strapi-plugin-vercel-teams v0.0.5

Usage
To install latest version use NPM.
npm install --save strapi-plugin-vercelOverview
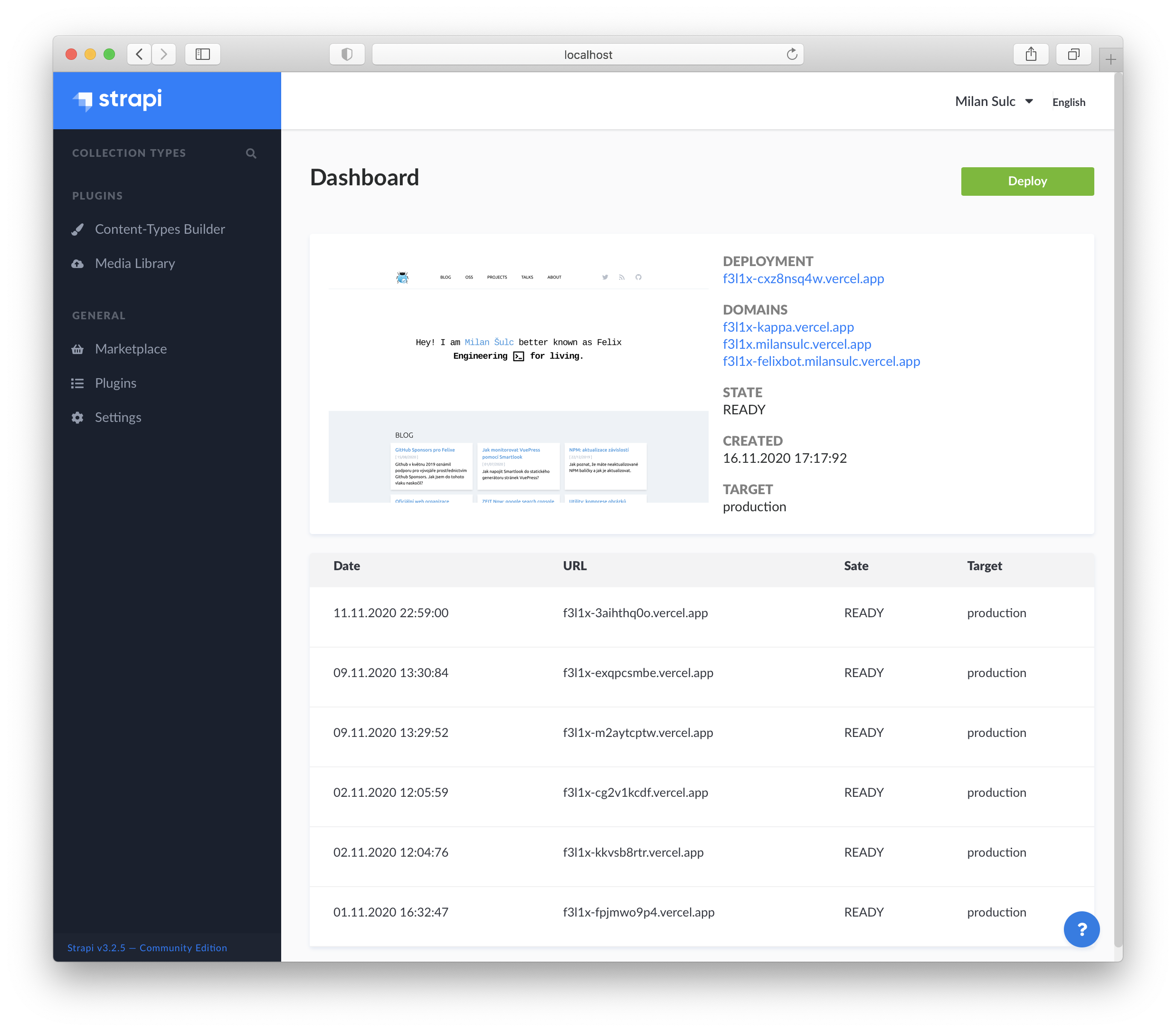
If you want to use Vercel as a platform for your website built on Strapi, you need to tell Vercel when to rebuild your site. Of course, you can use webhook, but it can trigger a lot of pipelines. With this plugin, you will have a recreation of the vercel dashboard on your strapi dashboard, with which you can easily trigger deploys.
This plugin solves:
- manual triggering deployment to Vercel
- list of latest deployments
- current status of deployment
Documentation
- Install plugin.
Edit configuration.
{strapi}/config/server.jsThere must be root key
vercel.module.exports = ({ env }) => ({ { ... }, vercel: { token: env('VERCEL_TOKEN'), projectId: env('VERCEL_PROJECT_ID'), teamId: env('VERCEL_TEAM_ID'), // optional: if project owner is a team triggers: { production: env('VERCEL_TRIGGER_PRODUCTION') }, } });Token
Generate token on
https://vercel.com/account/tokens.Project ID
Get from API endpoint or inspect
https://vercel.com/{team}/{project}page in devtools. It should begin withprj_...Trigger
Generate webhook on
https://vercel.com/{team}/{project}/settings/gitand copy the last string (webhook id).https://api.vercel.com/v1/integrations/deploy/abcdefghijklm/vwxyzvwxyzzz/ | ^^ ^^ | / project id / webhook id /Edit administration section. Create these directories if you don't have them yet.
{strapi}/admin/src/containers/HomePage/index.jsimport React, { memo } from "react"; import { Padded } from "@buffetjs/core"; import { Header } from "@buffetjs/custom"; import { Deployments, DeployButton } from "./../../../../plugins/strapi-plugin-vercel/admin/src/view"; const Dashboard = () => { return ( <> <Padded top right left size="md"> <Header title={{ label: "Dashboard" }} actions={[ { Component: DeployButton }, ]} /> </Padded> <Padded right left size="md"> <Deployments /> </Padded> </> ); }; export default memo(Dashboard);Profit 🚀
Development
Consider to support f3l1x. Also thank you for using this package.
4 years ago