6.0.0 • Published 1 year ago
storybook-addon-playroom v6.0.0
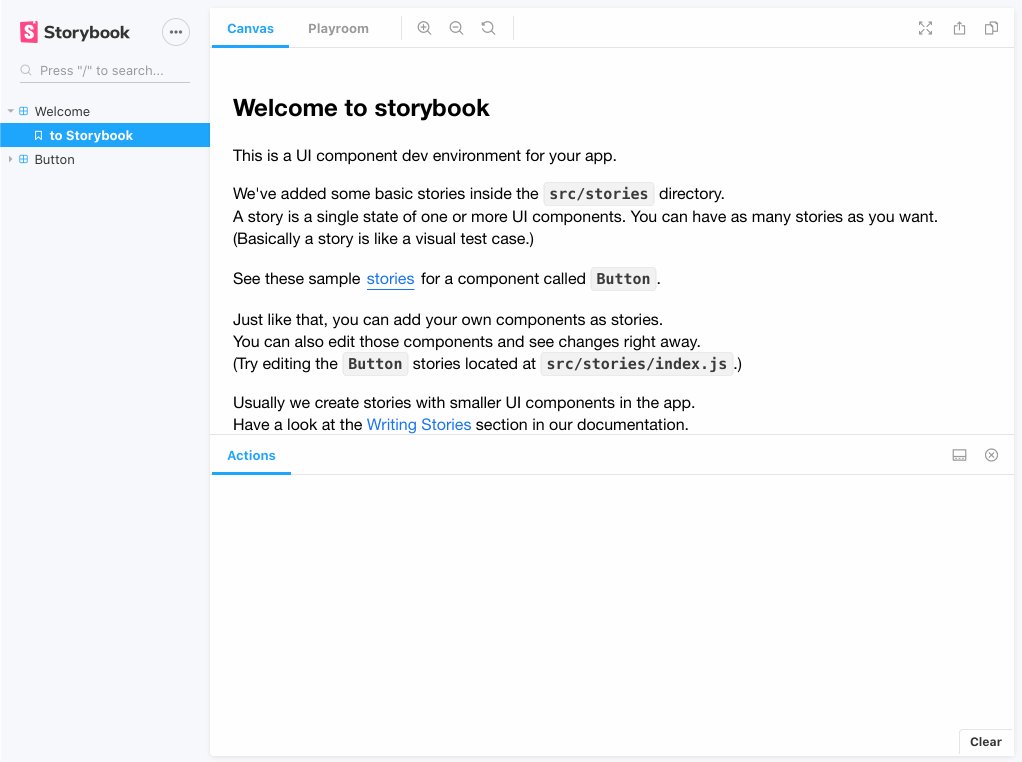
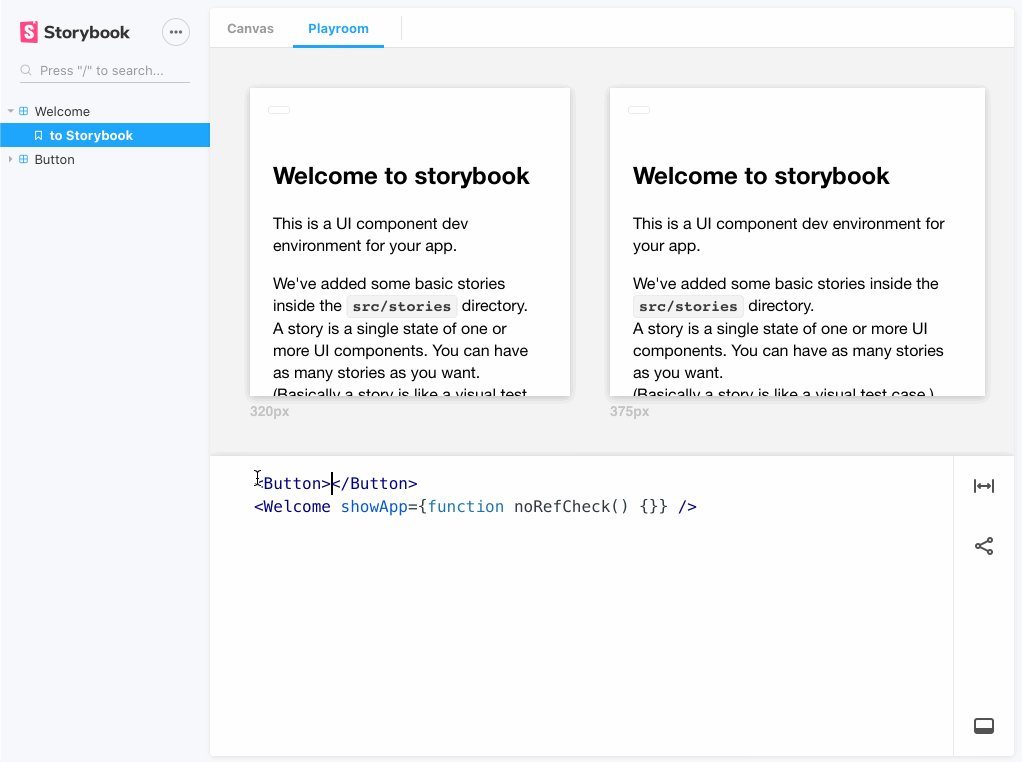
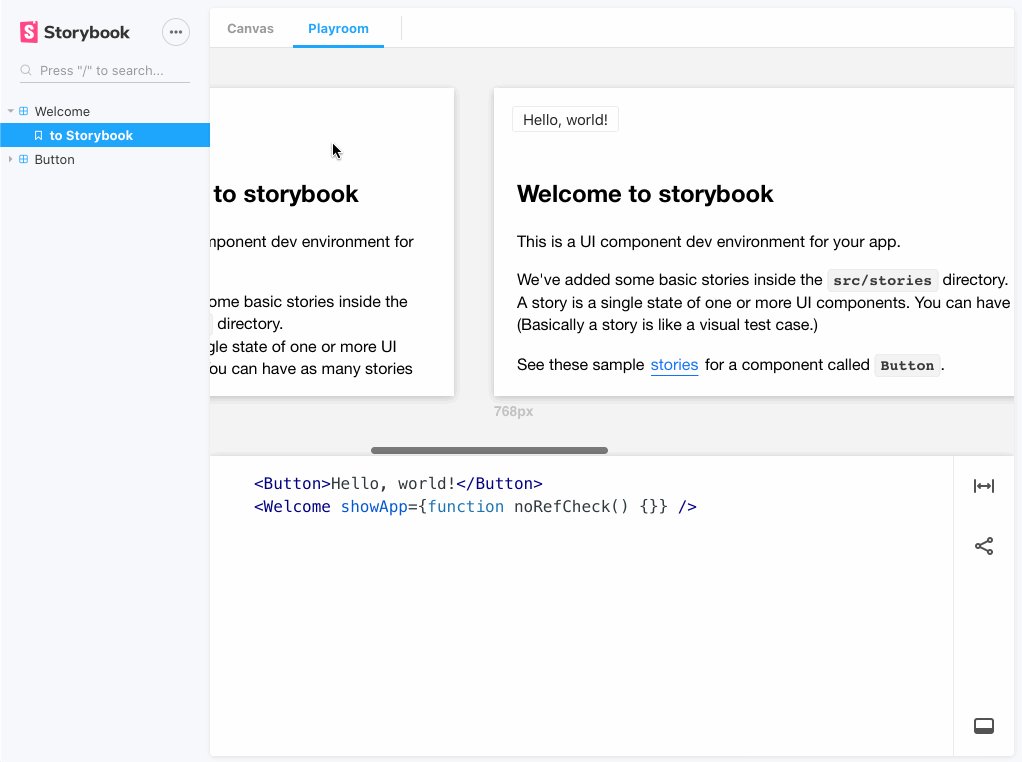
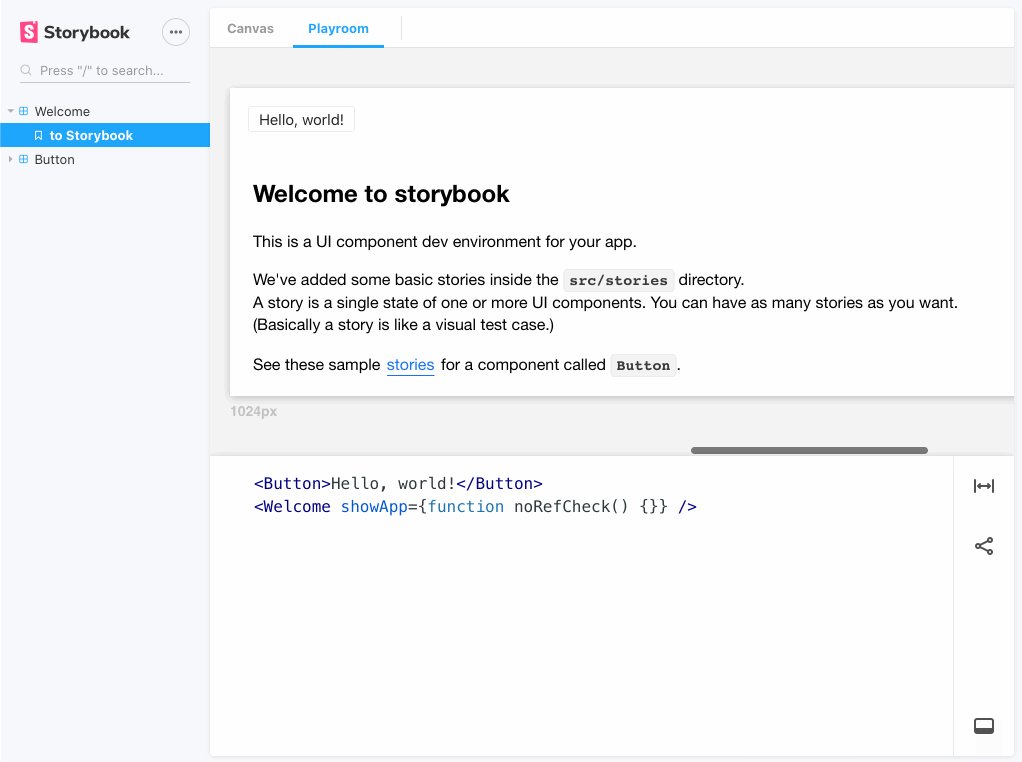
Storybook Playroom Addon
🧩 Design with Playroom inside Storybook, using each story source as a starting point.

Getting started
Note: Playroom must be set up and running before using this addon, see instructions.
npm install --save-dev storybook-addon-playroom// .storybook/main.js
export default {
addons: ['storybook-addon-playroom'],
}Configuration
The addon can be configured via the playroom parameter. The following options are available:
| Option | Type | Description | Default |
|---|---|---|---|
url | string | the Playroom URL | http://localhost:9000 |
code | string | code to be used instead of story source | |
disable | boolean | whether to disable the addon | false |
includeDecorators | boolean | whether to include global decorators in stories code | false |
reactElementToJSXStringOptions | object | react-element-to-jsx-string options | { sortProps: false } |
To configure for all stories, set the playroom parameter:
// .storybook/preview.js
export const parameters = {
playroom: {
url: 'http://localhost:9000',
},
}You can also configure on per-story or per-component basis using parameter inheritance:
// Button.stories.js
export default {
title: 'Button',
component: Button,
parameters: {
playroom: {
// Use predefined code instead of story source on all Button stories
code: '<Button>Hello Button</Button>',
},
},
}
export const Large = {
args: {
size: 'large',
},
parameters: {
playroom: {
// Disable addon in Button/Large story only
disable: true,
},
},
}Note: Disabling the addon does not hide the Playroom tab. For that, you must use Storybook's own
previewTabsparameter:
// Button.stories.js
export const Large = {
parameters: {
playroom: {
disable: true,
},
previewTabs: {
// Hide Playroom tab
'storybook/playroom/tab': {
hidden: true,
},
},
},
}FAQ
Why does my generated Playroom code contain nonsensical component names?
If you see mangled component names like <O /> instead of <Card />, you may need to customize Storybook's Vite setup and disable minification:
// .storybook/main.js
export default {
addons: ['storybook-addon-playroom'],
async viteFinal(config) {
return mergeConfig(config, {
build: {
// Disable minification
minify: false,
},
})
},
}

