strapi-plugin-vercel v0.0.7

Usage
To install latest version use NPM.
npm install --save strapi-plugin-vercelVersions
| State | Version | Strapi |
|---|---|---|
| dev | dev | 4.x |
| stable | ^0.0.7 | 3.x |
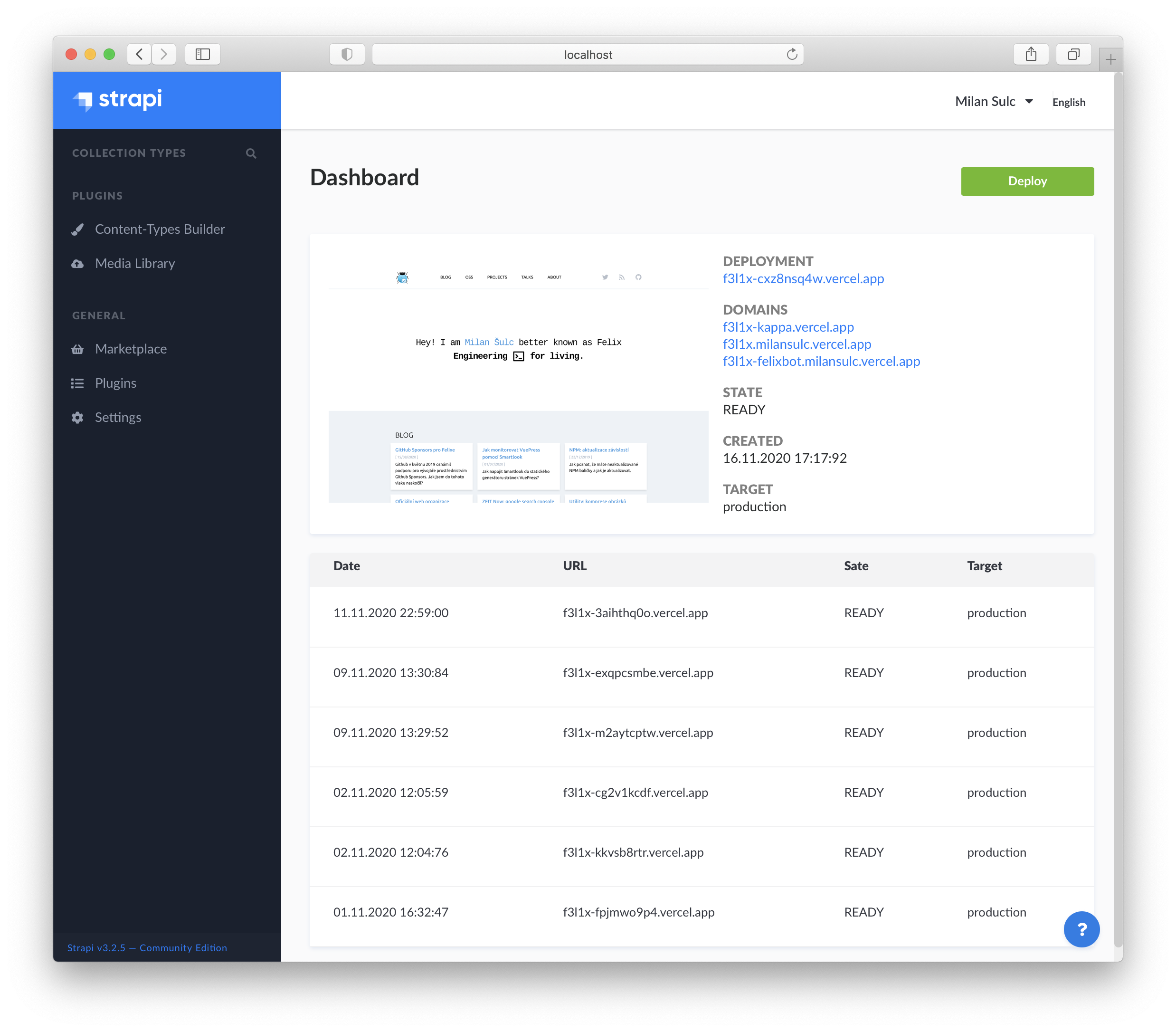
Overview
If you want to use Vercel as a platform for your website built on Strapi, you need to tell Vercel when to rebuild your site. Of course, you can use webhook, but it can trigger a lot of pipelines. With this plugin, you will have a recreation of the vercel dashboard on your strapi dashboard, with which you can easily trigger deploys.
This plugin solves:
- manual triggering deployment to Vercel
- list of latest deployments
- current status of deployment
Documentation
- Install plugin.
Edit configuration.
{strapi}/config/server.jsThere must be root key
vercel.module.exports = ({ env }) => ({ { ... }, vercel: { // Required token: env('VERCEL_TOKEN'), // Required projectId: env('VERCEL_PROJECT_ID'), // Optional (required if you use teams) teamId: env('VERCEL_TEAM_ID'), // Required (hooks) triggers: { production: env('VERCEL_TRIGGER_PRODUCTION') }, // Optional config: { // Number of latest deployments deployments: 10 } } });Token
Token is required.
Generate token on
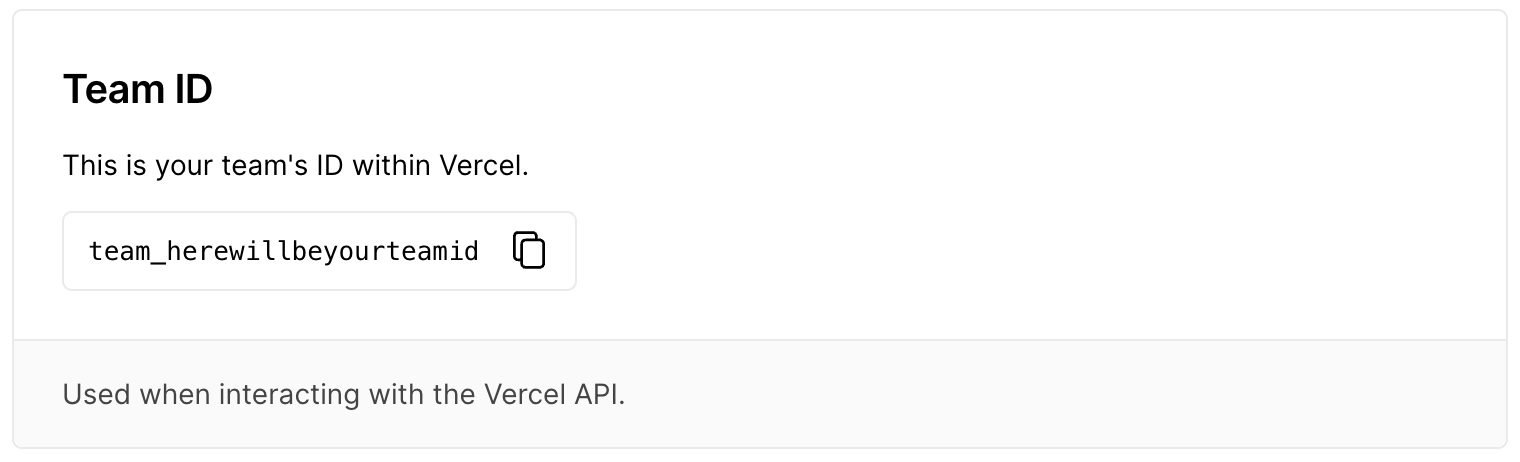
https://vercel.com/account/tokens. You should set the scope to your team.Team ID
Team ID is optional, but if you set team's scope to your token, than you should provide team ID.
You can find it on your team's settings page: https://vercel.com/teams/{team}/settings.
It should begin with
team_.... If you use personal account, you don't need it.
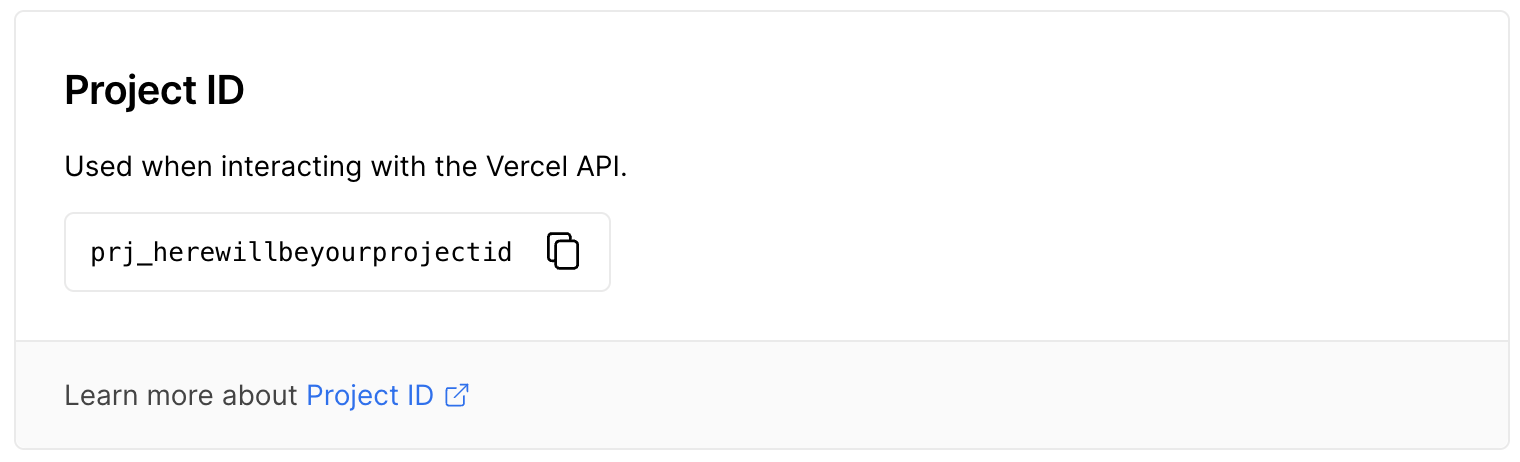
Project ID
Project ID is required.
You can find it on your projects's settings page: hhttps://vercel.com/{team}/{project}/settings
It should begin with
prj_.... If you use personal account, you still need it.
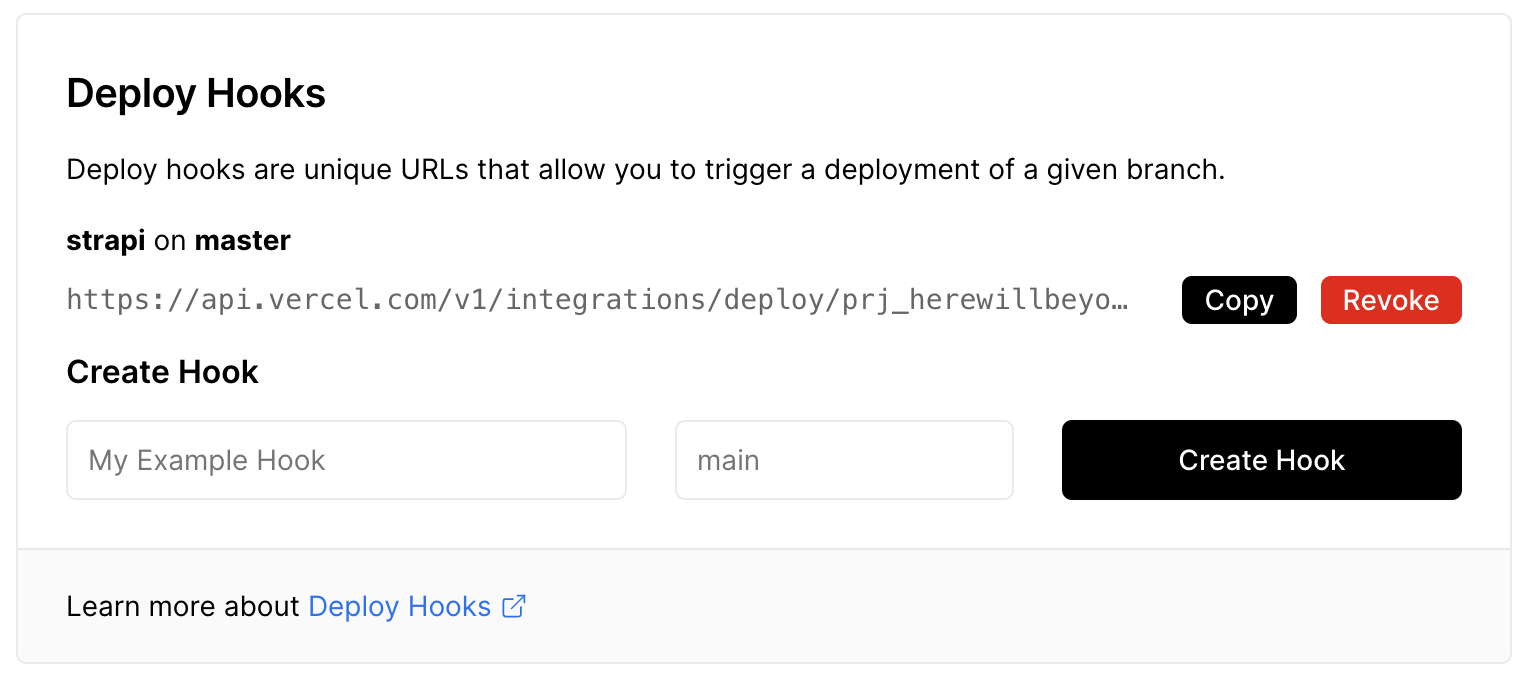
Trigger
Trigger (deploy hook) is required.
You can generate it on your projects's settings git page: hhttps://vercel.com/{team}/{project}/settings/git

https://api.vercel.com/v1/integrations/deploy/abcdefghijklm/vwxyzvwxyzzz/ | ^^ ^^ | / project id / hook id /Copy only hook id.
Edit administration section. Create these directories if you don't have them yet.
{strapi}/admin/src/containers/HomePage/index.jsimport React, { memo } from "react"; import { Padded } from "@buffetjs/core"; import { Header } from "@buffetjs/custom"; import { Deployments, DeployButton } from "./../../../../plugins/strapi-plugin-vercel/admin/src/view"; const Dashboard = () => { return ( <> <Padded top right left size="md"> <Header title={{ label: "Dashboard" }} actions={[ { Component: DeployButton }, ]} /> </Padded> <Padded right left size="md"> <Deployments /> </Padded> </> ); }; export default memo(Dashboard);Profit 🚀
Development
Consider to support f3l1x. Also thank you for using this package.