strapi-vercel-website-builder v1.0.3
strapi-vercel-plugin-website-builder

Overview
Building website on Vercel, for Strapi V4. in case you want to use Vercel as a platform for your website built on Strapi, without this plugin you can use webhook, but it can trigger a lot of pipelines. With this plugin, you will have a recreation of the vercel dashboard on your strapi dashboard, with which you can easily trigger deploys.
Requirements
The installation requirements are the same as Strapi itself and can be found in the documentation on the Quick Start page in the Prerequisites info card.
Supported Strapi versions
- v4.x.x
Installation
npm install strapi-vercel-website-builderor
yarn add strapi-vercel-website-builderConfiguration
The plugin configuration is stored in a config file located at ./config/plugins.js.


`./config/plugins.js`
module.exports = ({ env }) => ({
'vercel-website-builder': {
enabled: true,
config: {
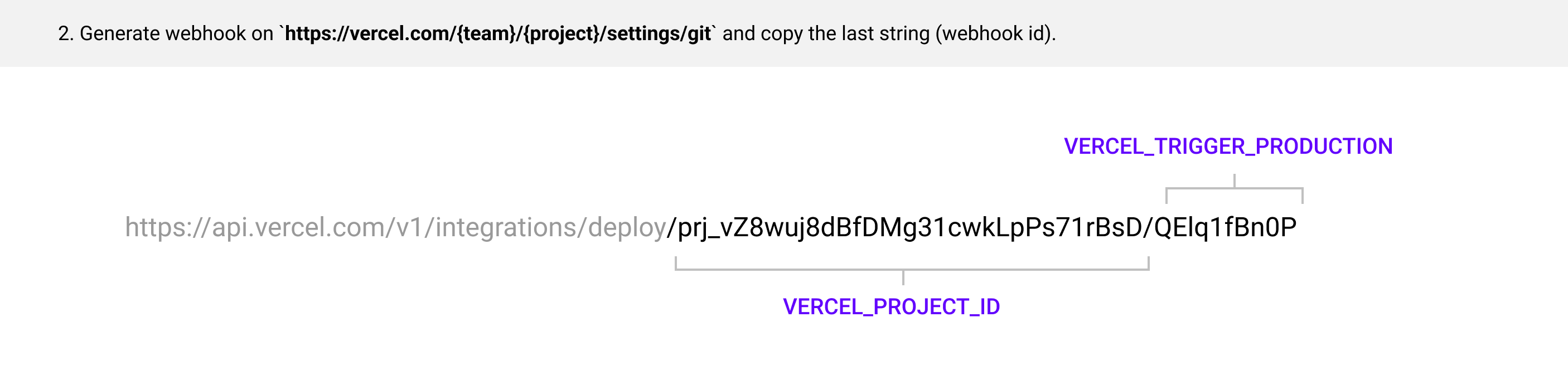
projectId: env('VERCEL_PROJECT_ID'),
teamId: env('VERCEL_TEAM_ID'), // optional: if project owner is a team
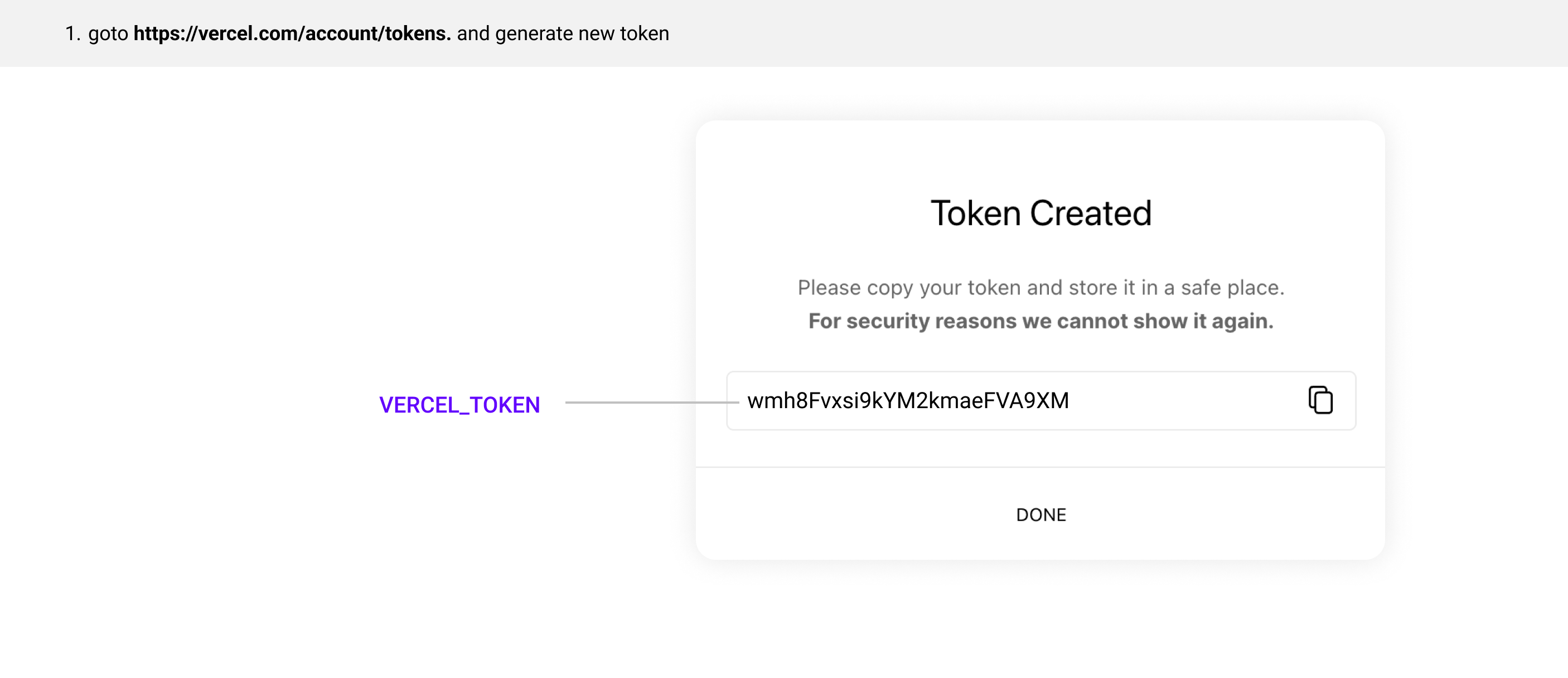
apiToken: env('VERCEL_TOKEN'),
triggers: {
production: env('VERCEL_TRIGGER_PRODUCTION'),
type: 'manual',
},
},
},
});you need to configure strapi::security in config/middleware.js for displaying deployed preview image (Content Security Policy (CSP)).
`./config/middleware.js`
module.exports = [
"strapi::errors",
{
name: "strapi::security",
config: {
contentSecurityPolicy: {
directives: {
"script-src": ["'self'", "'unsafe-inline'", "cdn.jsdelivr.net"],
"img-src": [
"'self'",
"data:",
"cdn.jsdelivr.net",
"strapi.io",
"api.microlink.io",
],
},
},
},
},
"strapi::cors",
"strapi::poweredBy",
"strapi::logger",
"strapi::query",
"strapi::body",
"strapi::favicon",
"strapi::public",
];Usage
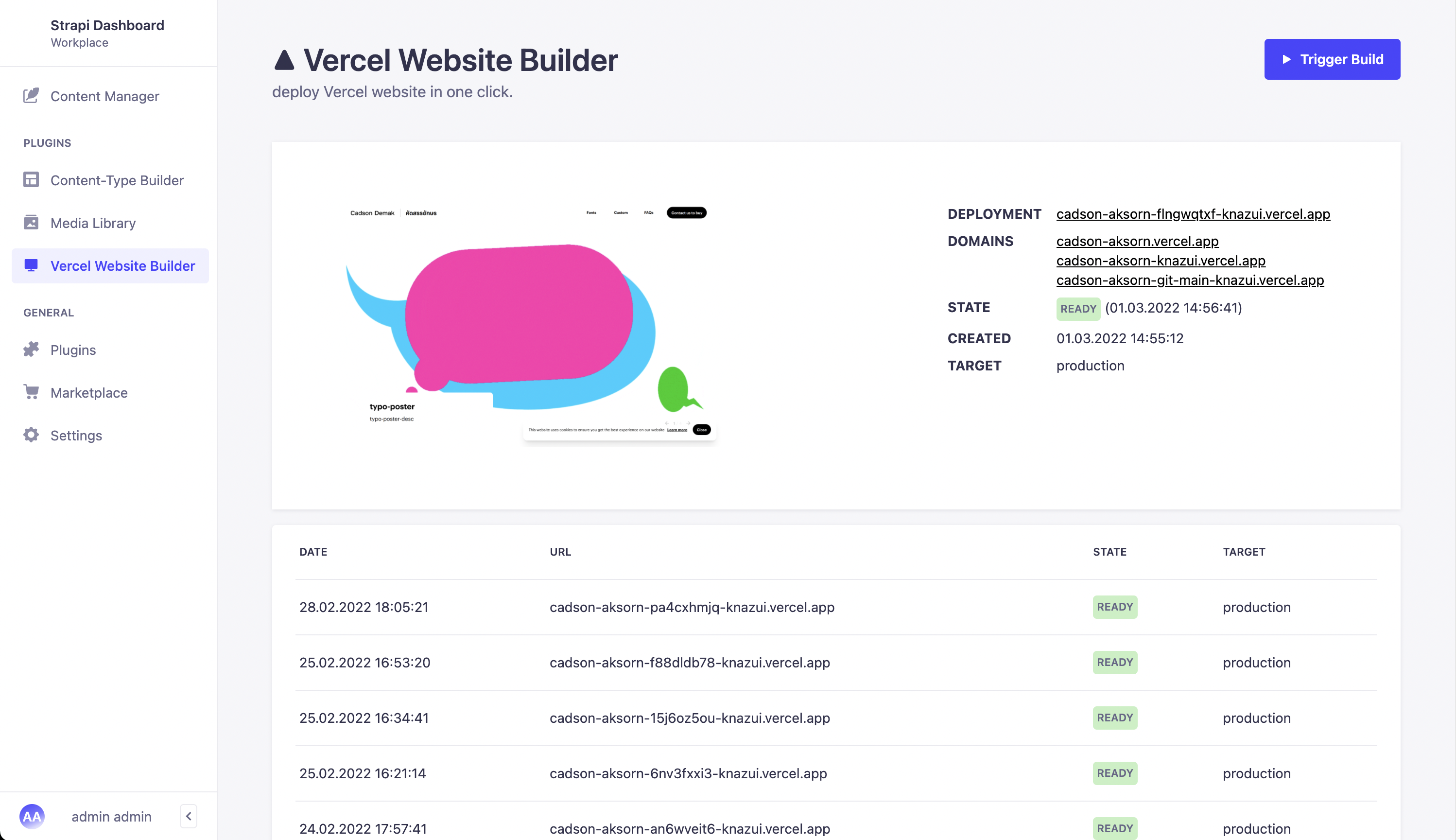
Once the plugin has been installed and configured, it will show in the sidebar as Vercel Website Builder.
To trigger a manual build select the Vercel Website Builder menu item in the sidebar and click
the Trigger Build button to start a build process.
Bugs
If any bugs are found please report them as a Github Issue