0.1.1 • Published 9 years ago
storybook-designer v0.1.1
Storybook Designer
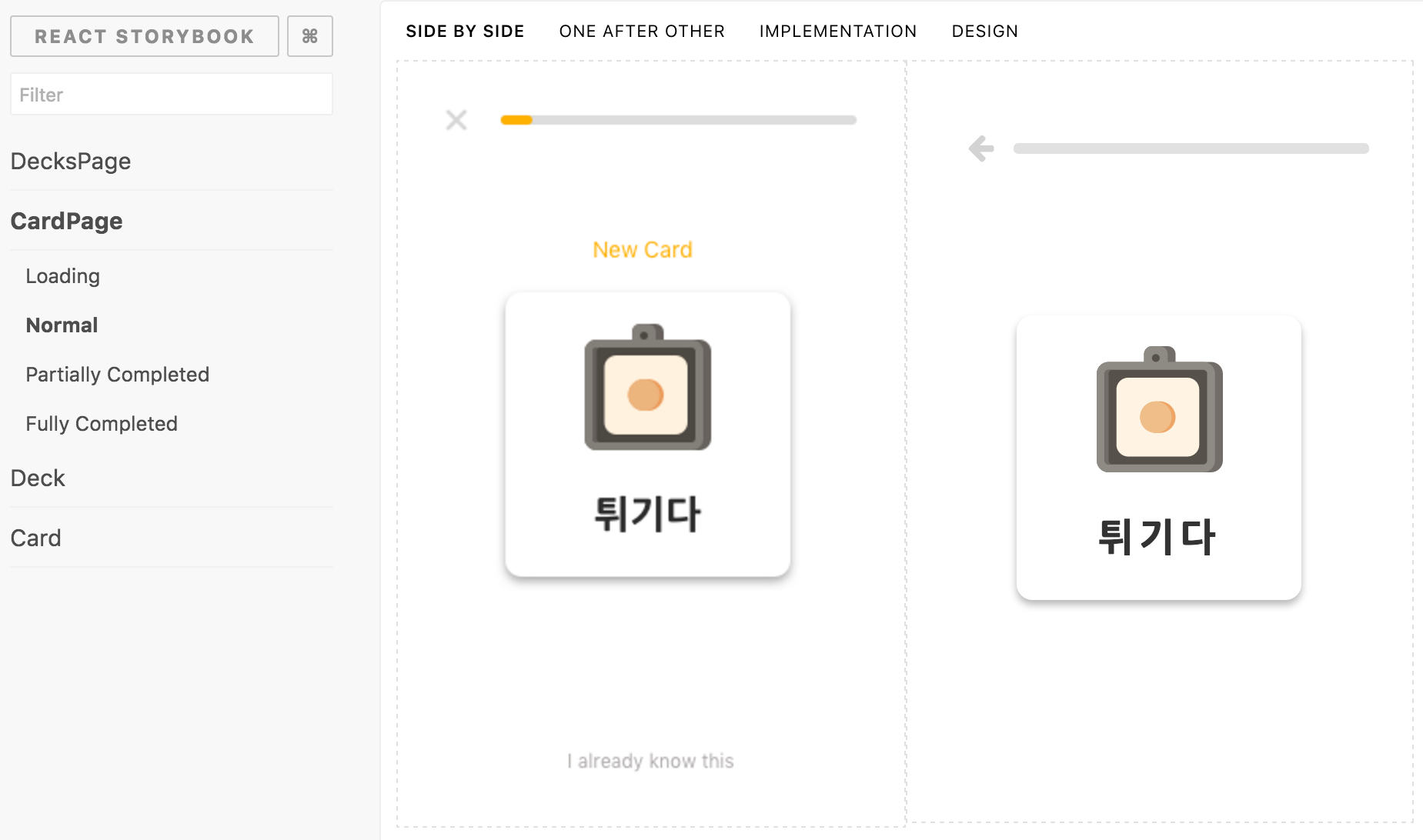
React Storybook addon to show design mockups alongside your stories

Usage
FIXME: usage here
Development
To modify the designer and see the changes in a local project, here is the procedure:
- Modify the code as needed
- Link the module into an app or project where you want to use it
cd storybook-designer
npm link
cd /path/to/project
npm link storybook-designer
npm installThen every time you modify the code, in the storybook-designer directory
re-run npm link and refresh your browser.
To undo this when you are done:
cd storybook-designer
npm unlink
cd /path/to/project
npm unlink storybook-designer
npm install