0.1.7 • Published 4 years ago
storybook-addon-monitor v0.1.7
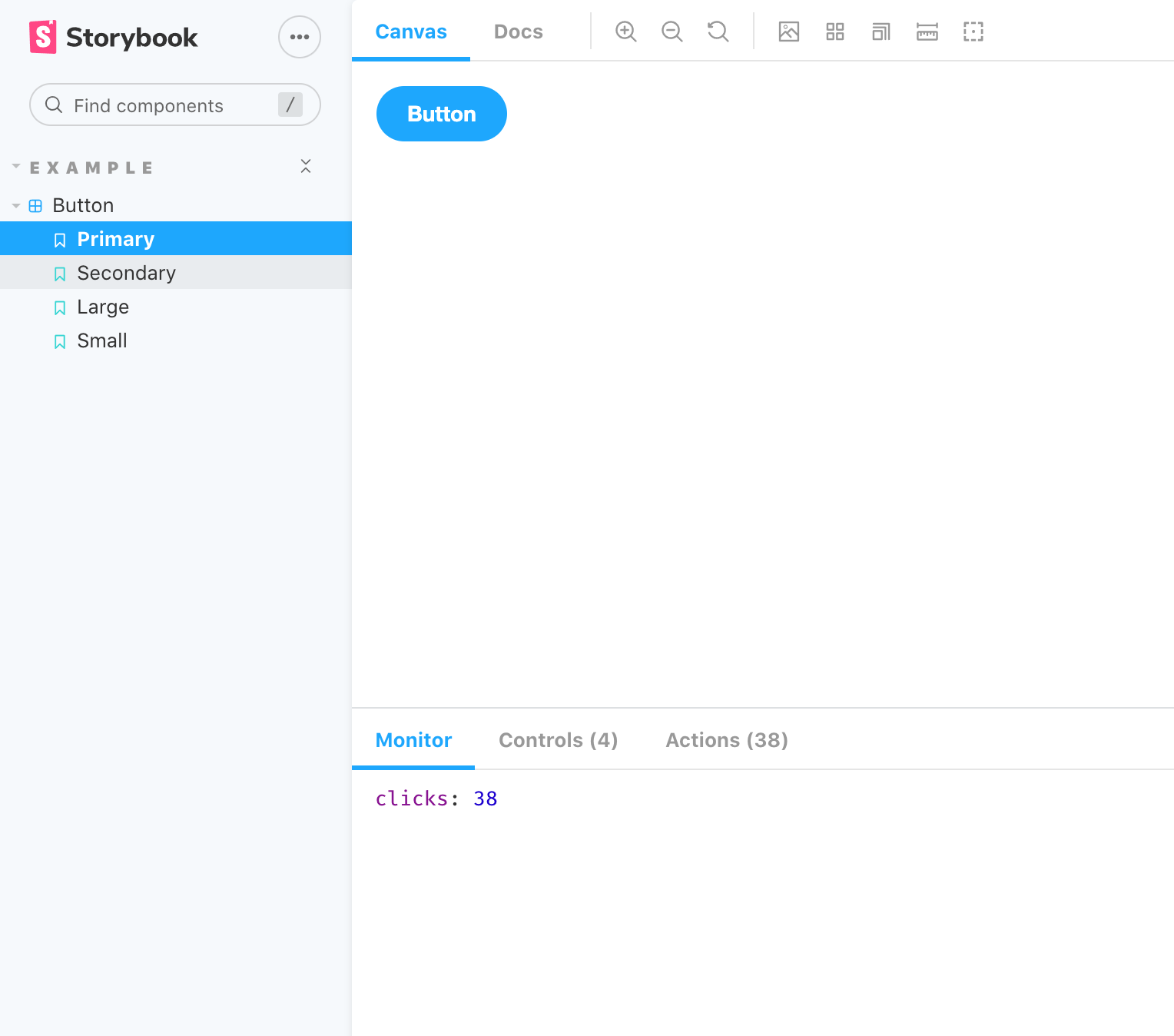
Storybook Addon Monitor
Storybook Addon Monitor can be used to display data received by event handlers in Storybook.
Framework Support - Same as "Actions"

Installation
npm i -D storybook-addon-monitorThen, add following content to .storybook/main.js:
module.exports = {
addons: ['storybook-addon-monitor'],
};Usage
Like actions, but only shows the last event for each monitor.
Example:
export default {
title: 'Button',
argTypes: { onClicks: { monitor: 'clicks' } },
};