1.0.3 • Published 3 years ago
strapi-provider-email-azure v1.0.3
Strapi Email provider for Azure Communication Service
Installation
# using yarn
yarn add strapi-provider-email-azure
# using npm
npm install strapi-provider-email-azure --saveThen in your config/plugins.js:
module.exports = ({ env }) => ({
// ...
email: {
config: {
provider: 'strapi-provider-email-azure',
providerOptions: {
endpoint: env('AZURE_ENDPOINT'),
},
settings: {
defaultFrom: env('FALLBACK_EMAIL'),
},
},
},
// ...
});Usage
await strapi
.plugin('email')
.service('email')
.send({
from: process.env.EMAIL_SERVICE_ADDRESS,
to: [
{
address: 'recipent@email.address',
displayName: 'Display Name',
},
],
subject: 'Hello world',
text: 'Hello world',
});You can also leave the from field empty to send the email from the fallback address.
The following fields are supported:
| Field | Description |
|---|---|
| from | Email address of the sender (string) |
| to | Array of recipients (string | EmailAddress | Array\) |
| cc | Array of recipients who get cc (string | EmailAddress | Array\) |
| bcc | Array of recipients who get bcc (string | EmailAddress | Array\) |
| replyTo | Email address to which replies are sent (Array\) |
| subject | Subject of the email (string) |
| text | Plaintext version of the message (string) |
| html | HTML version of the message (string) |
| attachments | Array of attachments (Array\) |
| disableUserEngagementTracking | Whether user engagement tracking should be disabled (boolean) |
| headers | Custom email headers (Dictionary<string, string>) |
type EmailAddress {
address: string,
displayName: string
}
type Attachment {
name: string,
contentType: string,
contentInBase64: string
}For more information, please refer to @azure/communication-email documentations:
How to create Azure Communication Service
1. Create the Email Communications Service
- Navigate to the Azure portal to create a new resource
- Create Email Communication Services

- Complete the required information on the basics tab
- Review the resource details. Click Create
- Wait for the Deployment to complete
2. Create Communication Service
- Navigate to the Azure portal to create a new resource
- Create Communication Services

- Complete the required information on the basics tab
- Review the resource details. Click Create
- Wait for the Deployment to complete
3. Connect the services
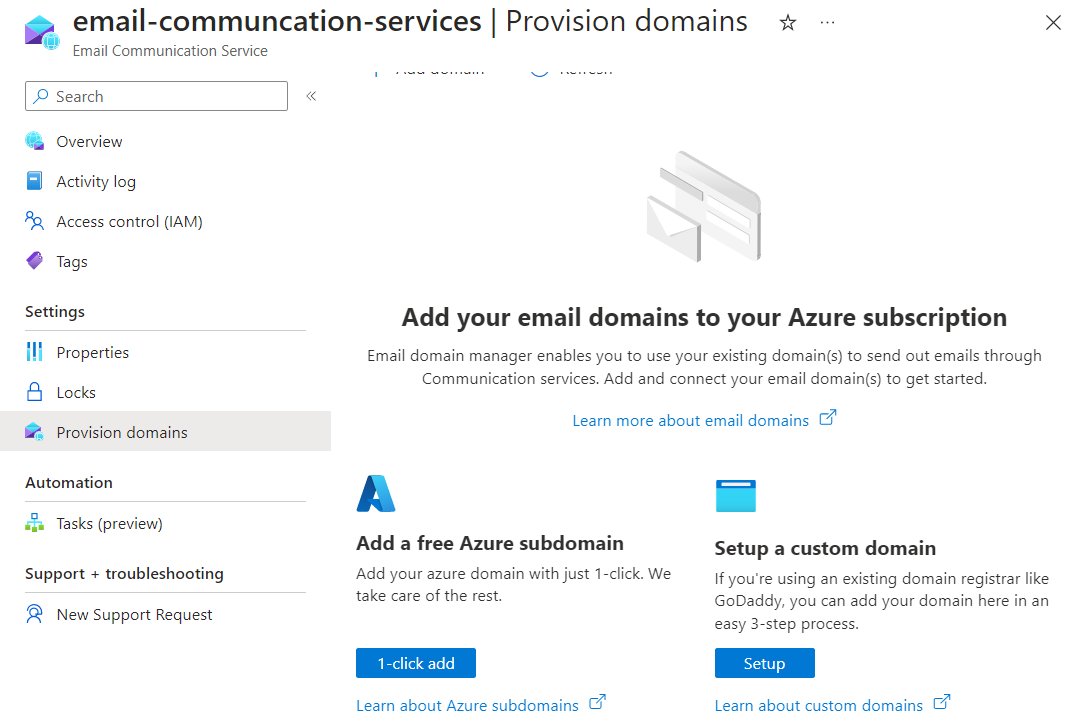
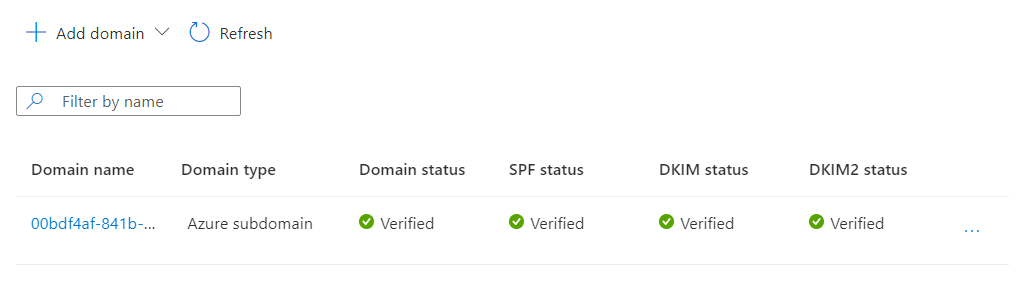
- Go to your newly created Email Communcation Services resource, and navigate to Provision Domains

- Add a new Azure managed domain or Custom domain

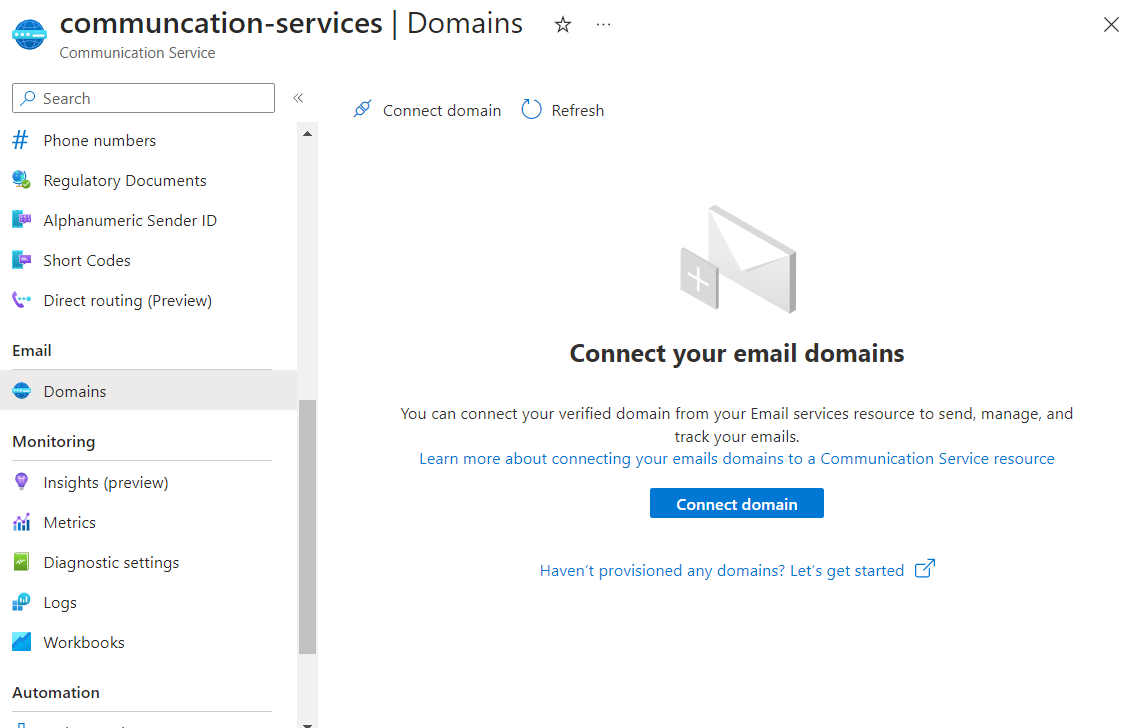
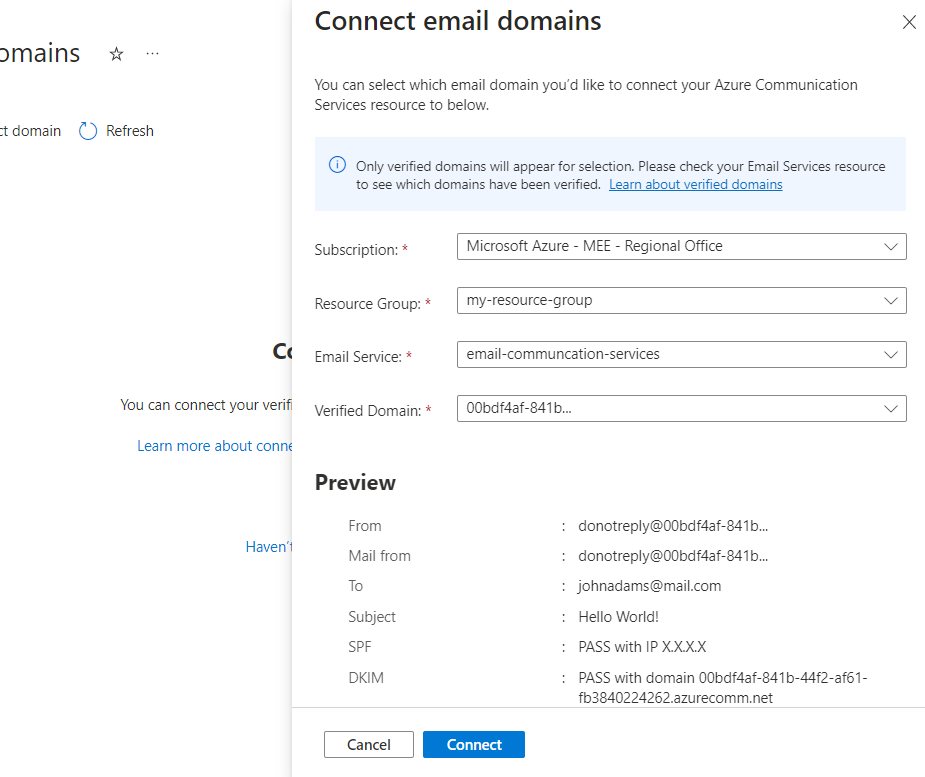
- Go to your Communication Services resource, and navigate to Email/Domains

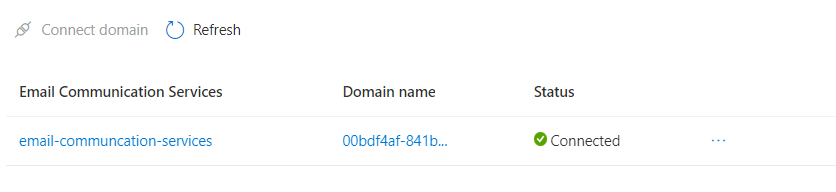
- Connect to the domain you created in you Email Communication Services resource


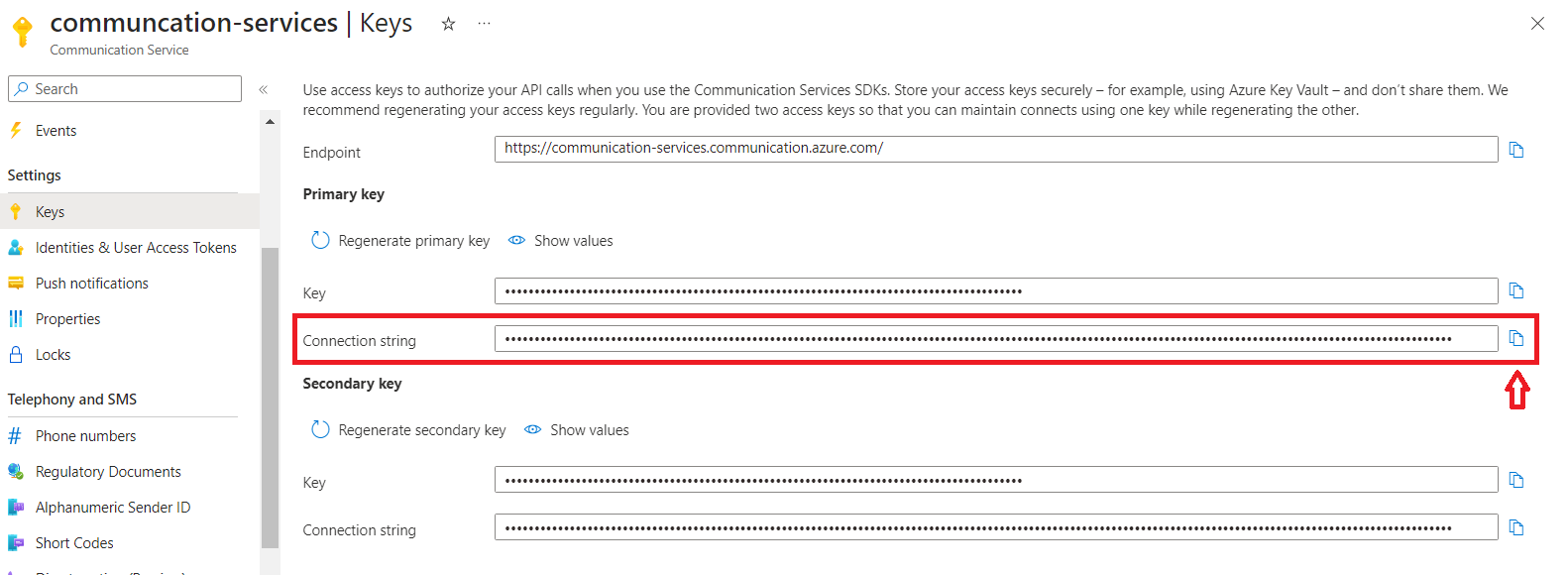
4. Acquire access endpoint key
- In your Communication Services resource, navigate to Settings/Keys
- Copy your Primary key/Connection string

- Store it in your environment variables\
AZURE_ENDPOINT=<connection_string>
5. (Optional) Create email addresses
- In your Email Communication Services resource, go to Provision Domains, and click on the name of your domain
- In Email services/MailFrom addresses you can create additional email addresses
- By default DoNotReply@yourdomain is created, and you can store it as the fallback email address of
strapi-provider-email-azurein your environment variables\FALLBACK_EMAIL=DoNotReply@yourdomain