0.2.2 • Published 2 years ago
storybook-addon-theme-changer v0.2.2

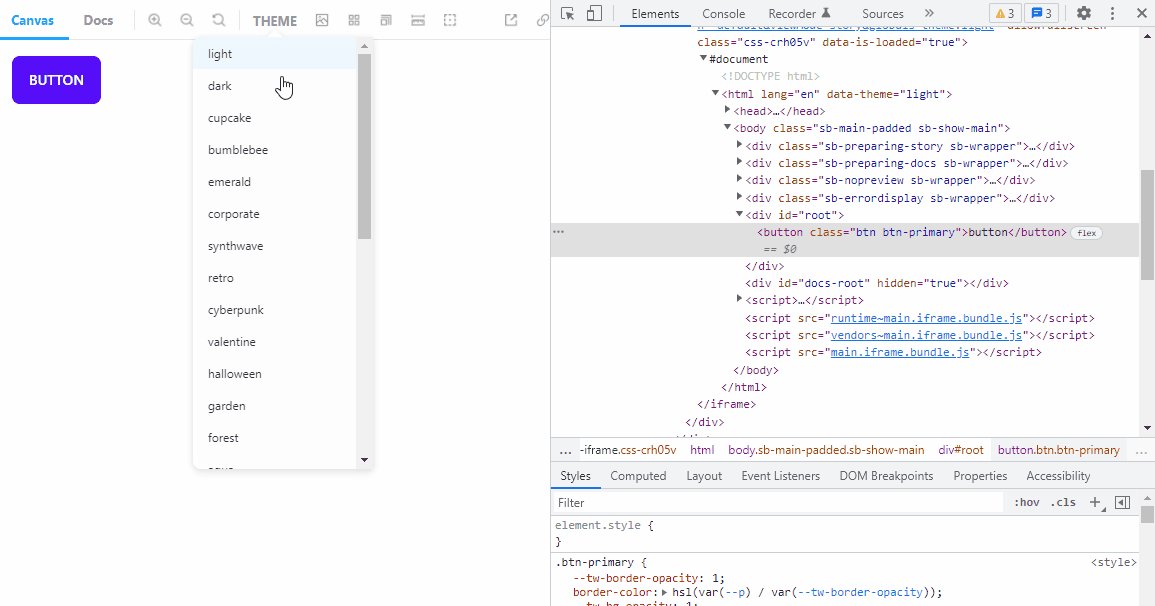
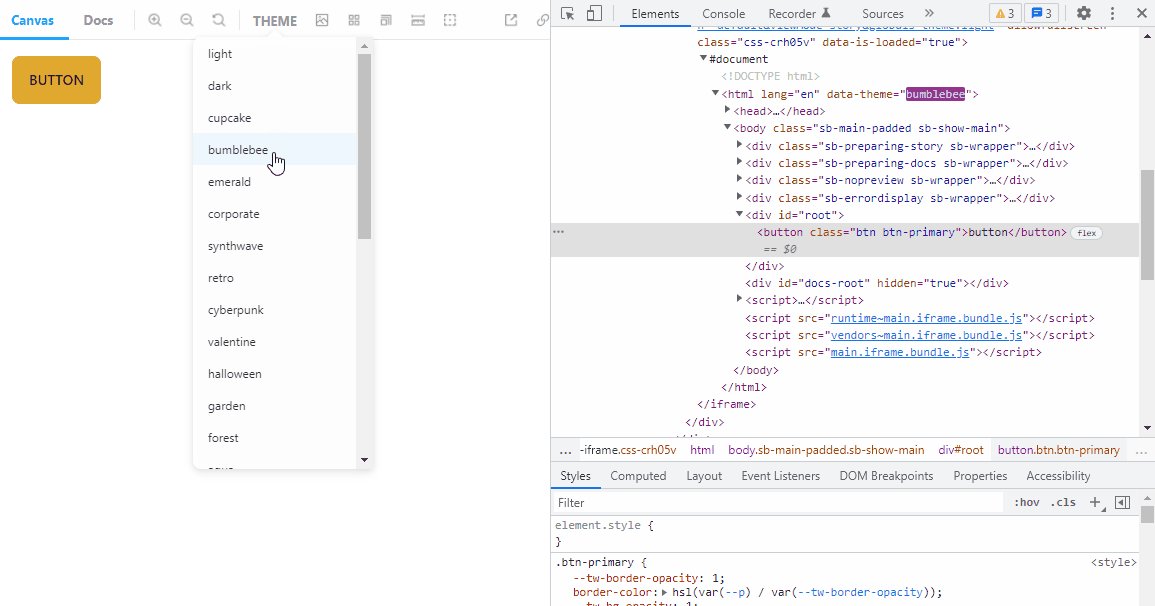
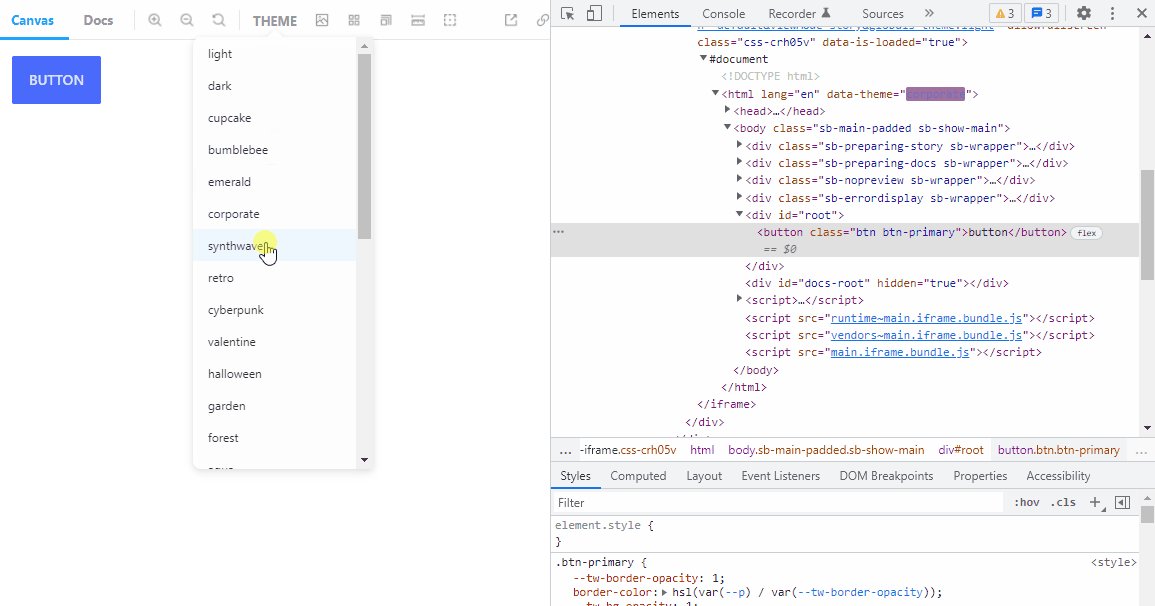
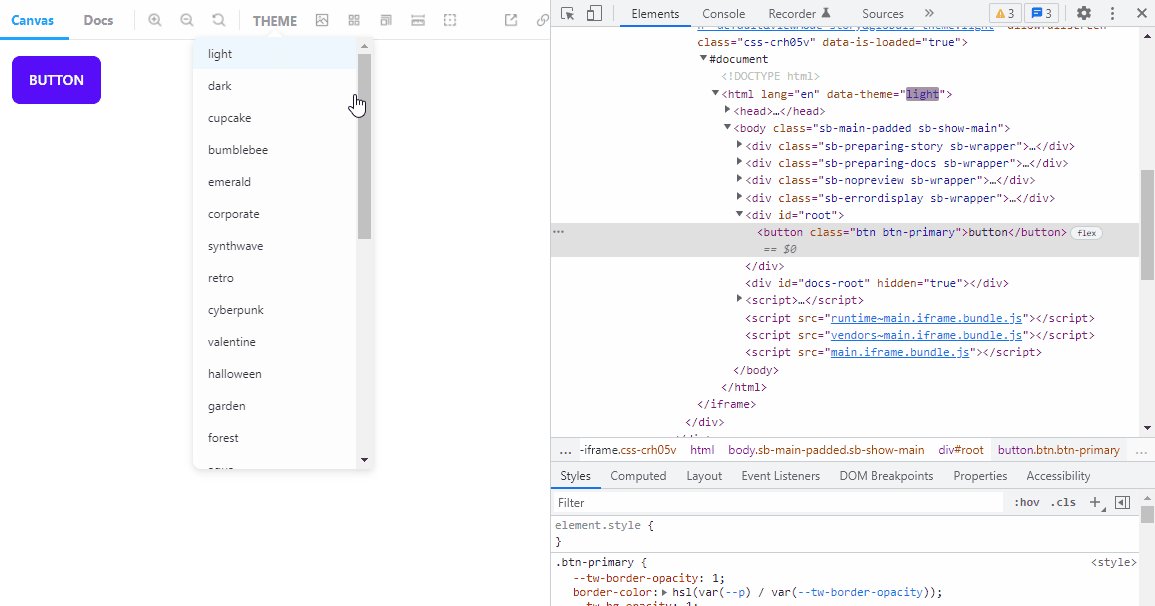
This addon just controls themes (for example, light and dark), just adding data-theme attribute to the html tag.
It works nicely with UI libraries such as daisyUI.
Support Storybook 8
Getting Started
Add this addon to the .storybook/main.js (main.ts) file.
module.exports = {
...
addons: [
// your addons here
"storybook-addon-theme-changer"
],
};Add your themes to the .storybook/preview.js (preview.ts) file
...
export const globalTypes = {
themes: {
defaultValue: [
"light",
"dark",
...
],
},or
...
export const globals = {
themes: [
"light",
"dark",
...
],
},