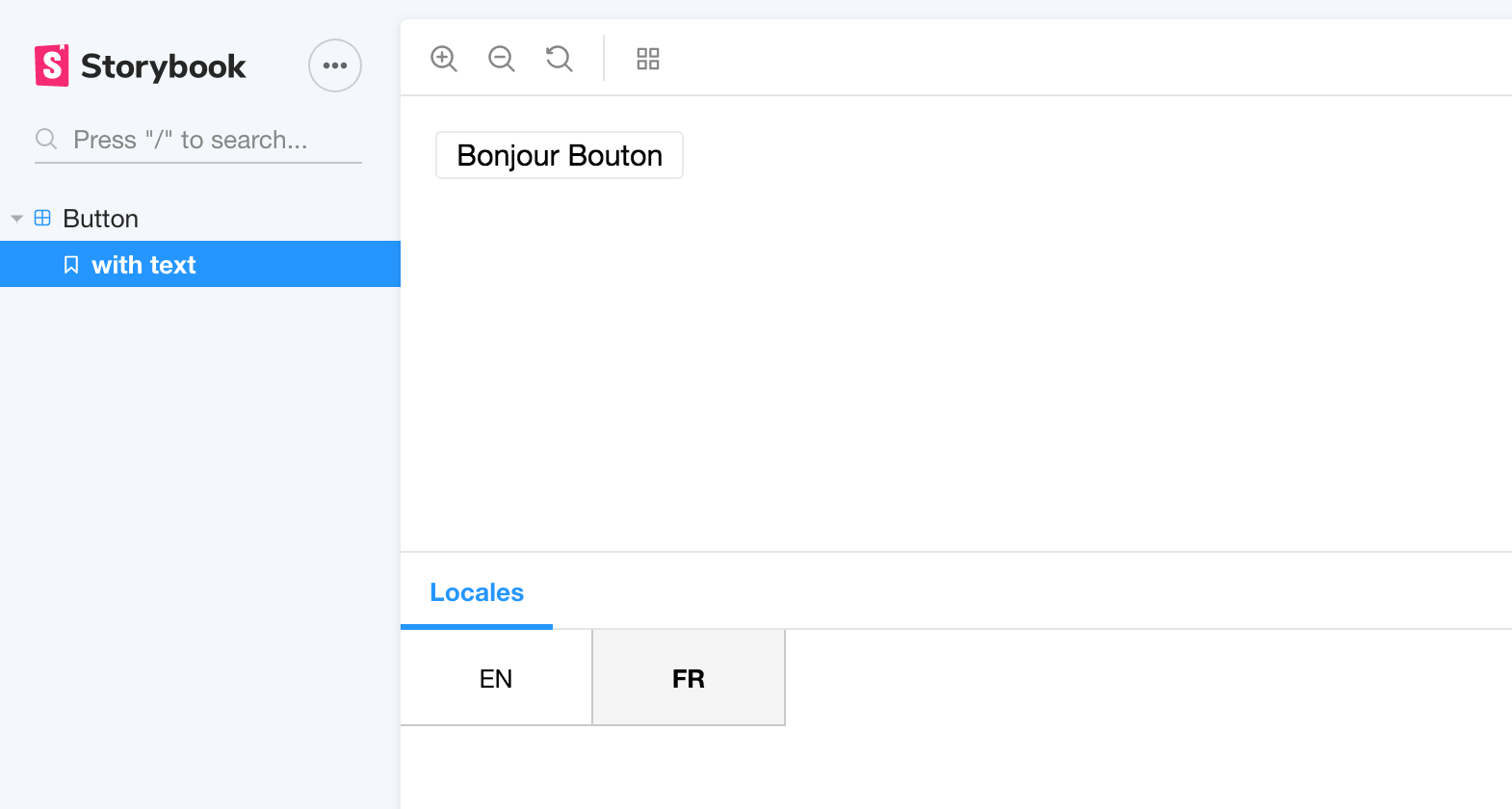
The linguijs react addon can be used to provide locale switcher and linguijs react.

Getting Started
First, install the addon
npm install -D storybook-addon-linguijsNote: Following peer dependencies are required: @storybook/addons, @storybook/react, react and lingui/react.
Add this line to your addons.js file (create this file inside your storybook config directory if needed).
import "storybook-addon-linguijs/register";In your config.js import the setLinguiConfig and withLingui function. Use setLinguiConfig to set the configuration
for lingui/react and `withLingui as decorator.
import { addDecorator, configure } from "@storybook/react";
import { setLinguiConfig, withLingui } from "storybook-addon-linguijs";
// Provide a catalog or import and use your existing one
const catalogs = {
en: {
messages: {
"Hello Button": "Hello Button"
}
},
fr: {
messages: {
"Hello Button": "Bonjour Button"
}
}
};
// Set configuration
setLinguiConfig({
locales: ["en", "fr"],
defaultLocale: "en",
catalogs
});
// Register decorator
addDecorator(withLingui);
// Run storybook
configure(() => require("./stories"), module);In your story you need to wrap your component with <Trans> or a t function from @lingui/macro
import { Trans } from "@lingui/macro";
storiesOf("Button", Module).add("with text", () => (
<Button>
<Trans>Hello Button</Trans>
</Button>
));