storybook-filepath-chapters v1.4.0
storybook-filepath-chapters
A simple loader for React Storybook that uses storybook-chapters to create a hierarchical navigation tree that mirrors your component filesystem.
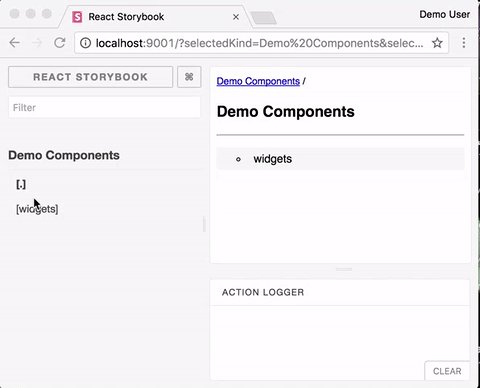
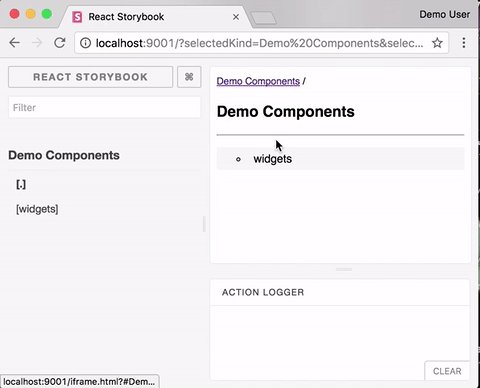
Paths in the filesystem...
...become branches in the navigational tree:

Installation
npm install --save-dev storybook-filepath-chaptersConfiguration
// stories.js
import { loadStorybook } from 'storybook-filepath-chapters';
const stories = require.context('../app/components', true, /.*stories((\.jsx?)|\/(index\.jsx?|.*?stories\.jsx?))$/i);
loadStorybook('Demo Components', stories);IMPORTANT: In your stories, import storiesOf from storybook-filepath-chapters instead
of @kadira/storybook:
// app/components/widgets/buttons/_stories.js
import React from 'react';
import { storiesOf } from 'storybook-filepath-chapters';
import Button1 from './Button1';
import Button2 from './Button2';
storiesOf('Buttons', module)
.add('Button1', () => <Button1>Button 1</Button1>)
.add('Button2', () => <Button2>Button 2</Button2>)
;// app/components/widgets/labels/_stories.js
import React from 'react';
import { storiesOf } from 'storybook-filepath-chapters';
import Label1 from './Label1';
import Label2 from './Label2';
storiesOf('Labels', module)
.add('Label1', () => <Label1>Label 1</Label1>)
.add('Label2', () => <Label2>Label 2</Label2>)
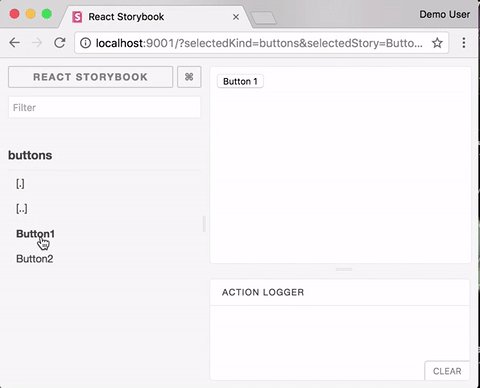
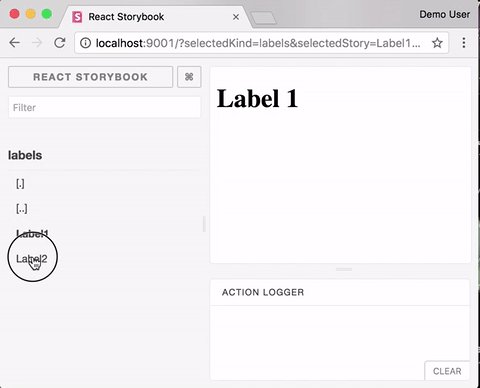
;The above example results in the following Storybook navigational tree:
// File system:
// app/components/widgets/butons/_stories.js
// app/components/widgets/labels/_stories.js
// Storybook
Demo Components
└──[widgets]
├──[buttons]
│ ├──Button1
│ └──Button2
└──[labels]
├──Label1
└──Label2API
loadStorybook(rootName, requireContext, options);Loads the stories matched by requireContext into a hierarchical navigation tree
corresponding to their locations within the file system.
- rootName: Story name to show at the root of the navigational tree.
- requireContext: A webpack require context that identifies the files to be searched for stories. (See the example above.)
- options: (optional)
{ wrapStories: true }will wrap each call tostoriesOfin a new chapter. By default, all stories in a given folder are wrapped inside one chapter.
storiesOf(storyName, module)Drop-in replacement for the storiesOf
function provided in @kadira/storybook.
Creates a link to the story in a chapter corresponding to its path in the
filesystem.
storiesOf.skip(storyName, module)Causes the story to be omitted from the navigation tree.
storiesOf.dev(storyName, module)Renders the story into the root navigation pane. This can be handy during development in order to make a component immediately accessible, as storybook-chapters does not currently retain your navigation selection when the page is refreshed.
Special Thanks
to Oleg Proskurin for a brilliant solution for enabling hierarchical navigation in React Storybook.
