0.1.8 • Published 1 year ago
storybook_vitest_addon v0.1.8
storybook_vitest_addon
Installation:
yarn add storybook_vitest_addonCompatibility:
"storybook": "^8.1.5",
"@storybook/react": "8.1.5",
"@storybook/react-vite": "^8.1.5",
"vitest": "^1.1.0"Description:
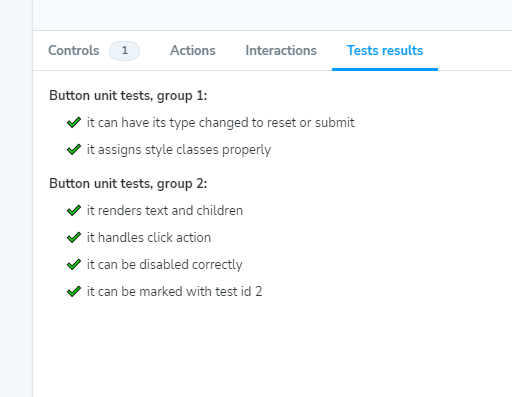
Addon meant to display Vitest unit test results in a new Stoybook panel. Developed and tested with React. Simply add it to the addon list in your Storybook config, and then you can use it in any story.
The addon offers minimal visuals for maximum clarity.
It needs 2 params: testResults - test results file in json format and testFile - name of the component test file (TypeScript definitions available).
Example usage:
// Button.stories.tsx
import vitestResults from "./unit-test-results.json";
/.../
export default {
title: "Example/Button",
component: Button,
parameters: {
vitest: {
testFile: "Button.test.tsx",
testResults: vitestResults,
},
},
};
/.../
Also see https://storybook.js.org/addons/storybook_vitest_addon