0.0.4 • Published 3 years ago
storybook-addon-storyclip v0.0.4
Storyclip
Storybook addon for clipping a story or a part of a story as an image.
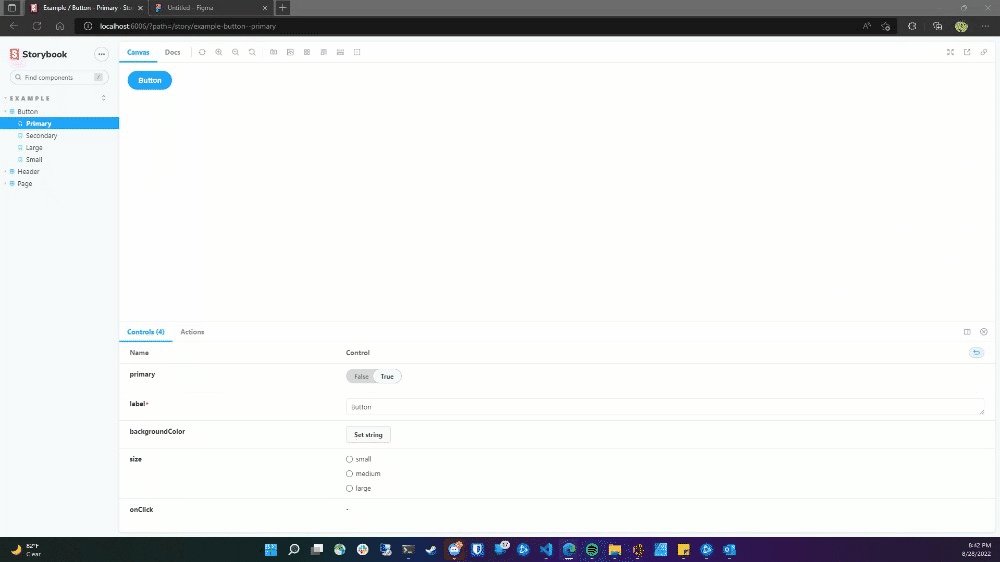
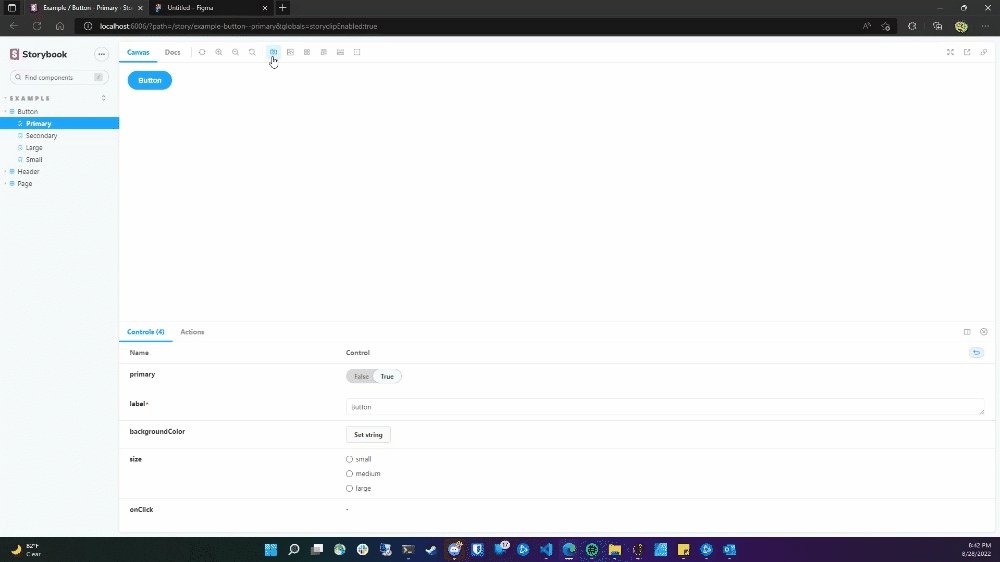
Press the c key, or click the Camera button to enable the addon.
Hover over any DOM element in the story canvas.
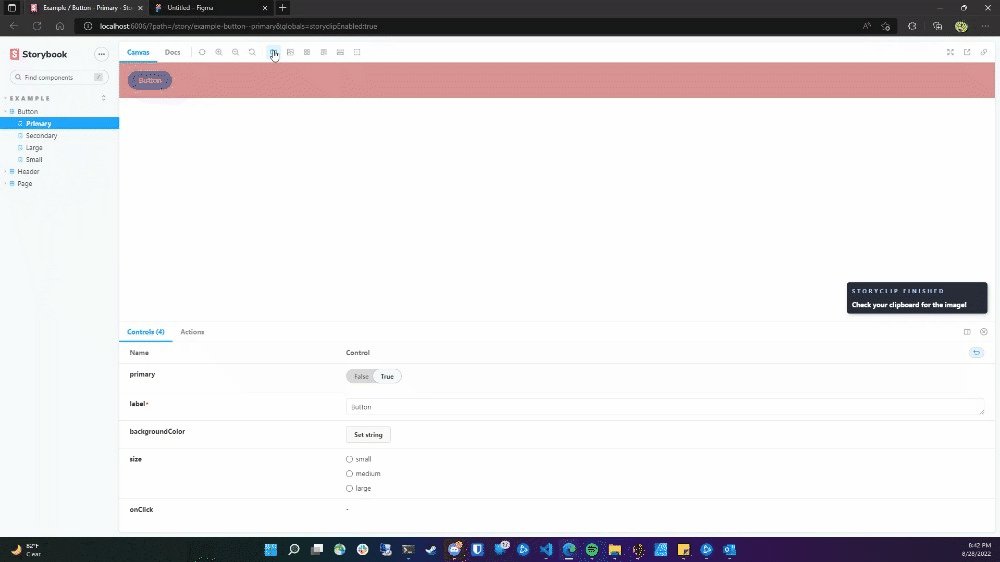
Storybook will highlight the elements as you hover so you know which element is being clipped.
Click the desired element.
Wait for the notification in the bottom right.
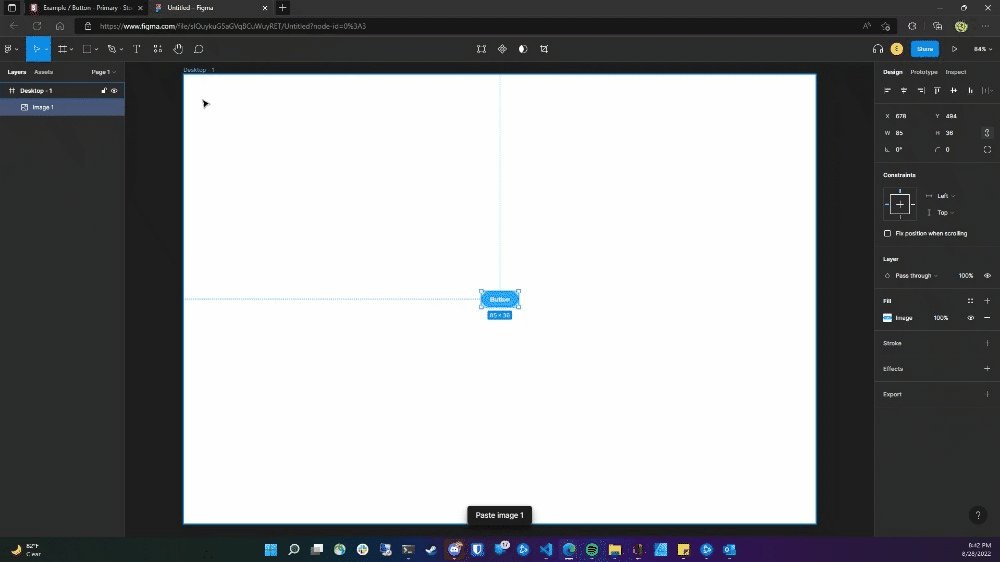
Paste the contents of your clipboard in whatever application you want your clipped story in.

Usage
This addon requires Storybook 6.3 or later.
It also uses html2canvas under the hood.
npm i -D storybook-addon-storyclipAdd "storybook-addon-storyclip" to the addons array in your .storybook/main.js:
module.exports = {
addons: ['@storybook/storybook-addon-storyclip'],
};