storybook-addon-themes-debug v5.4.2-alpha.4
Storybook Addon Themes
Greatly inspired by @storybook/addon-backgrounds.
This Storybook Theme Decorator can be used to add a custom HTML class or classes to the the preview in Storybook.

Compatibility
This version is compatible with storybook version 5.3.x.
Installation
npm i -D storybook-addon-themesGetting started
Then activate the addon by adding it to the storybook main.js file (located in the Storybook config directory):
module.exports = {
addons: [
// Maybe other addons here...
'storybook-addon-themes'
// Or here...
],
};See the storybook documentation for more informations.
Parameters
The themes parameter accept a list of Theme object.
Each Theme is an object with the following properties :
name(string): Name of the themeclass(string | string[]- optionnal): HTML class(es) associated with the themecolor(string): The color of the badge in the theme selectordefault(boolean- optionnal): Is the theme selected by default ?
The themes parameter also accept an object with the following properties :
list(Theme[]- optionnal): The list of themesdisable(boolean- optionnal): Disable the addon for a storyDecorator(Component- optionnal): A component to use as the decorator component (see below for more informations)
Configuration
Globally
You can configure the themes globally in the storybook preview.js file:
import { addParameters } from '@storybook/react'; // <- or your storybook framework
addParameters({
themes: [
{ name: 'twitter', class: 'theme-twt', color: '#00aced', default: true },
{ name: 'facebook', class: 'theme-fb', color: '#3b5998' },
],
});See the storybook documentation for more informations.
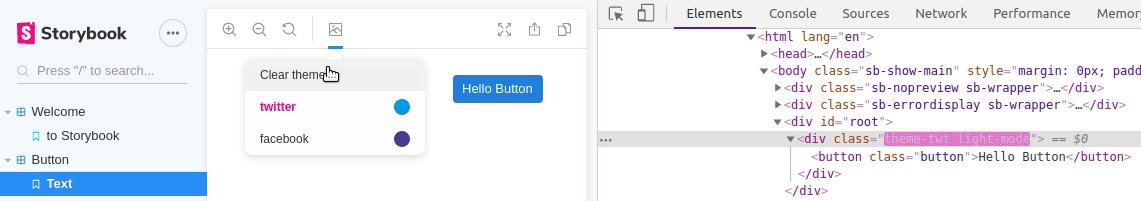
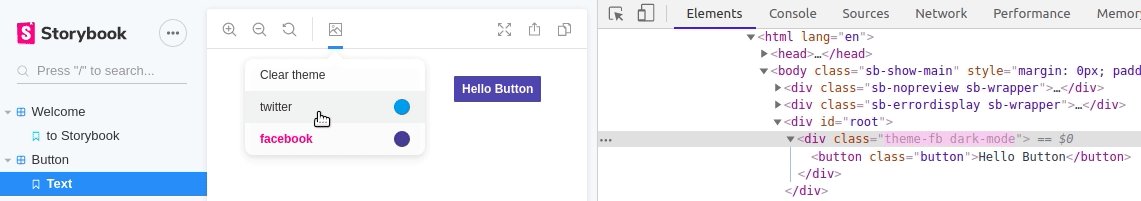
In story (Component Story Format)
Or configure the themes in your story file like this:
export default {
title: 'CSF|Button',
component: Button,
parameters: {
themes: [
{ name: 'twitter', class: ['theme-twt', 'light-mode'], color: '#00aced', default: true },
{ name: 'facebook', class: ['theme-fb', 'dark-mode'], color: '#3b5998' },
],
},
};If you only want to activate the addon or override the themes for a specific story you can write:
export default {
title: 'CSF|Button',
component: Button,
};
export const withText = () => <Button onClick={action('clicked')}>Hello Button</Button>;
withText.story = {
parameters: {
themes: [
{ name: 'twitter', class: ['theme-twt', 'light-mode'], color: '#00aced', default: true },
{ name: 'facebook', class: ['theme-fb', 'dark-mode'], color: '#3b5998' },
],
},
};In story (StoriesOf API)
Alternatively with the old StoriesOf API:
import { storiesOf } from '@storybook/react'; // <- or your storybook framework
storiesOf('StoriesOf|Button', module)
.addParameters({
themes: [
{ name: 'twitter', class: 'theme-twt', color: '#00aced', default: true },
{ name: 'facebook', class: 'theme-fb', color: '#3b5998' },
],
})
.add('with text', () => <button>Click me</button>);And for a single story:
import { storiesOf } from '@storybook/react';
storiesOf('StoriesOf|Button', module)
.add('with text', () => <button>Click me</button>, {
themes: [
{ name: 'red', class: 'theme-red', color: 'rgba(255, 0, 0)' },
],
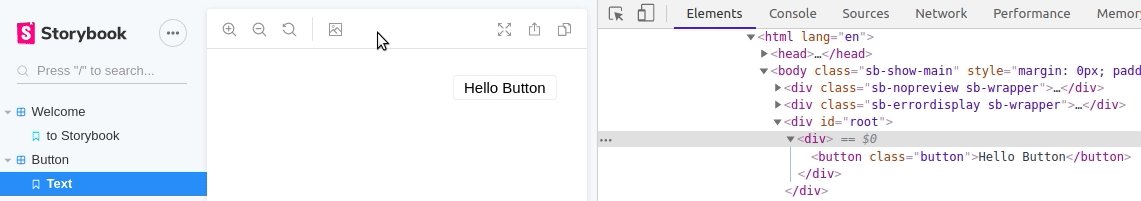
});Usage with decorator
By default the classes will be added to the body element.
But in this case your theme will not be visible by other addons (like @storybook/addon-storyshots).
To fix this you can add the withThemes decorator in your stories.
But the decorator method is not available for all frameworks
See here for the list of supported framework.
Globally
Setup the decorator globally in the preview.js file:
import { addDecorator, addParameters } from '@storybook/react'; // <- or your storybook framework
import { withThemes } from 'storybook-addon-themes/react'; // <- or your storybook framework
addParameters({
themes: [
{ name: 'twitter', class: 'theme-twt', color: '#00aced', default: true },
{ name: 'facebook', class: 'theme-fb', color: '#3b5998' },
],
});
addDecorator(withThemes);In story (Component Story Format)
Or in your story file (for all stories in that file):
export default {
title: 'CSF|Button',
component: Button,
decorators: [ withThemes ],
parameters: {
themes: [
{ name: 'twitter', class: ['theme-twt', 'light-mode'], color: '#00aced', default: true },
{ name: 'facebook', class: ['theme-fb', 'dark-mode'], color: '#3b5998' },
],
},
};Or just for a specific story:
export const withText = () => <Button onClick={action('clicked')}>Hello Button</Button>;
withText.story = {
decorators: [ withThemes ],
parameters: {
themes: [
{ name: 'twitter', class: ['theme-twt', 'light-mode'], color: '#00aced', default: true },
{ name: 'facebook', class: ['theme-fb', 'dark-mode'], color: '#3b5998' },
],
},
};In story (StoriesOf API)
And alternatively with the old StoriesOf API:
import { storiesOf } from '@storybook/react'; // <- or your storybook framework
import { withThemes } from 'storybook-addon-themes/react';
storiesOf('StoriesOf|Button', module)
.addDecorator(withThemes)
.add('with text', () => <button>Click me</button>);Custom decorator
You can provide a component that will be used as decorator using the Decorator option in the theme parameter.
The decorator will get the following properties :
theme: The selected theme orundefinedif none is selected.themes: The list of themes as provided in thelistoption of thethemeparameter.themeClasses: The formatted theme classes of the selected theme (if theclassoption exists on the selected theme).themeValue: The theme value of the selected theme (if theattributeoption is not aclass).themeName: The name of the selected theme (equal tononeif none is selected).
Don't forget to render the story using the children prop (for React) or the <slot></slot> element (for Vue.js).
Example of a customized decorator that use a CSS file for changing the theme:
import { withThemes } from 'storybook-addon-themes/react';
function Decorator(props) {
const { children, themeName } = props;
return (
<>
{children}
{themeName === 'twitter' && <link rel="stylesheet" href="twitter.css"/>}
{themeName === 'facebook' && <link rel="stylesheet" href="facebook.css"/>}
</>
);
};
export default {
title: 'CSF|Button',
component: Button,
decorators: [ withThemes ],
parameters: {
themes: {
Decorator,
list: [
{ name: 'twitter', color: '#00aced', default: true },
{ name: 'facebook', color: '#3b5998' },
],
},
},
};Framework Support Table
| React | React Native | Vue | Angular | Polymer | Mithril | HTML | Marko | Svelte | Riot | Ember | Preact | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Usage without decorator | + | + | + | + | + | + | + | + | + | + | + | |
| Usage with decorator | + | + |